As we've discussed, JavaScript in the backend is incredibly useful for creating web applications and harnessing the power of JavaScript on both the front- and back-end. One of the most fundamental tools for a server-side application that interacts with the frontend is a basic web server. In order to provide APIs, database access, and other functionality that is not designed to be handled by the browser, we first need to set up a piece of software to handle these interactions.
Express.js (or just Express) is a web application framework, considered the de facto web server of Node.js. It enjoys both high popularity and ease of use. Let's use it to build a full-blown web app.
The following topics will be covered in this chapter:
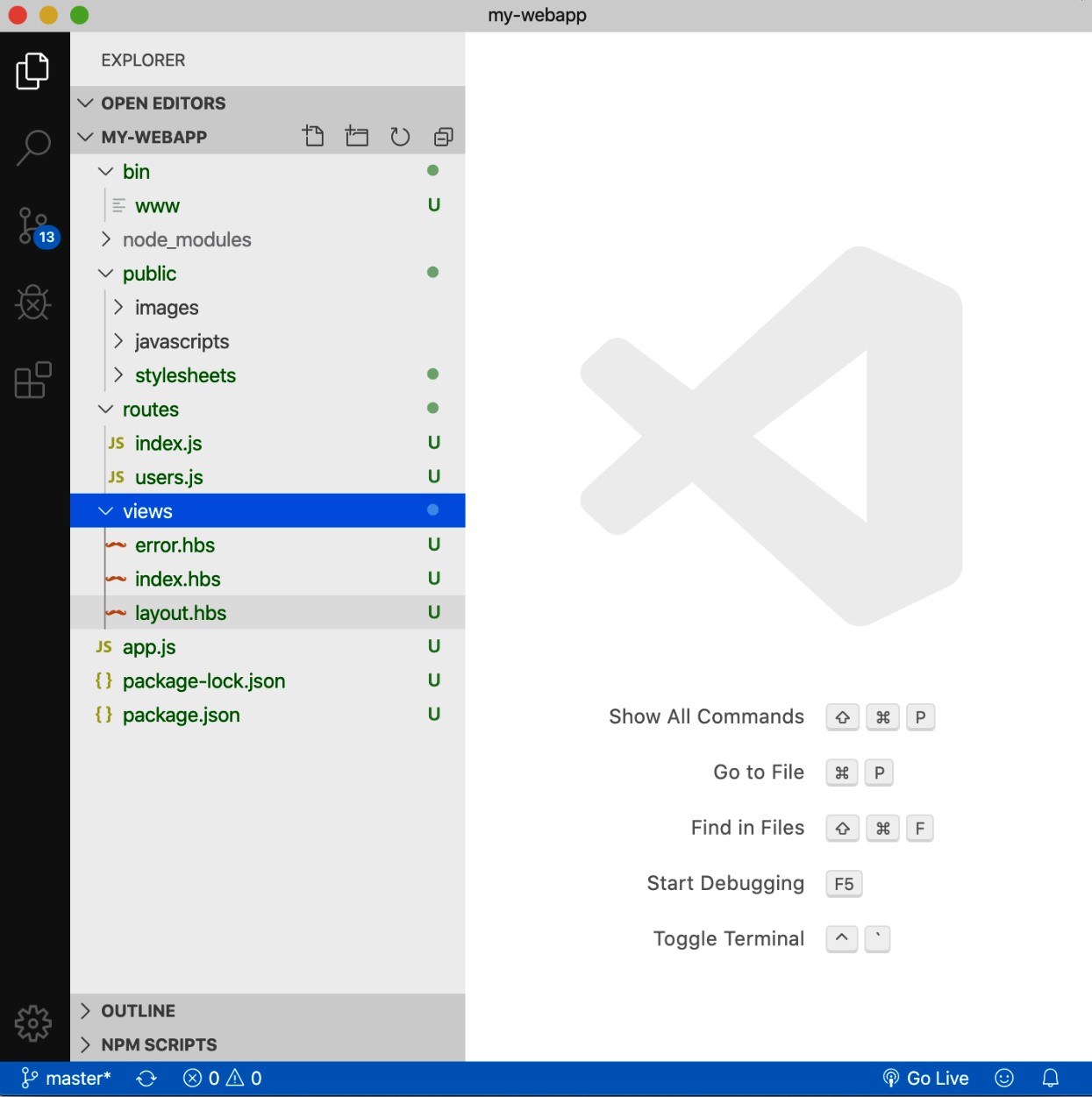
- The scaffold: Using express-generator
- Routes and views
- Controllers and data: Using APIs in Express
- Creating an API with Express