Introducing Input Components and Form Controls
Diving deeper into the world of Angular and PrimeNG, we’re about to embark on a journey through the realm of input components and form controls.
This chapter is dedicated to providing a comprehensive understanding of how to effectively utilize various input components and form controls in your Angular applications. We’ll be exploring the use of text inputs, checkboxes, radio buttons, dropdowns, and more. Additionally, we’ll delve into the intricacies of form validation and handling user input.
By harnessing the power of these input components and mastering form controls, we will be able to create intuitive and user-centric applications, which is paramount in today’s digital landscape.
The chapter will cover the following topics:
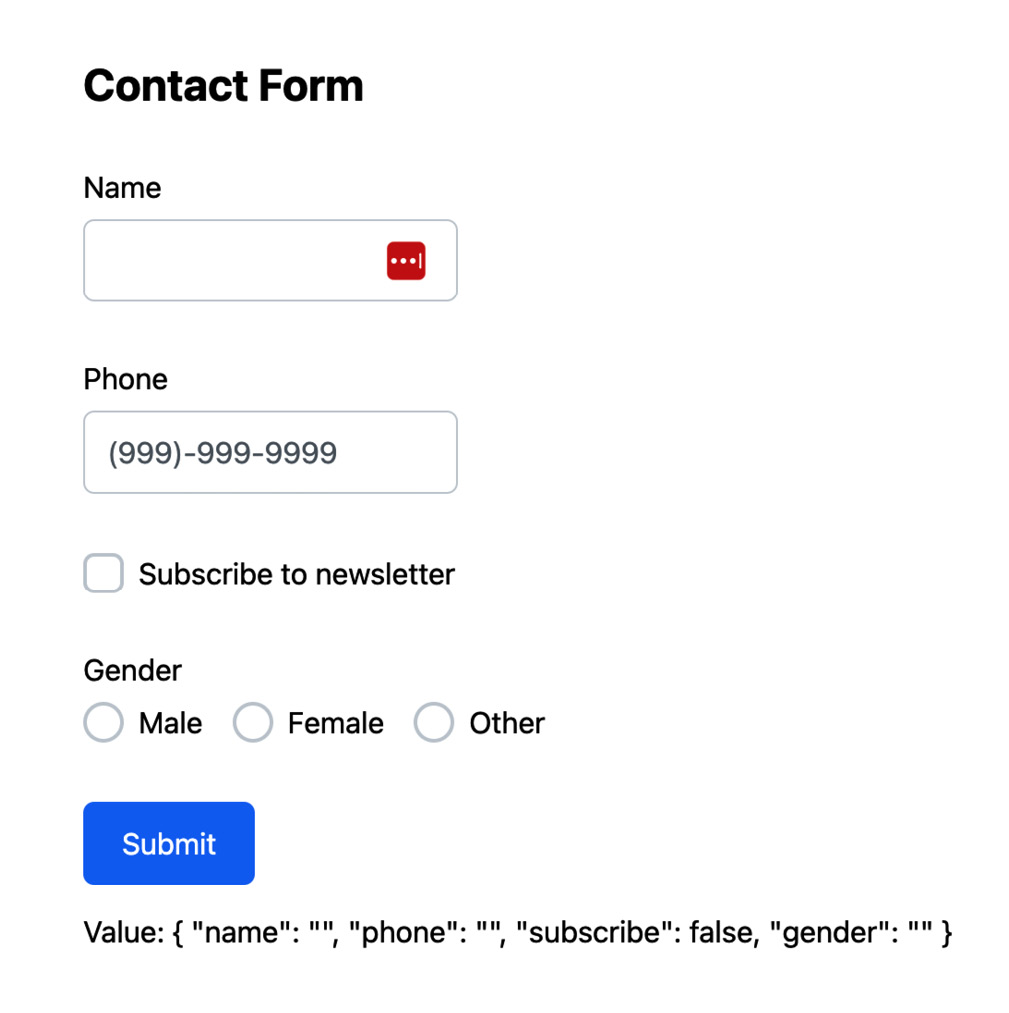
- Introducing input components and form controls
- Working with text inputs, checkboxes, and radio buttons
- Using dropdowns, multi-selects, and date pickers
- Implementing...