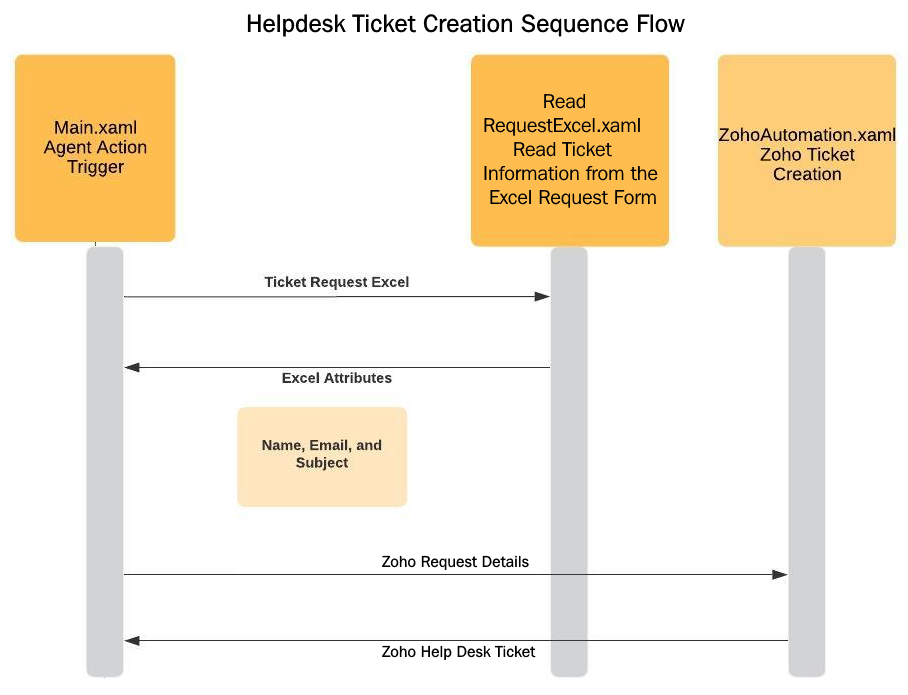
Let's now look at the overall flow for this project in terms of the components we will be building and their interaction.
We will have a main workflow called Main.xaml, which will invoke other workflows and orchestrate the automation. Within this workflow, we will keep checking for the trigger Alt + S. Once triggered, we will check whether the Request.xlsx file is available. If the file is available, then we will invoke ReadRequestExcel.xaml from Main.xaml.
Within ReadRequestExcel.xaml, we will use the file path as an input argument to open the Excel file, read the content, and store it in three output arguments – Name, Email, and Subject.
Next, Main.xaml invokes ZohoAutomation.xaml with these three arguments (Name, Email, and Subject) to create the ticket in the Zoho desk. If all goes well, a Successful message is returned.
Finally, once the Successful message is received, request.xlsx is moved to the Processed folder and the bot is ready to process new requests:

This was an overall flow to give you a high-level view of what we will be doing to create this automation.
Before we configure our main workflow, let's undertake some groundwork that is required for the project.
 Argentina
Argentina
 Australia
Australia
 Austria
Austria
 Belgium
Belgium
 Brazil
Brazil
 Bulgaria
Bulgaria
 Canada
Canada
 Chile
Chile
 Colombia
Colombia
 Cyprus
Cyprus
 Czechia
Czechia
 Denmark
Denmark
 Ecuador
Ecuador
 Egypt
Egypt
 Estonia
Estonia
 Finland
Finland
 France
France
 Germany
Germany
 Great Britain
Great Britain
 Greece
Greece
 Hungary
Hungary
 India
India
 Indonesia
Indonesia
 Ireland
Ireland
 Italy
Italy
 Japan
Japan
 Latvia
Latvia
 Lithuania
Lithuania
 Luxembourg
Luxembourg
 Malaysia
Malaysia
 Malta
Malta
 Mexico
Mexico
 Netherlands
Netherlands
 New Zealand
New Zealand
 Norway
Norway
 Philippines
Philippines
 Poland
Poland
 Portugal
Portugal
 Romania
Romania
 Russia
Russia
 Singapore
Singapore
 Slovakia
Slovakia
 Slovenia
Slovenia
 South Africa
South Africa
 South Korea
South Korea
 Spain
Spain
 Sweden
Sweden
 Switzerland
Switzerland
 Taiwan
Taiwan
 Thailand
Thailand
 Turkey
Turkey
 Ukraine
Ukraine
 United States
United States















![Pentesting Web Applications: Testing real time web apps [Video]](https://content.packt.com/V07343/cover_image_large.png)