Creating a Magento theme can be more complicated than any other CMS (Content Management System). This is because Magento has a complex structure and the files are located in multiple directories.
In this chapter, we will analyze the concepts and basic information that you need to know about the design of Magento, how to create the structure of a new theme, and how to activate it.
At the end of this chapter, you will be able to create the foundation of your theme, ready to be developed.
The following topics will be covered in this chapter:
The basic concepts of a Magento theme
The structure of a Magento theme
Structural blocks and content blocks
CMS blocks and pages
Variables
Widgets
Creating and activating a theme
Tips and tricks
Before you begin to create your theme, there are some basics you need to know that will help you. This is supposed to be a review of the basic concepts and techniques that you should already know, which will speed up the development of the theme.
The base theme was introduced in the CE (Community Edition) Version 1.4 and EE (Enterprise Edition) Version 1.8. The main difference between the CE and EE is the price and support.
In fact, the CE is open source and anyone can download and use it as an e-commerce platform. The EE has an annual fee of $12,000, and it has the same base of the community edition but it is aimed to companies that needs special customizations, additional functionality, and the support of the Magento team.
It's very important to understand that the base theme of Magento is essential to make the other themes work correctly, which in fact will depend on it. The base theme is the core of the Magento frontend.
The following are the frontend base theme directories:
app/design/frontend/baseskin/frontend/base/
The frontend of Magento has been structured in such a way that it allows the designers to create themes based on the basic theme, without changing its structure. This fall-back system allows us to create only the files that are necessary for the customization of our theme. All other files, if any, will be taken from the base theme.
In order to create the theme's files, we can proceed in the following two ways:
Create the empty files in the appropriate directories and write all the code by hand. You can choose this option if you are an advanced developer who knows how to get the information in the right way from the database.
Copy the files from the base theme and edit them accordingly. You can use this option to analyze and study the code, and learn how to retrieve the information of the products, blocks, and so on.
In this book, we will use the second option, which is easier and faster. In the theme you need to create/duplicate only the strictly necessary files for its customization. This allows you to have a theme that is much lighter and with fewer files.
For example, let's say we want to change the header.phtml file that is the block of the theme header. You can copy the header.phtml file from the app/design/frontend/base/default/template/page/html/ path to the app/design/frontend/custom_package/custom_theme/template/page/html/ path.
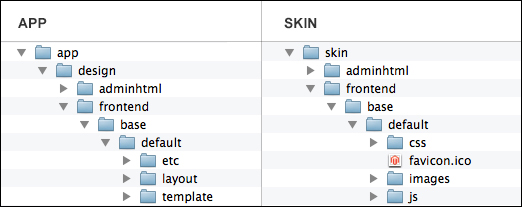
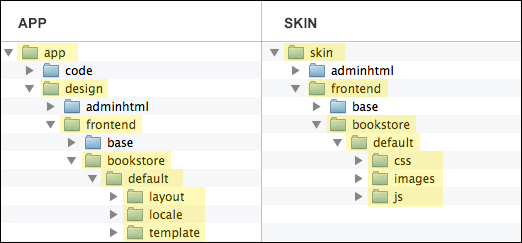
The files in a Magento theme are divided into two main directories: app and skin, as shown in the following screenshot:

The following is the description of the two directories:
app: Theapp/design/frontend/base/default/directory contains the layout, translation, and template filesskin: Theskin/frontend/base/default/directory contains the images, CSS, and JavaScript files
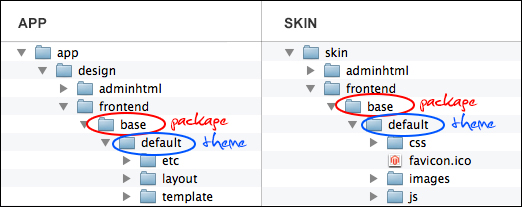
Magento allows you to incorporate the themes in design packages. This provides greater flexibility to manage the graphics and design of a store.
The following screenshot shows the base package and the default theme:

The main advantage of packages is very simple: we can create a default theme and endless themes with the graphic variants for the same store without having to change the entire theme.
This directory contains the layout, translation, and template files.
The layout subdirectory allows you to define the structure of the pages through the XML files. Various page types and blocks within each page type are defined in respective XML files. Using XML, you can also incorporate CSS files or JavaScript either to be loaded throughout the site or for specific pages.
There are layouts for page types such as a catalog and category, but not for CMS pages; for them you can define custom XML directly from the admin.
Each page, part, and block of the theme is defined by an XML file. Every page is defined by a handle. To understand better how they work, we need to have an overview of the handles.
The following are the two main handles:
A handle is a reference name that Magento uses to refer to a particular page. For example, the <cms_page> handle is used to control the layout of the pages in your Magento store created through the CMS (Content Management System). Another example is the <catalog_product_view> handle used to control the layout of the product view page.
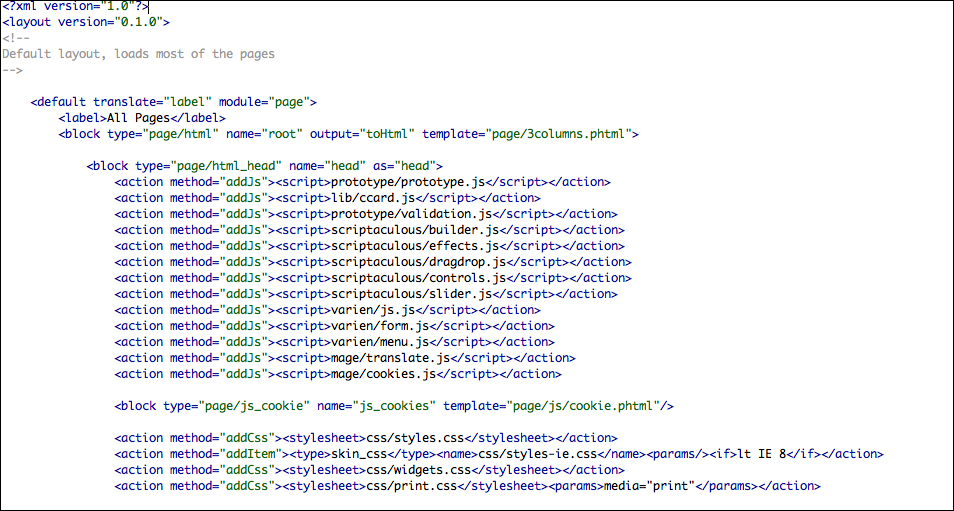
The XML files are located in app/design/frontend/base/default/layout/. For the curious, the following is a piece of code of the XML file page.xml:

In this example, we see in action the <default> handle that defines the generic JavaScript and CSS for the whole theme.
For the layout, there is no need to duplicate every single XML file to change the appearance of a block; just insert a JavaScript file or CSS file. In fact, with the exception of template files, we can create a single XML file where we can declare all the information that will add or override information of the basic theme.
For example, if we want to insert a new custom JavaScript test.js file in the head for the whole site (where all the main JS are defined), we don't need to duplicate the page.xml file, and declare the new JavaScript file there. Overrides should go in the local.xml file of our theme.
So, we can insert the new custom JavaScript test.js file in the header for the whole site by performing the following steps:
Open the
page.xmlfile fromapp/design/frontend/base/default/layout/page.xml(we open that file only for reference). Check how the JavaScript is declared in the base theme. In this case, we will see that the generic JavaScript is declared in the<default>handle in the following way:<action method="addJs"> <script>varien/js.js</script></action>
Please note that this directory is typically used by third-party extensions to store JS files. The JS loaded from themes is expected to be stored in
/skin/frontend/package/theme/default/jsand they are declared similarly using the following way:<action method="addItem"> <type>skinJs</type><script>js/test.js</script></action>
In the
layout.xmlfile, insert the action in our default handle, and change it.Create the JS file in the specified folder in
[magento_root]/skin/frontend/package/default/js/test.js.
The template files are the PHTML files, a mix of HTML and PHP. These files contain the code of the various blocks and are located at app/design/frontend/base/default/template/.
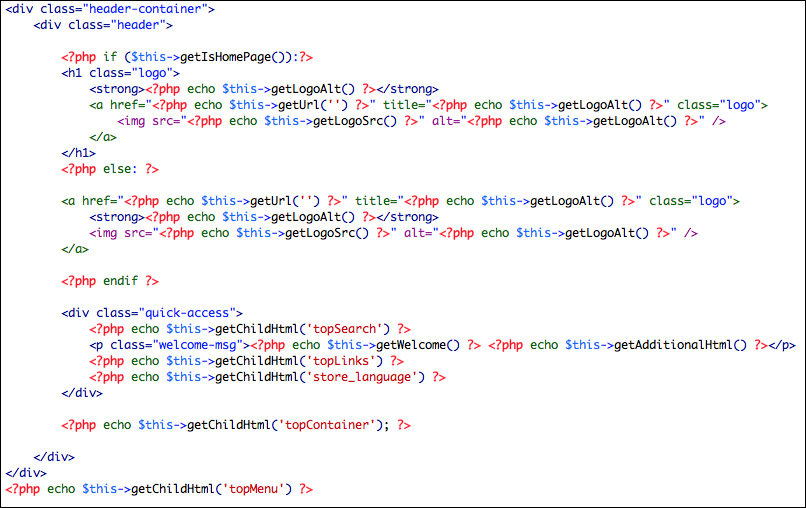
The following screenshot shows a piece of code of the header.phtml file located at app/design/frontend/base/default/page/html:

Locales contain the files of localization and translation of the theme. The folder that contains translation files of the theme is app/design/frontend/base/locale.
The file that handles the translations must be named translate.csv, and within it, we're going to insert the original lines of text that are defined in the translations, or of the new text that we created in the PHTML file.
To find the default Magento localizations lines of text, you can explore the files at app/locale/en_US. If you open this folder, you can see that the translations are organized in various CSV files. Each of them represents a specific section of the site. For example, the Mage_Catalog.csv file includes all the text about the catalog pages of the site.
The locale folder contains many folders, as there are translations that we want provide, and the translate.csv file must be placed inside the language folder. For example, app/design/frontend/base/locale/en_US/translate.csv.
en_US is the name of the folder that indicates the language of the localization (en) and the country or region of the language (US).
For example, if we want to create an Italian version of the theme, we have to duplicate the translate.csv file from app/design/frontend/base/locale/en_US/ to app/design/frontend/base/locale/it_IT/.
This will be very useful to those who use the theme and will have to translate it in the future.
As I said before, we can change some existent translations or create a new one for the custom text that we insert in the PHTML files. To change the existent translation, we have to proceed in this way. For example, let's suppose that we want to change the text of the Add to Cart button from the default Add to Cart to Buy. We have to write in our two CSV columns. In the first column, the original text, and in the second column, the translated text: Add to Cart, Buy.
Alternatively, you can use the inline translation that will be stored in the database and is the final fallback. However, for theming the method described previously, it is better to have the theme localized.
Let's suppose that you want to add a new title or a new text line into a block. Inside the PHTML file, to make the line translatable, you must incorporate the text into the PHP code in the following way:
<?php echo $this->__('New text') ?>Now, put the following in the default CSV file: "New text","New text".
When I say "the default CSV file", I mean the English version of the translate.csv file.
The skin folder contains CSS and .js files and images of the theme and is located at skin/frontend/base/default/.
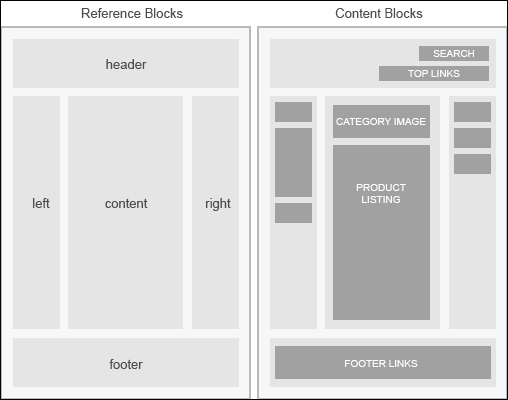
The following screenshot shows Reference Blocks and Content Blocks:

The reference blocks or structural blocks are the blocks that precisely define the container of the content blocks. For example, the header, the footer, the left and right sidebar, and the main content are a part of structural blocks. These blocks are defined in the layout XML files and the source files in the template files.
The content blocks are the blocks that hold the content. The structural blocks hold these blocks. For example, the logo, the links at the top, and the search are "content blocks" that are placed inside the reference block "header".
CMS (Content Management System) pages and blocks are static pages and blocks that you can manage through the admin panel. Both CMS pages and CMS blocks can contain the HTML code and Magento variables (check the next topic for more information).
CMS blocks are blocks that you can create from the admin panel. They are useful for allowing the end user to customize some parts of the theme without modifying the files directly by the admin.
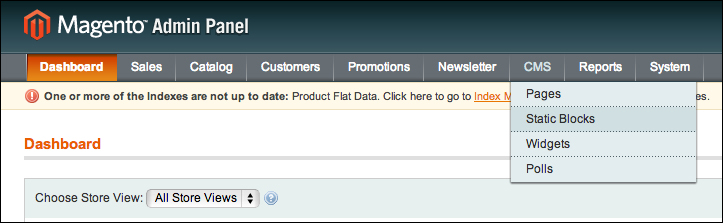
To create a CMS block, navigate to Admin Panel | CMS | Static Blocks as shown in the following screenshot:

Let's say, a customer needs to insert a banner independently, but hasn't HTML or other programming knowledge. We can create a link to a specific CMS block into an XML file that the customer can directly edit by admin, using the editor to insert text or an image.
CMS pages are the pages that can be created directly from the admin panel. CMS pages are static pages such as Homepage, About Us, and Customer Service. They are available via their own URL address that can be defined with his content from the admin as well.
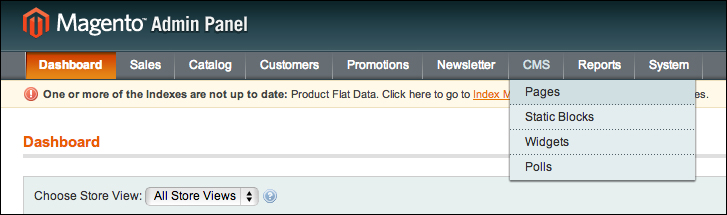
You can create new pages by navigating to Admin Panel | CMS | Pages, as shown in the following screenshot:

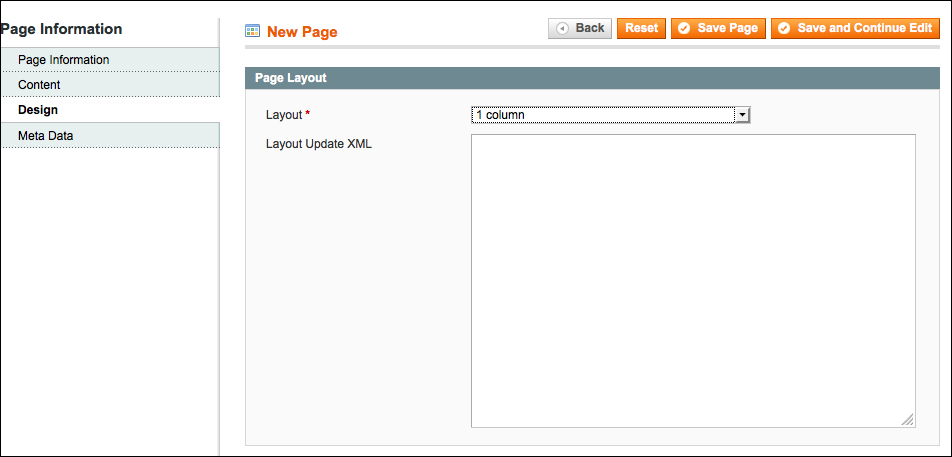
CMS pages can contain html code and Magento variables. You can also customize the page aspect through the Design tab, where you can choose the layout of the page, and add additional Layout Update XML that will overwrite the local.xml file as shown in the following screenshot:

Magento variables, which were mentioned in the previous topic, are moveable pieces of plain text or HTML content that are great for adding to transactional e-mails, or adding a constant copy and designs to your store with static blocks and CMS pages.
By doing so, custom text and design can be created once and applied to multiple areas to save the merchant time.
Magento comes with some system variables such as {{store url=""}} (stores the website address), {{var logo_url}} (URL of the store logo), and many others. For a full reference about Magento variables, check the Magento blog at http://www.magentocommerce.com/knowledge-base/entry/defining-transactional-variables.
We can also create a new custom variable from the admin panel. To create a custom variable, perform the following steps:
In the backend, navigate to System | Custom Variable as shown in the following screenshot:

Click on the Add New Variable button.
In the Variable Code field, enter the variable identifier only in lowercase and with no spaces, for example,
store_city,as seen in the following screenshot:
Enter Variable Name, only for internal purposes.
Enter the HTML code or plain text in one of the relative text areas and save it.
Now, you can use this variable in the transactional e-mail, or in CMS pages, or also in CMS blocks. For example, insert the custom variable in the About Us page by performing the following steps:
Open the CMS About Us page (this page is present only if you are working on Magento with sample data).
Hide the editor and insert the following line:
<p>Our store Location: {{CustomVar code="store_city"}}</p>This is shown in the following screenshot:

Save the page and go to the frontend at
http://path_to_magento/about-magento-demo-store; the following will then appear:
You can also add the custom variable through the Insert Variable button, which is visible when the editor is hidden.
Magento widgets are frontend blocks with a predefined set of configuration options. These configuration options are displayed in a special edit form in the backend panel when a widget is being added or edited by a store owner. The ability to easily set widget configuration options allows store owners the full control of widget placement on a page.
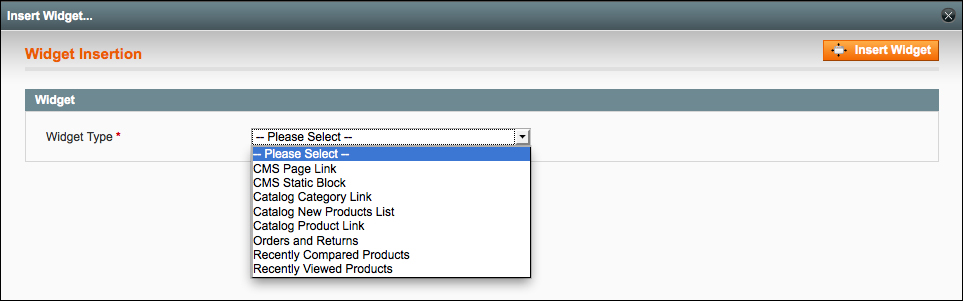
Magento widgets allow users with no technical knowledge to easily add dynamic content (including product data, for example) to pages in Magento stores. This allows the user to create informational and marketing content through administrator tools with some easy steps. Some examples of widgets are as follows:
CMS blocks (yes, you can add a CMS block in a page as a widget)
Recently viewed items
Catalog product link
The same options can also be seen in the following screenshot:

We will discuss more about this topic in the chapter dedicated to creating a widget.
Once you understand the hierarchy of themes and know the basic information, you are ready to create your own custom theme. But, before you put your hands on the code, I will always recommend that you already have a mock-up to be developed, rather than designing as you go.
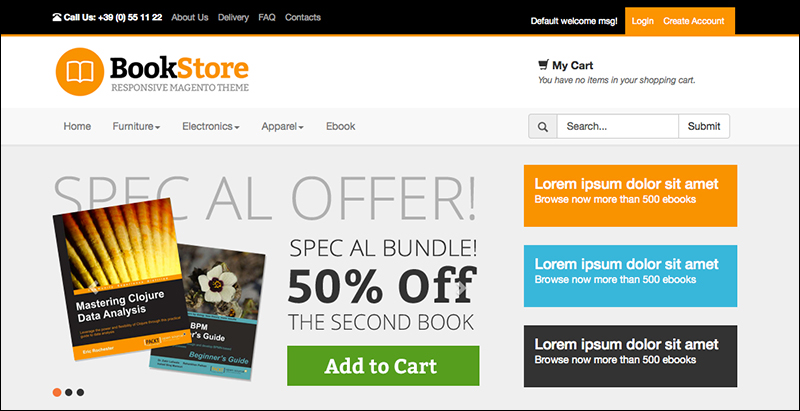
This will allow you to have a clear idea of what you will achieve without wasting unnecessary time to decide the position of the blocks. In this case, I have prepared the following custom layout for a hypothetical store selling books online:

Now that we a mock-up ready to be transformed into a Magento theme, you have to decide the name of the package to create and use that for the whole project.
I will call my theme package "bookstore"; you could create one with your name, the name of your customer, or the name of the project.
Now let's see how to begin the creation of our new theme, starting from one of the main folders, the app folder .
Create the
bookstorepackage folder atapp/design/frontend/, so you will haveapp/design/frontend/bookstore.Create the child theme folder
defaultatapp/design/frontend/, so you will haveapp/design/frontend/bookstore/default.Create all the necessary subfolders inside the default theme:
app/design/frontend/bookstore/default/templateapp/design/frontend/bookstore/default/layoutapp/design/frontend/bookstore/default/locale
Once we have created the app, let's create the skin folder. This folder contains the static files of the theme such as images, JSS, and CSS files.
Create the
bookstorepackage folder atskin/frontend/, so you will haveskin/frontend/bookstore.Create the
defaulttheme folder atskin/frontend/, so you will haveskin/frontend/bookstore/default.Create all the necessary subfolders inside the default theme:
skin/frontend/bookstore/default/imagesskin/frontend/bookstore/default/cssskin/frontend/bookstore/default/js
To sum up, we will have the structure as shown in the following screenshot:

Now that our theme structure is ready, we have to create the main files we need. As I said before, we can create empty files or copy the files from the base theme. I recommend that you copy the files from the base theme, so you already have blocks and blocks of code that we can keep and edit as you wish.
We start by creating the main files in the app folder, by performing the following steps:
Copy the template files. Only copy the following ones, and not everything, and only use what needs to be changed; less is more! Copy the files from
app/design/frontend/base/default/template/and paste them toapp/design/frontend/bookstore/default/template/:/page/1column.phtml: This is the file that handles the structure of the page with one column/page/2columns-left.phtml: This is the file that handles the structure of the page with two columns, with the sidebar on the left/page/2columns-right.phtml: This is the file that handles the structure of the page with two columns, with the sidebar on the right/page/2columns-left.phtml: This is the file that handles the structure of the page with three columns (main content and two sidebars)/page/html/head.phtml: This is the file for the head of the theme/page/html/header.phtml: This is the building block of the file header of the theme/page/html/footer.phtml: This is the file of the footer structural block of the theme
Create the
layout.xmlfile atapp/design/frontend/base/default/layout/. This basic structure of the local XML file is similar to the following code:<?xml version="1.0" encoding="UTF-8"?> <!-- /** * local.xml * Local layout modifications for our local theme * @category design * @package bookstore * @copyright Copyright (c) 2013 Andrea Saccà. */ --> <layout version="0.1.0"> <default> </default>
In the next chapter, we will see how to override specific positions, insert JavaScript, CSS files, and other cool stuff.
Copy the template files present at
skin/frontend/bookstore/default/css/, wherestyles.cssis the main stylesheet andprint.cssis the style sheet used for printing.
Now that we have the basis of the theme ready, before activating it, we have to disable the caching system of Magento throughout the development phase to avoid any inconsistencies during the development process by performing the following steps:
Navigate to the Admin Panel, System | Cache Management; the following page opens:

Select all the items and in the Actions dropdown, select Disable, and click on the Submit button to save. After doing this, you should see the success message and the page looks similar to the following screenshot:

Ok we are ready! Now that we have our theme and have disabled the cache, let's activate the theme. To activate the theme, go to System | Configuration | Design tab.
Tip
Keep in mind that the scope of the default configuration is a single website/store view. You can check this configuration on the left-hand side of this page. If you are using a multistore, and you want to have different designs for different stores, you should define the design package or theme by switching first to the configuration scope on the left, selecting the appropriate store view.
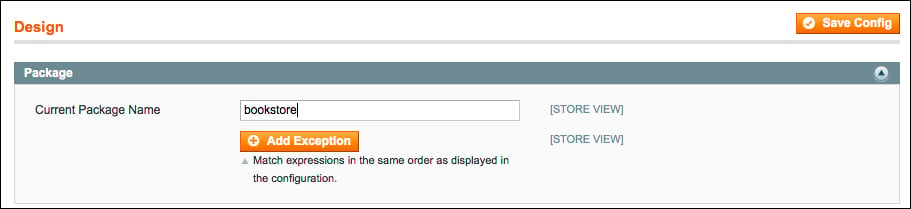
Inside the Package box, insert the name of the package you created before in the Current Package Name option. In this case, we insert bookstore, and then click on the Save Config button, as shown in the following screenshot:

In this way, we are telling Magento to use our bookstore package for the current configuration.
Our theme is now ready and active. Let's go to the frontend and see what happens. If you have done everything right, you should see the following page:

As you can see, it is a blank page with no style, but don't worry about that. Now we have created our theme that is ready to be customized!
There is some stuff that you must know while creating a theme. The following tips will help you in cases of extreme necessities, particularly when you are looking for a specific file to override.
The app/design/frontend/base/default path contains a lot of files, all divided into many folders. It's a bit hard to remember the path and name of every file. In order to find the path of a file in the base theme, we need to customize and then copy our theme; Magento comes to us with the Template Path Hints option.
This feature will help you a lot if you don't know the position of any file and will help you to speed up the theme creation.
To enable this feature, perform the following steps:
In the Admin panel, navigate to System | Configuration.
On the left side at the bottom in the Advanced box, click on Developer.
On the left side in the Current Configuration Scope box, select the Main Website, option or your own website.
Now, in the Debug box to the right, select YES to Template Path Hints.
Save the configuration.

Back in the frontend, we can see each block surrounded by a red border, with the PHTML file path that generates it.
In this way, we can copy the files from the base theme and paste them to the same location of our theme.
Tip
Alternatively, you can use the Templates Hints 2 module created by Fabrizio Branca at http://www.fabrizio-branca.de/magento-advanced-template-hints-20.html.
The following screenshot shows the template path hints in action. As you can see, each block is surrounded by a red border with the path to the file that generates it:

This is an example of what the screen in this program looks like.
Another useful tip is to disable the WYSIWYG text editor. This will save you a lot of time when you have to write the HTML code inside the CMS pages or blocks, and you can prevent the editor from changing the code you've written.
To disable it, navigate to System | Configuration | Content Management, as shown in the following screenshot:

Here you have three options. You can choose to leave it as Enabled by Default (the default configuration), or you can choose to disable it completely, or to disable by default. I recommend that you at least disable it completely in the development phase.
Now you have all the basic components to create a custom theme for Magento, and all the information you need create the foundation of your new theme.
In this chapter, you learned the Magento theme design's basic information, the difference between package and theme, and how to create and activate a custom package with the main folders and files.
And now? Now it is time to have fun! In the next chapter, you will add the Bootstrap framework to the theme and start customizing it.