One of the hardest things to overcome when learning any specific web development topic is what I like to call the void. The void is that place where most of us get when we've covered all the essentials and beginner stuff. We've watched all the beginner videos and read the essential books and we're confident we're past being a beginner, but we're not quite an advanced user. We're in the void that sits in between those two states.
You know you're in the void because all the beginners stuff is too easy, but all the advanced material seems to start a step too far ahead, almost like they start on step 3 and you're missing steps 1 and 2. I think we fall into the void because somewhere after being a beginner we all continue on very different paths, no matter what we're learning. We pick up different tools and tricks to make our daily task quicker and easier.
This chapter's goal is to try and avoid the void by quickly going over what I personally use and will be using throughout this book. I'm not just talking about the stuff you'll need installed, I'm also talking about some required knowledge too.
We will cover the following topics:
Installing Ruby, Sass, and Compass
Updating Ruby, Sass, and Compass
Installing or updating Node and NPM
Required HTML, CSS, and programming knowledge
Basic command line/terminal knowledge
If you've used Sass and Compass before, then you already have installed them. However, I'd like to ensure your versions of Ruby, Sass, and Compass are all what they need to be to follow along with the examples I'll use later in the book. Many of the topics will use the very latest features of Sass and Compass.
Sass and Compass run on a language called Ruby. Ruby became very popular in web development by offering clean syntax while still being very powerful. It achieves this power and simplicity by being strictly object oriented. In simple terms, everything from a single letter to a full class is treated as its own object in Ruby, meaning you can treat everything in Ruby much the same way. There are no second class citizens in Ruby.
In this book, we won't be working directly with Ruby; however, you do need it installed for Sass and Compass. So let's look at getting set up.
I'm currently working on Windows. Yes, you read that correctly, I'm one of those weirdos who is actually more productive using Windows than Mac. So, for those of you on Windows, you'll know we don't have Ruby on our systems by default. It's not a big issue. You just go to http://rubyinstaller.org/downloads/ and you'll find a list of all available .exe installers for the stable Ruby versions.
Tip
What version should I use?
I like to always be one step behind on this one. What I mean by that is, at the time of writing, the current stable release of Ruby is 2.2.3. The previous stable release was 2.1.7. So I have 2.1.7 installed. The reason I choose to do this is gems are more likely to have been updated to work with at least 2.1.7.
I also have Ruby 1.9.3p551 installed on my system, and updating wasn't as straightforward a process as installing was. So, let's quickly explain how to install multiple versions of Ruby and switch between them if you need to.
The following method will allow you to have multiple Ruby versions installed but will require editing your PATH manually to switch between versions:
To start with, simply download and run the installer as normal. The RubyInstaller executable creates a separate folder for each Ruby version so you don't have to uninstall or overwrite your current version.
Select your language and read and accept the License Agreement.
Next, you'll be asked what directory to install Ruby into and also whether to Install Td/Tk Support, Add Ruby executables to your PATH, and Associate .rb and .rbw files with this Ruby installation. You can keep the defaults here, as shown in the following screenshot:

Installing Ruby on Windows
Next, you may need to update your system
Pathmanually to use the newer version of Ruby. To check this, simply open the cmd.exe (WinKey + R , then typecmdand hit Enter ). Then, type the following command:ruby -vIf your version is incorrect, you'll need to update your
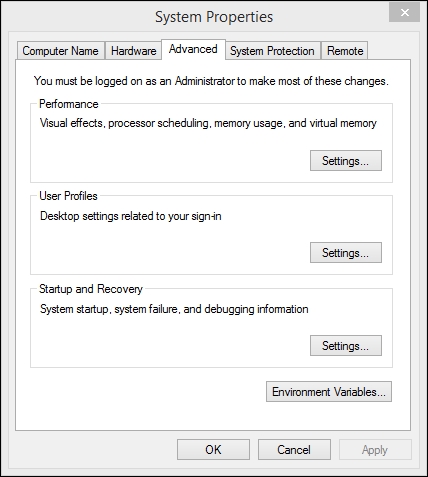
PATHvariable manually. I'll also explain why this happens, seeing as it's actually a common problem with some applications.To update your PATH you'll need to open up your System Properties. You can do this by going to your Windows start screen and typing
System Environment Variablesand selecting the first option, Edit your system's Environment Variables.Next, select Environment Variables.
 System properties
System propertiesThen you'll need to set your System variables | Path value. The installation process will update the PATH variable for the user account but not the global path variable.
 Setting the System Variables path
Setting the System Variables pathReplace the incorrect version of Ruby with the newer version you wish to use.
To check everything is working, open
cmdagain and typeruby -v. You should see the correct version.
There are many more options for installing/updating Ruby for Mac. Depending on your OS version, you'll already have either 1.8.x or 2.0.x installed on your system by default. However, if you haven't updated, you may want to update to 2.1.7 or later. To do this, you can use Homebrew to easily update to the latest release with the following command:
brew install ruby
If you wish to have multiple version of Ruby on your system, you may want to look into a package manager such as Ruby Package Manager (RVM). You can learn more about RVM from their website at http://rvm.io/.
This one is easy. I'm using the most up-to-date versions of Sass and Compass, Sass 3.4.19 (Selective Steve) and Compass 1.0.3 (Polaris). If this is your first time installing Sass and Compass or you recently upgraded your version of Ruby, then the easiest way to install both is to simply install Compass using the following command:
gem install compass
Again, you can check everything is working by running the following command:
sass -v && compass -v
This will run each command one after the other.
Node is somewhat more straightforward to install and update. I'm running 4.2.1; however, 5.0.0 is the most up-to-date release.
Note
You will need NodeJS to follow along with Chapter 6, Gulp – Automating Tasks for a Faster Workflow, and Chapter 7, Sourcemaps – Editing and Saving in the Browser.
You can install/update NodeJS by simply downloading and installing Node from https://nodejs.org/en/download/.
Also, running the installers with Node already installed will simply update Node, so there is actually no need to uninstall Node first.
To check your version of Node, you can open the command line and type (I'm sure you can guess it by now...) the following command:
node -v
Like most languages or tools in the web development industry, Sass requires knowing a few other things first. When I say HTML5 I do of course mean CSS3 as well. JavaScript is also often grouped in with the HTML5 family; however, for what we'll be covering, you'll only need to be proficient with HTML5 and CSS3.
The following markup and elements should all be familiar:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Mastering Sass: Example</title>
</head>
<body>
<header>
<h1>Mastering Sass</h1>
</header>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<main>
<section>
<article>
<header><h2>Post No 2</h2></header>
<div><p>Some more text</p></div>
<footer><time>2015-11-12 13:00</time></footer>
</article>
<article>
<header><h2>Post No 1</h2></header>
<div><p>Some text</p></div>
<footer><time>2015-11-12 12:00</time></footer>
</article>
</section>
<aside>
<h3>Sidebar</h3>
<p>Sidebar Text</p>
</aside>
</main>
<footer>
<p>© 2015 Mastering Sass</p>
</footer>
</body>
</html>
With regard to CSS3, I'll be covering most of what we'll need to know, but a good idea of the properties that still require browser prefixes is always extremely useful, especially when using Compass.
We won't be doing much (if anything) with animations or transforms, but we might use some transition effects.
You should understand how to use pseudo-elements and selectors comfortably. Pseudo-elements are ::before and ::after, while the selectors include :first-child, :last-child, and ::nth-child(n). I always put the double colon (::) before the pseudo-elements. They will work with a single colon (IE8 will work with a single colon), but technically they should have two. The idea is that pseudo-elements typically are to do with content, while pseudo-selectors are referencing a specific HTML element or elements, such as first or last paragraphs, or the third list item in an unordered list. You can read more about it in the CSS Tricks almanac: https://css-tricks.com/almanac/selectors/a/after-and-before/.
Finally, I'll be using the data attribute for layout styles in later chapters. So, understanding the following will be necessary (including what the symbols ^, *, and ~ do):
[data-layout~="grid"] .portfolio-image {
width: 100%;
height: auto;
}
Pseudo-selectors and pseudo-elements allow a great amount of control over your CSS, and also allows much more semantic markup.
I love programming! Did I mention that? Any day that goes by that I don't get to write some proper code or work on a problem that makes me scratch my head for at least 30 seconds is a sad day for me.
You don't have to be that extreme about it. However, whether it's Sass, JavaScript, PHP, ASP.NET, Ruby, or Python, it's important that you understand what we'll call the fundamentals of programming. To keep on the topic of Sass, as long as you can write a function and a mixin and use if/else statements, then you understand enough to follow along with what I'll cover.
For brevity, I'm only going to call it the command line from now on. So, regardless of your OS (Windows, Linux, or Mac), whether you use the terminal, Powershell, Cygwin, Babun, or plain old cmd.exe, when I say command line, you know what I mean.
If you don't know what I mean, then you'll need to brush up your command-line skills. I won't be using any software to compile or watch files and folders. We'll be using Sass and Compass mainly from the command line. I'll also be creating directories and files occasionally from the command line, and navigating around our project within the command line. We'll also be using Gulp from the command line a lot in later chapters.
When I'm working the command line, I prefer not to have to jump in and out of it to create folders and files. It's faster to just leave the mouse alone for as long as possible and keep typing. With practice, I'm sure you'll agree (hopefully, you already do).
So I'll quickly mention a few commands I often use so you'll know what I'm doing when you see them.
To change into a directory (assuming you are in the documents folder, which contains a folder called my-projects), use the following command:
cd ./my-projects
Or simply use the following command:
cd my-projects
To create a directory, use the following command:
mkdir mastering-sass
We could also have combined those commands on one line using the and operator, &&, which I used earlier in this chapter:
cd my-projects && mkdir mastering-sass
You should now have a folder structure like this:
documents
|-- my-projects
|-- mastering-sass
To move up one directory (or out of the current directory into the parent directory), use the following command:
cd ..
Or you can use this command:
cd ../
To move up two directories, use this command:
cd ../../
We will discuss some useful command-line tips in this section.
The quickest way to open the cmd.exe command line in Windows from XP upwards is as follows:
Press the WinKey + R, which will open the Run... dialog.
Then simply type
cmdand hit Enter .
The second tip that can be used is as follows.
Have you ever been in a folder and wanted to just open up the command line to be in that folder, without needing to copy the path, and right-click on the command line and go to Edit | Paste...ugh! It's actually really simple.
Hold down the Shift key and right-click in the window. Now the context popup will have an extra option, Open command window here.
You could even just hold down Shift, right-click, and then press W if that's still too much.
Why is this hidden by default? I wish I knew.
On the flip side, I bet there's been times you've been in the command line and wanted to simply open the File Explorer window in the current directory. To do that, simply type explorer and hit Enter.
To view files and folders in the current directory, use the following command:
dir
To create a file in the current directory, use this command:
notepad index.html
Note
This will create a file if that file doesn't already exist, or it will open existing files in Notepad. When creating a file, you will have to click Yes to allow Notepad to create a file and then Save from within Notepad. It's not as nice as the Unix touch command or nano, but it's there if you need to create a file quickly. It's still quicker than opening another program, saving finding the right folder, and typing the name and perhaps having to choose an extension.
To list files and folders in the current directory, use this command:
ls
To list all files and folders, including hidden files and folders (such as .htaccess, .git, .DS_Store), use this command:
ls -a
List files and folders with metadata such as file owner, timestamps, and file permissions using the following command:
ls -l
You can even combine them to show you everything, including hidden files and all meta data, as follows:
ls -la
To create a file, use this command:
touch index.html
To edit an existing file, use this command:
nano index.html
So, we should now be pretty much on the same page regarding what we need installed and what concepts we'll need to get the most from the next few chapters. The good thing is that by doing the installations and setup at this early stage, we can focus on Sass and Compass and all the fun stuff from now on.
In the next chapter, we'll get started with writing some Sass. That is, of course, why we're all here. We'll take a look at the Sass documentation and how to filter through it all to get to the most important and useful features in the order you'll most likely need them.




















 Download code from GitHub
Download code from GitHub


