Lazily loaded routes in Angular
In the previous recipe, we learned how to create a basic routing app with eagerly loaded routes. In this recipe, you'll learn how to work with feature modules to lazily load them instead of loading them when the app loads. For this recipe, we'll assume that we already have the routes in place and we just need to load them lazily.
Getting ready
The app that we are going to work with resides in start/apps/chapter07/ng-lazy-routing inside the cloned repository:
- Open the code repository in your Code Editor.
- Open the terminal, navigate to the code repository directory and run
npm run serve ng-lazy-routingto serve the project
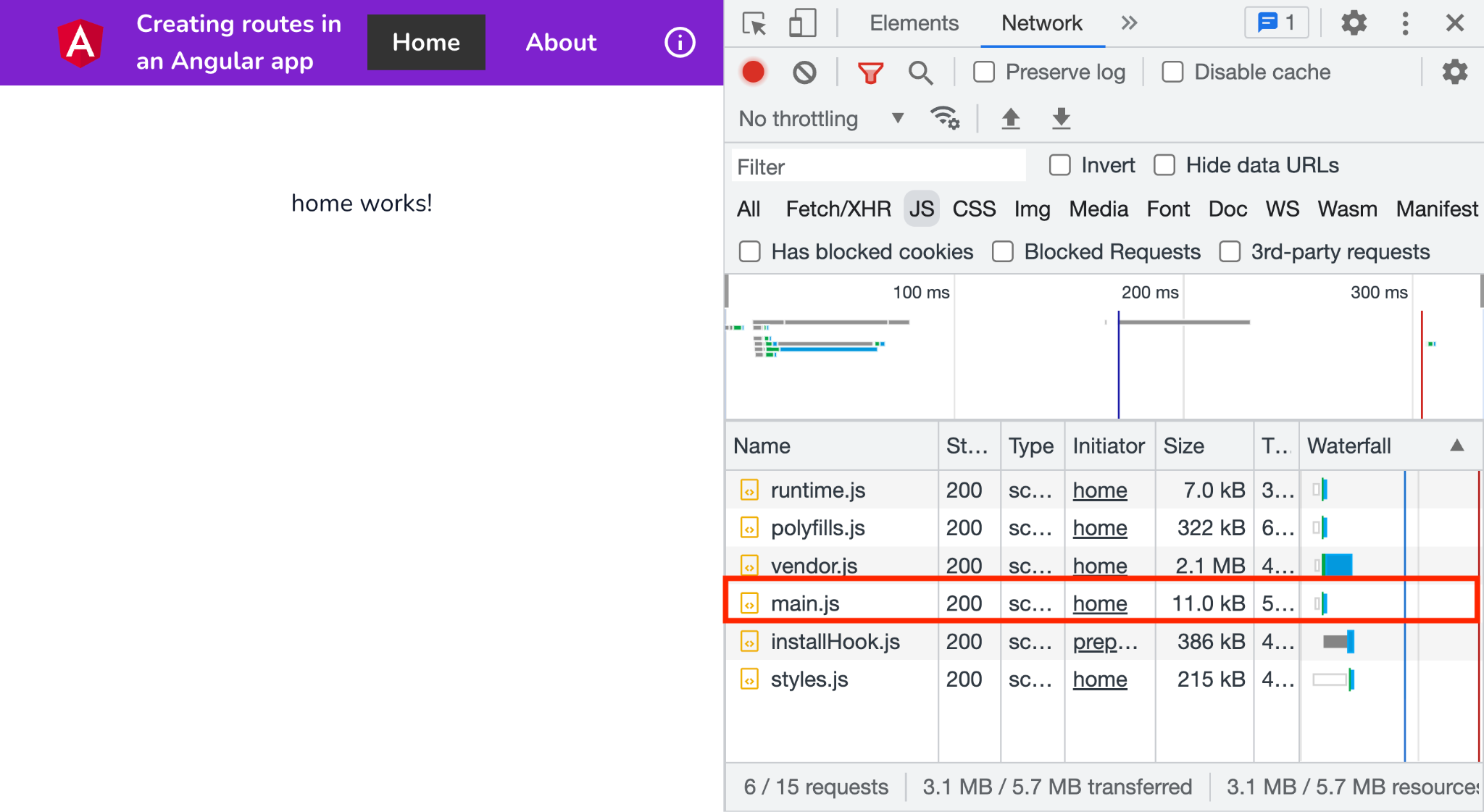
This should open the app in a new browser tab. If you open the network tab, you and you should see the following:

Now that we have the app running locally, let's see the steps of the recipe in the next section.
How to do it…
As shown in...