In the previous chapter, we have already seen that in order to match a substring, you simply need to write the string inside a regular expression. For example, to match hello, you would create this variable:
We also learned that if we want to match all occurrences of the string or character of the regular expression, we can use the g flag within Regex. However, situations where you have as clear a pattern like these are rare, and even when they come up, it's arguable whether
Regex is even required. You really see the true power of regular expressions when you have less concrete information.
There are two main features the Regex engine implements that allow you to correctly represent 80 percent of your patterns. We will cover these two main features in this chapter:
Vague matchers
Multipliers
Defining vague matchers in Regex
In this topic, we will cover character classes that tell the Regex to match a single vague character. Among the vague matches, there can be a character, digit, or an alphanumeric character.
Matching a wild card character
Let's say we wanted to find a sequence where we have 1, and then any other character followed by 3, so that it would include 123, 1b3, 1 3, 133, and so on. For these types of situations, we need to use a vague matcher in our patterns.
In the preceding example, we want to be able to use the broadest matcher possible; we can choose to put no constraints on it if we wish to and it can include any character. For these kind of situations, we have the . matcher.
A period in Regex will match any character except a new line, so it can include letters, numbers, symbols, and so on. To test this out, let's implement the aforementioned example in our HTML utility. In the text field, let's enter a few combinations to test the pattern against 123 1b3 1 3 133...
Ranges in Regex allow you to create your own custom constraints, much like the ones we just went through. In a range, you can specify exactly the characters that can be used or if it's faster, you can specify the inverse, that is, the characters that do not match.
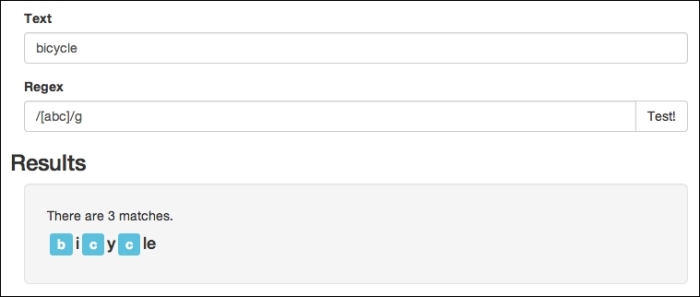
For the sake of illustration, let's say we wanted to match only abc. In this case, we could create a range similar to [abc] and it will match a single character, which is either a, b, or c. Let's test it out with the bicycle text and the /[abc]/g pattern:
Now, this will work, however, if you have a lot of characters you need to match, your range will become long quickly. Luckily, Regex allows you to use the (-) dash character to specify a set of characters without needing to list them out. For example, let's say we want to check whether a three lettered name is formatted correctly, and we want the first letter to be a capital letter, followed by two lower case letters. Instead of specifying...
Defining multipliers in Regex
Matchers are great but they only "scale" your pattern in one direction. I like to think of matchers as things that scale your pattern vertically, allowing you to match many more strings that fit into the same pattern, but they are still constrained in length, or scale the pattern horizontally. Multipliers allow you to match arbitrarily sized strings that you may receive as input, giving you a much greater range of freedom.
There are three basic multipliers in Regex:
+: This matches one or more occurrences
?: This matches zero or one occurrence
*: This matches zero or more occurrences
We will cover these three multipliers in this section, and also show you how to create a custom multiplier.
Matching one or more occurrences
The most basic multiplier would have to be the (+) plus operator. It tells JavaScript that the pattern used in the regular expression must appear one or more times. For example, we can build upon the formatted name pattern we used before, and instead...
Defining custom quantifiers
There is only one syntax to specify your own multipliers but because of the different parameter options available, you get three different functional options.
If you want to match a given character a concrete number of times, you can simply specify the number of allowed repetitions inside curly braces. This doesn't make your patterns more flexible, but it will make them shorter to read. For example, if we were implementing a phone number we could type /\d\d\d-\d\d\d\d/. This is, however, a bit long and instead, we can just use custom multipliers and type /\d{3}-\d{4}/, which really shorten it up making it more readable.
Matching n or more occurrences
Next, if you just want to set a minimum number of times that the pattern can appear, but don't really care about the actual length, you can just add a comma after the number. For example, let's say we want to create a pattern to make sure a user's password is at least six characters long; in such a situation, you may...
Matching alternated options
At this stage, we know how to match any set of characters using vague matchers, and we have the ability to repeat the patterns for any kind of sequence using multipliers, which gives you a pretty good base for matching just about anything. However, even with all this in place, there is one situation that has a tendency to come up and can be an issue. It occurs when dealing with two different and completely separate acceptable forms of input.
Let's say we are parsing some kind of form data, and for each question, we want to extract either a yes or no to be stored somewhere. With our current level of expertise, we can create a pattern similar to /[yn][eo]s?/g, which would match both yes and no. The real problem with this is that it will also match all the other six configurations of these letters, which our app probably won't know how to handle:
Luckily, Regex has a completely different system in place to hand situations like this and it is in the form of the (|)...
Creating a Regex for a telephone number
To tie up this chapter, let's put together a few of these features we just learned about and construct the phone number pattern we used in the previous chapter. To sum it up, we want to be able to match all the following number patterns:
So, first off, we can see that there are optional brackets around the first three numbers (the area code), and we also have optional dashes between the numbers. This is a situation where the question mark character comes in handy. For the numbers themselves, we can use a built-in matcher to specify that they have to be numbers and a strong multiplier to specify exactly how many we need. The only special thing we need to know here is that the parenthesis contains special characters, so we will need to escape them (add a backslash):
Note
Parentheses are used to define groups in regular expressions, this is why they are special characters. We will learn about...
In this chapter, we learned how to use character classes to define a wild character match, a digit match, and an alphanumeric match. We also learned how to define quantifiers, which specify how many times a character or group can be present in an input.
In the next chapter, we will learn about boundaries (positions that can be used to match the Regex) and defining groups.