This chapter describes the development environment and tools that are needed with React. This chapter is needed to be able to start frontend development. We will create a simple starter React app by using the Create React App starter kit made by Facebook.
In this chapter, we will look into the following:
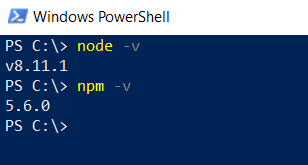
- Installing Node.js and VS Code
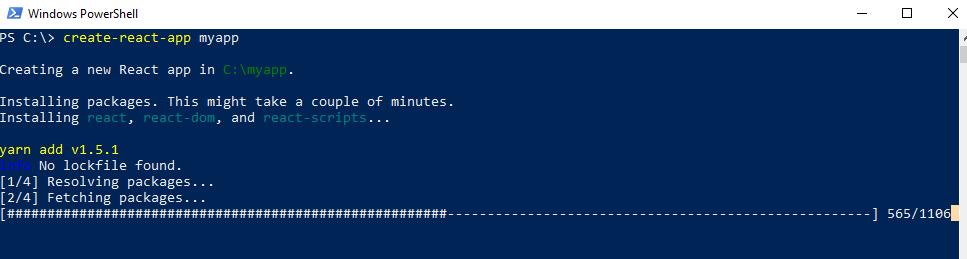
- Creating a React.js app using
create-react-app - Running a React.js app
- Installing React Developer Tools