Chapter 1: Exploring Figma and Transitioning from Other Tools
Whether you are taking your first steps in design or already have some experience in the field, the tool you choose plays a big role in your day-to-day workflow. Of course, you need to know all the functions to use it professionally for your own purposes, but it is equally important to understand what ideology your design tool has, what benefits it gives you personally, and whether it develops and grows with you professionally.
Figma is one of the most advanced design tools out there and is constantly updating and releasing new features and capabilities. As a result, it has become not only a tool but also an irreplaceable assistant for many designers. In this chapter, you will discover how Figma manages to consistently push the boundaries and maintain its reputation to be many designers' favorite tool.
Figma is open to everyone and very flexible in many ways. It offers a variety of plans, including a free one, which is perfect for beginners in design. Figma also has web and desktop applications, each of which has its own benefits. This chapter contains detailed information about all of these and will help you to make your own choices. Here, you will also learn how to switch to Figma from other tools, namely Sketch and Adobe XD.
After that, we will look at how Figma presents you with the welcome screen, where you will explore all the buttons, toolbars, and areas, such as drafts, teams, Projects, and Community. It may seem overwhelming at first, but don't worry, we'll go over all the topics step by step. So, by the end of this chapter, you'll be ready to start putting Figma into practice!
In this chapter, we are going to cover the following main topics:
- Introducing Figma and its mission
- Difference between the desktop and web apps
- Transition to Figma from Sketch and Adobe XD
- Everything about the welcome screen
What is Figma?
If you are not a total newbie in UX/UI design, you have probably heard about Figma, a powerful real-time collaborative tool that can easily replace several design applications. If you're new to this design tool, get ready to learn what Figma is and what you need to know before using it.

Figure 1.1 – Figma's logo
One of the most amazing benefits of Figma is its facility of access. With the starter plan, you can use most features of the tool at no cost; all you need to do is to go on figma.com and create a personal account. You can download the Figma desktop app on your computer, but it also runs just as perfectly in a modern web browser, allowing you to use it on any operating system: Windows, Mac, Linux, or even ChromeOS. For now, Figma doesn't (officially) run on iPadOS but since the latest iPad has an M1 processor, the same you could find on new Macs, it might become possible in the near future.
Since Figma is cloud-based, you need to be connected to the internet to keep the auto-saved changes in your file. However, if you lose your internet connection and continue working, Figma will store every edit in your browser's local cache. So, once you are back online, all the changes in your file will be synced immediately.
Why Figma?
There are many design apps available on the market right now that can be used to solve any kind of creative challenges. But Figma is one of many designers' favorite tools and is becoming more and more popular. There are many good reasons for this. Let's talk about some of them.
First, Figma allows designers and other teammates to work simultaneously in real time, which takes the collaborative workflow to a whole new level. This powerful feature makes Figma stand out among other tools because it improves not only design work but also the team collaboration process itself. "Collaboration is hard. We make it easier" is one of Figma's fundamental principles.
Second, Figma has succeeded in bringing together a whole suite of design tools to provide an all-in-one solution. Figma covers just about everything you need to create a complex interface, from brainstorming and wireframing to prototyping and sharing assets. In addition to this, Figma goes beyond the design side of building a product and generates CSS, iOS, and Android code for developers to use.
Finally, Figma is not only a design app but also a community and platform for sharing ideas and solutions. Designers from all over the world use Figma not only for creating interfaces but also for vector illustrations, graphic design for digital media, and team-building activities. You can even play board games in Figma; how crazy is that? Yes, the Figma Community can definitely inspire you with tons of creative design works, but it can also help you simplify your workflow by providing plugins created by other community members. You can even develop your own plugin and share it with others!
Now you can see why Figma is a really great tool built for designers who want to stick to a fast and efficient workflow. However, keep in mind that neither Figma nor other tools will magically turn you into a good designer. Mastering a tool is not part of design, but it can save you time that you can reinvest into research and UX problem solving.
Excited enough? Time to jump in and see it in action!
Creating an account
The first thing you need to do before using Figma is to sign up at figma.com. On the home page of the site, click the Sign up button and create an account with your email address and a password of your choice or simply register using your Google account. That's it.

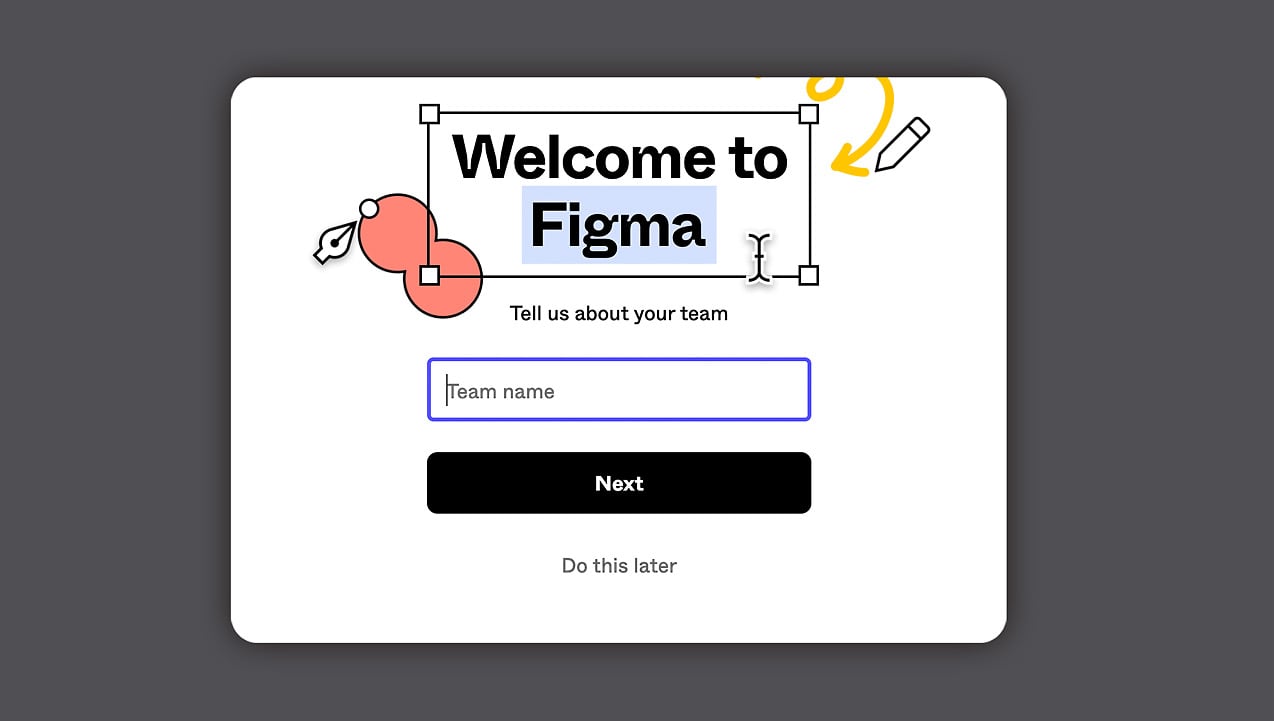
Figure 1.2 – The welcome popup
After registration, a few popup messages might appear with suggestions for creating a team. We will talk about teams later but for now, just skip it and go straight to the welcome screen.
Choosing the right plan
As mentioned earlier, you can use almost all of Figma's features while staying on the free Starter plan. This plan allows you to have unlimited cloud storage for your Figma and FigJam files, unlimited files in your drafts, unlimited viewers and commenters, plus some additional advanced features, such as one team project and 30-day version history. This is more than enough if you are just making your first steps in UX/UI design or working on your own. You can be sure that there will be no hidden fees and you won't be forced to sign up for an expensive premium service.
If a Starter plan is not enough for you, Figma offers two upgrade options: Professional and Organization.

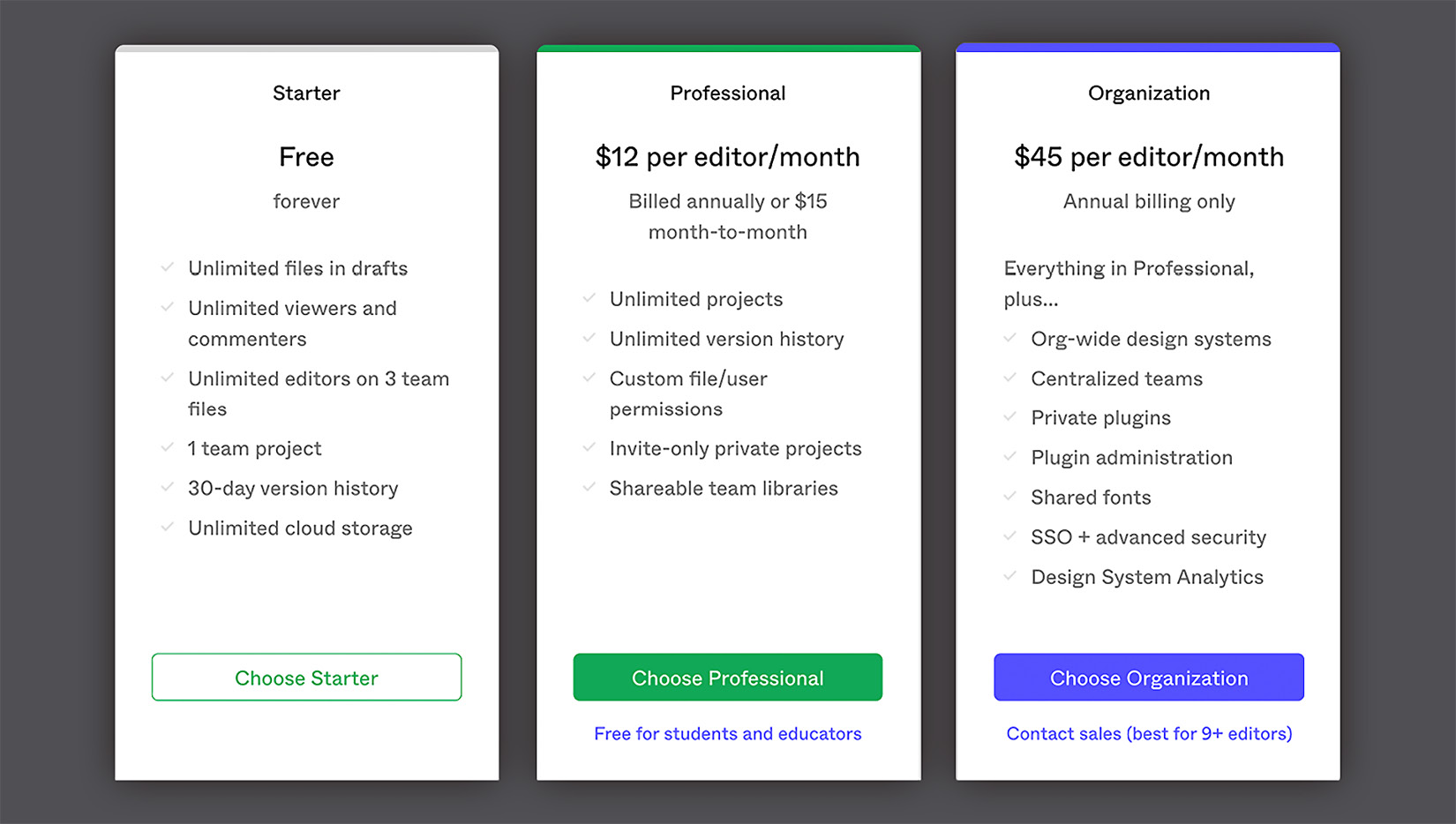
Figure 1.3 – Plans chart
The Professional plan is perfect for small- to medium-sized teams and allows you to have unlimited team projects, unlimited version history, shareable team libraries, and custom file permissions. It can be billed monthly or annually, your choice. The Organization plan is suitable for larger or multiple teams and, in addition to all the benefits of Professional, it provides advanced security, private plugins, shared fonts, and design system analytics. This plan is billed annually only.
Note
If you are a student or an educator, you can apply for a free Figma professional license here: figma.com/education.
Once you've created your account, you can immediately start using Figma from any web browser you have. Google Chrome, Firefox, Safari, or the new Microsoft Edge—all of those work great with Figma. So, you can continue to use it on the web or download the desktop app if your computer is running on Windows or macOS. We'll see more about the differences between the two in the next section.
Desktop app versus web app
In fact, there are no particular technical differences between Figma's desktop and web applications—both of them give you almost the same experience. Figma won't open when you're offline, whether you're using a desktop app or a web app. So, what's the point of downloading the application instead of using it in your favorite browser?

Figure 1.4 – Web app and desktop app
If you prefer to keep the environment less distracting while working on projects, you can go for the Figma desktop app. In addition to the clean and precise interface of the app, you don't have to worry about all the open tabs you might have, which could cause some crashes or slowdowns. Plus, with an actual native app, you can access the features of your operating system, such as setting up custom shortcuts or, on a Mac, quickly switching between apps using Cmd + Tab, or Alt + Tab for Windows.
Setting up Font Installer
Before we move on, let's talk about one crucial difference in the desktop app. Once you install Figma, you can use all of your local fonts in it. You can install your own fonts, or even use Adobe Fonts if you have an active Creative Cloud subscription and get a whole new set of fonts.
In the web app, you only get access to Google Fonts (also available in the desktop app through the Preferences menu), but you won't find your local fonts in the list. Fortunately, there is a workaround.
To set up access to your local fonts in the Figma web app, go to figma.com/downloads and simply download and install the macOS or Windows version of Font Installer. With this quick and easy move, you will be able to use all your favorite local fonts in the web app too.
Note
If you are using the Figma desktop app, there is no need to install anything additional to access your local fonts.
Obviously, once you've installed the app on your computer, you can still access the Figma web app through your account and freely work with your files there. Figma will automatically save and sync all your changes across both apps. This allows you to work on your projects even if you ever want to open them outside of your personal computer.
Whether you have chosen a web browser or the desktop app, it is time to give it a try, which you will do very soon. But if you already have some design files in other tools and you would like to transfer them to Figma first, you can follow the instructions you will find in the next section.
Transitioning to Figma from Sketch and Adobe XD
This part of the chapter will be useful if you are not new to design and you are thinking about switching to Figma from other tools. Switching to a new tool can be tricky and stressful, even if the transition seems smooth or your previous tool looks similar to the new one. Nobody likes to sacrifice an already established and familiar routine for the sake of something risky and unfamiliar, something that will have to be explored and mastered all over again. But being a digital designer means adjusting to new technologies, tools, and specifications every day. In this part, you will find detailed instructions on how to switch from Adobe XD and Sketch to Figma as painlessly and quickly as possible. So, let's start without any hesitation.
Coming from Sketch
Sketch was a revolutionary tool that changed the design workflow. It managed to combine everything that designers needed to create a UI in a simple and fast way. Designers used whatever tools they installed to create the UI, such as Corel, Illustrator, and Photoshop. Sketch was completely focused on the UX/UI creating process, getting rid of everything unnecessary, providing a clean, simple, and ultra-fast tool.
Figma has taken it a step further by offering real-time collaboration and speeding up just about any challenge a designer might face. Be assured that you are making a great choice, having decided to give it a try!
So, now you may be wondering, how difficult is it to go from Sketch to Figma? The good news is that you don't have to worry about seeing a completely unfamiliar interface in the new tool. Once you first open Figma, you can easily identify most of its features. Of course, there are still major differences between Sketch and Figma. Some of them will be completely new to you, but you will learn everything step by step in this book.
So, let's say you have a ton of projects created in Sketch. How do you transfer all the data from one tool to another? Unfortunately, Sketch doesn't have a magic button that says "Export to Figma"—no one wants users to leave their ecosystem. But don't worry, you have an import function in Figma, right in the welcome screen!

Figure 1.5 – Import function
Just click on Import file, select a .sketch file on your computer, and you're done. Instead, if you've already opened a new design file, access the menu bar on the top left, by clicking the Figma logo, then click File | New from Sketch File.
The loading time estimate will change depending on the size and complexity of the file. But after this simple operation, you will end up with a converted, fully working Figma file with all your Sketch pages, components, and layers. Nevertheless, no software automation is error-free, so the results of this transition may not be perfect. If you convert simple shapes, vectors, and texts, you'll find everything as it has to be in Figma. But if your source file contained a complex interface, or even a complete design system, it can take some time to create a satisfying Figma file. Sketch symbols will be converted into Figma components without any additional manipulation. But you will need to recreate styles and then apply them to your Components to restore the original library. It is also better to double-check the entire file, clean up, reorganize layers, and so on.
Note
Copy-pasting individual layers or artboards also works if you prefer to migrate manually, or you just need a few elements from the source file.
Coming from Adobe XD
After Sketch's revolution in the process of creating UIs, similar design tools began to come up in the market. Adobe upgraded Photoshop with artboards and additional interface design tools, but that still didn't help it gain popularity among interface designers. Therefore, the company released Adobe XD, an essential and simple tool built specifically for UX/UI. In fact, XD's standout line was its commitment to experience design.
The competition between Sketch and XD was quite intense from the beginning. Adobe XD did not have the same wide range of features as Sketch. But it was constantly updated and, most importantly, was included in the Creative Cloud subscription. It also became connected with other Creative Cloud software, such as Illustrator and Photoshop, and working with vectors and images became really simple and fast.
When Figma was released, it managed to simplify everything from the ground and speed up the workflow with collaboration features, variants, advanced prototyping, and auto layout. Now Figma is a driving force among design tools; it sets trends and introduces new ones.
So, now you may be wondering how easy it is to migrate all your files from the entire Adobe ecosystem to Figma. Well, this can be tricky since Figma doesn't have an import function for your .xd files like there is for Sketch. The complexity of the transition from XD to Figma really depends on the content of the source file. If you don't need to transfer components, styles, or even raster images (JPEG, PNG, and so on), the fastest way is to copy and paste artboards individually from XD to Figma, or export elements in SVG format to import them into Figma.
The end result of these manipulations will be visually similar to the content from the original file, but the functionality from one tool to another will not be transferred. In most cases, this is not enough, and you will have to spend additional time manually rebuilding the base, renaming and organizing layers, creating components and styles, and prototyping your interface.

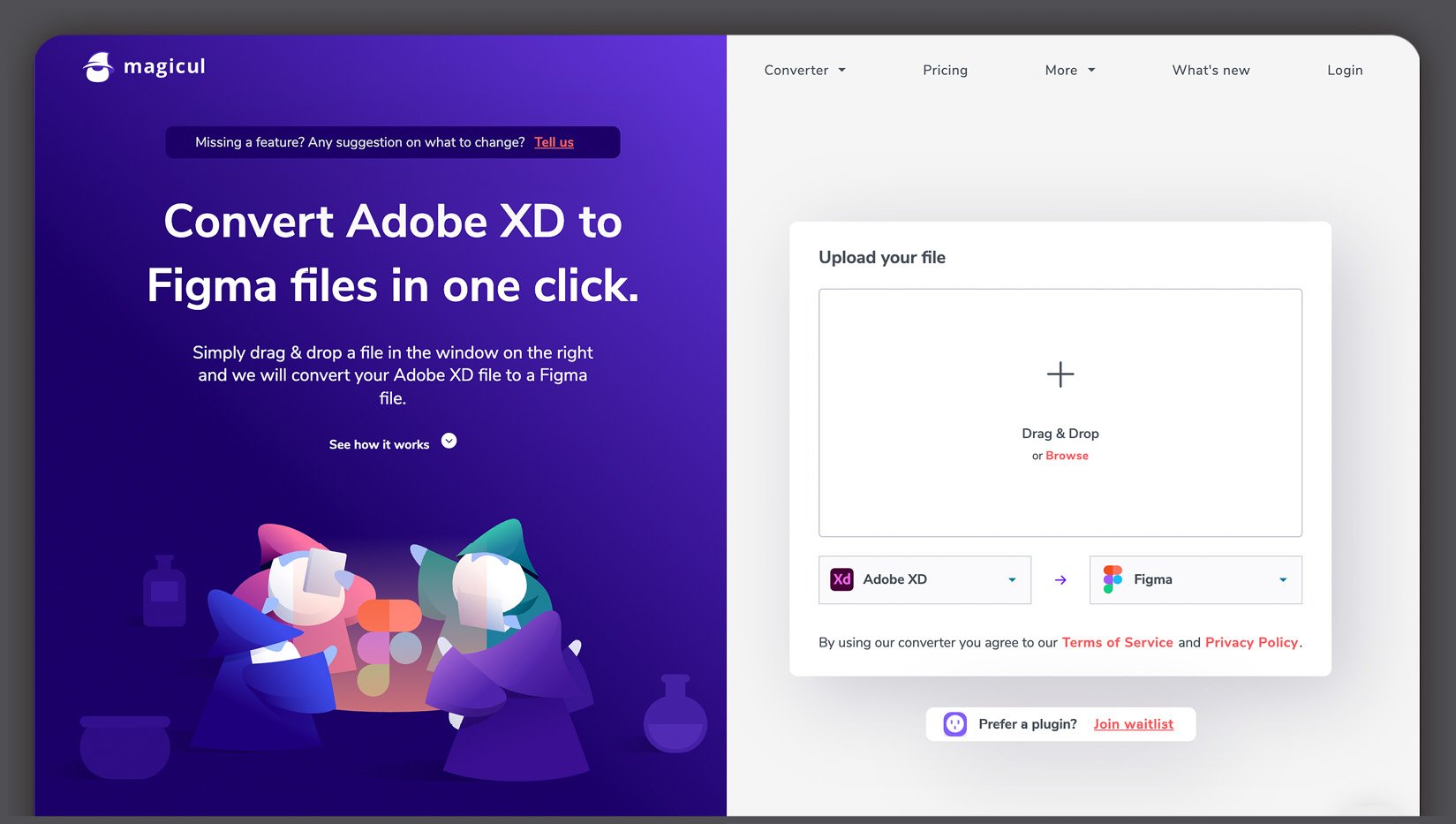
Figure 1.6 – XD to Figma converter
If you can't just let your old projects go, or you don't have time to rebuild the file to make it correct for use in Figma, there is an unofficial workaround. Go to xd2sketch.com and select the from XD to Figma option in the converter. After uploading the .xd file to the website, you will have a working .fig file with styles and components, ready to be imported into Figma. Sounds cool, but the service is not free. You will have to pay for each file you want to convert. Is it worth it? Up to you, but it surely is a time-saving solution.
A quick final thought
Transferring your designs to Figma may not always be easy, but with the right amount of time and patience, it is certainly doable. On a long-term project, you won't regret your transition, because Figma will allow you to recover all the losses, improving your daily tasks with more unique features available.
However, migration is not always the only and most convenient solution. Switching to a new tool does not mean transferring everything that you have done until today. You don't have to say goodbye to Sketch and Adobe XD forever. Instead, you can keep them beside Figma, ready to open up your old projects for quick changes if needed.
Now that the tricky transition is done, it's time to focus your attention on Figma and take a closer look at it!
Exploring the welcome screen
Whenever you open Figma, the first thing you see is the welcome screen. This is your control center, a personal hub with a huge amount of information and functions. It may take some time to learn everything that is presented on this screen, but at the end of this section, you will know all about its functionalities.

Figure 1.7 – Welcome screen
Recent and Drafts
If you have already used Figma before or you have just transferred some files from another tool, you'll see all of your most recent Figma and FigJam files. If you are just starting Figma for the first time, you may be confused by some files already appearing in there. Don't worry, no one hacked your account, those are simply some pre-existing example files provided by Figma itself.
As a rule of thumb, Recent in the left sidebar shows you all the files and prototypes that you've recently opened or edited. This area includes files and prototypes from your drafts, teams, and any files you opened. You can only see recent files from the account you are currently using, not ones from other Figma accounts, if you have more than one.
Let's now take a look at Drafts. Despite the obvious title, this page is more than just a collection of all your drafts. According to the plan chart, drafts are not limited to pages, even on the starter plan. This way, you can create as many drafts as you like and keep all your projects stored in the cloud.
The main difference between Drafts and a regular team folder is access restrictions. This means that no one can view your draft files until you share a personal link with them. As your personal space, Drafts lets you play with Figma, draw mockups, and test ideas without worrying about others seeing them. When you're done with the design file in Drafts, you can immediately convert the draft to a team file. This action unlocks multi-editor capabilities for your file.
Community
Figma's Community feature is a space for all creators who want to publish their design files and plugins with other designers. This is a huge topic that definitely needs to be explored in more detail. So, we'll come back to this in the last chapter of the book and take a closer look at it. For now, let's focus on the standard features.
Teams and Projects
Figma wouldn't be Figma without its collaborative core. It succeeded in understanding the designer's struggle and came up with a brand-new way of working with others. Since the beginning, its focus was to simplify this experience, making a team work as easy as being in the same room, editing the same file.
As stated earlier, Drafts is a safe place where you can freely follow your inspiration and test your ideas. But when that folder starts to get messy, which happens very soon, it's time to move on to teams, where you can better organize your design files. Moreover, teams, unlike drafts, are about collaboration. You can invite an unlimited number of viewers to your file in Drafts, but not editors. Once you create or move your file in teams, you can add as many editors as you want, and you can all work on the same file in real time.
To better understand the difference between drafts, files, projects, and teams, let's create a functional workspace:
- In the left column, click on Create new team. This will lead you to a multi-step window.
- First, you have to enter a name for your team. You can call it
Personalsince it won't be shared with anyone, but you can choose any name you like. - Next, you'll be prompted to add collaborators to the team. Collaborators can instantly view, open, or edit any new file you create. They can also create new files themselves unless you manually change the permissions. Eventually, you can skip this part and add people to your team whenever you want.
- The final step is choosing a plan between the free Starter one, Professional, and Organization. For now, pick the Starter plan. You can upgrade it whenever you face some limitation, if needed.
So, your team is set up and you should now see it on the left bar of the welcome screen, ready to be used. If you click on it, you will see an area with a lot of details, such as any projects, the members on the team, and the limitations of your current plans.

Figure 1.8 – Team description
On the Starter plan, you can create only one project per team. A project in Figma represents a team's shared folder, where you can store up to three design files in one project on the free plan. Teams don't have to be shared. You can use them privately, but plan limitations will still be the same. Since you invite someone to your team, each file you create inside it will be visible to others. You can have unlimited editors on this plan but only for three design files. Each file also has a limit of three pages. You can still create as many Starter teams as you like.
If the free plan doesn't cover your needs, or you want to collaborate with others on multiple projects and files, there is a Professional team option for you. By choosing this plan, you can have an unlimited number of projects, files, and viewers, plus shared libraries in one team. You will need to pay for each Professional team you want to create but the libraries still cannot be shared between different teams.
Figma also has an option for companies that have multiple products offering an Organization plan. Every Organization team has access to Professional teams' functionality, as well as an unlimited number of teams and shared libraries across all these teams. Companies on this plan will have their Figma account linked to the organization's email address. Every file including drafts created by members of this team will be owned by the organization. Moreover, Organization teams have access to other extra, advanced features, such as private plugins, shared fonts, and library analytics.
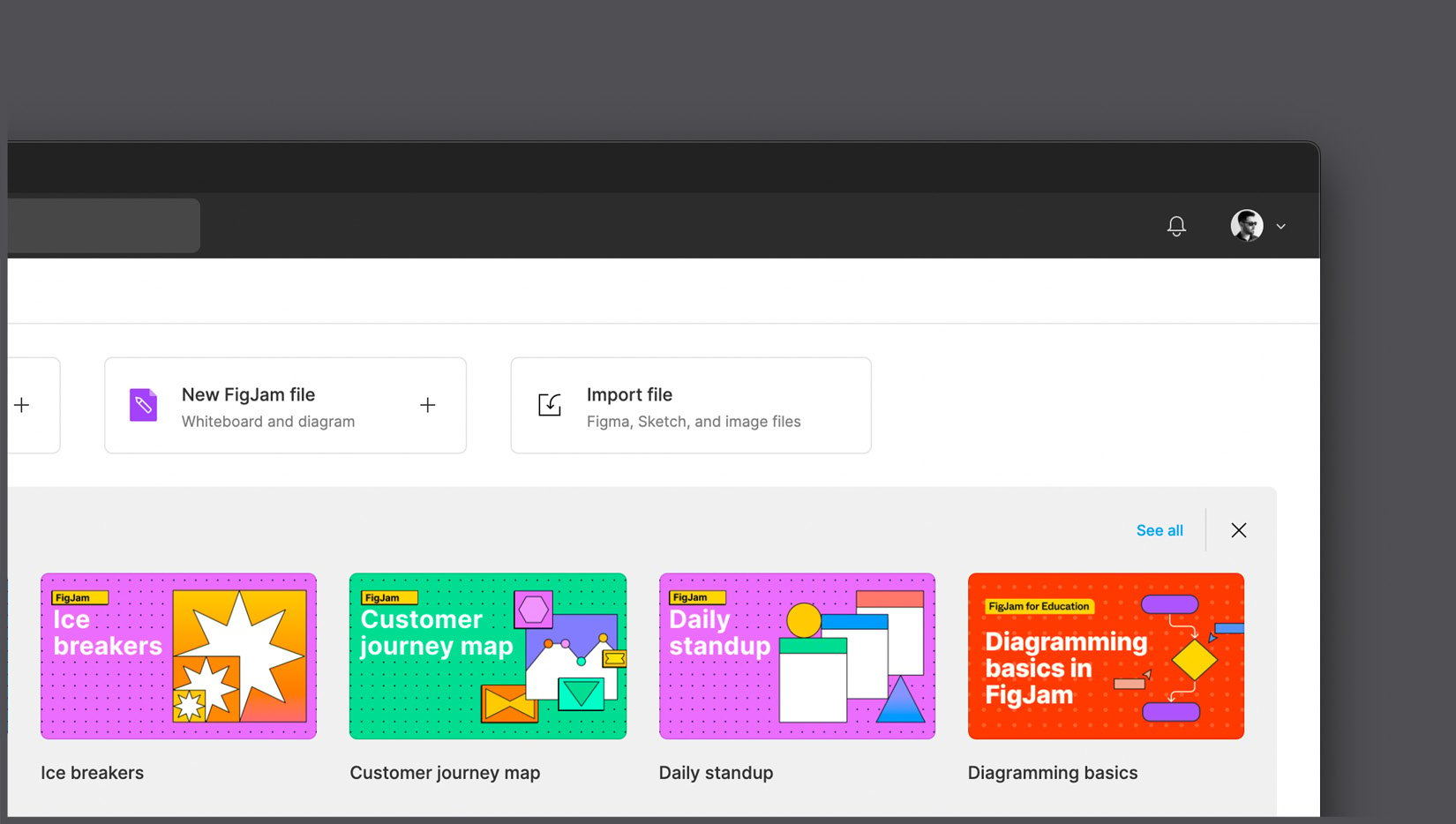
Figma and FigJam files
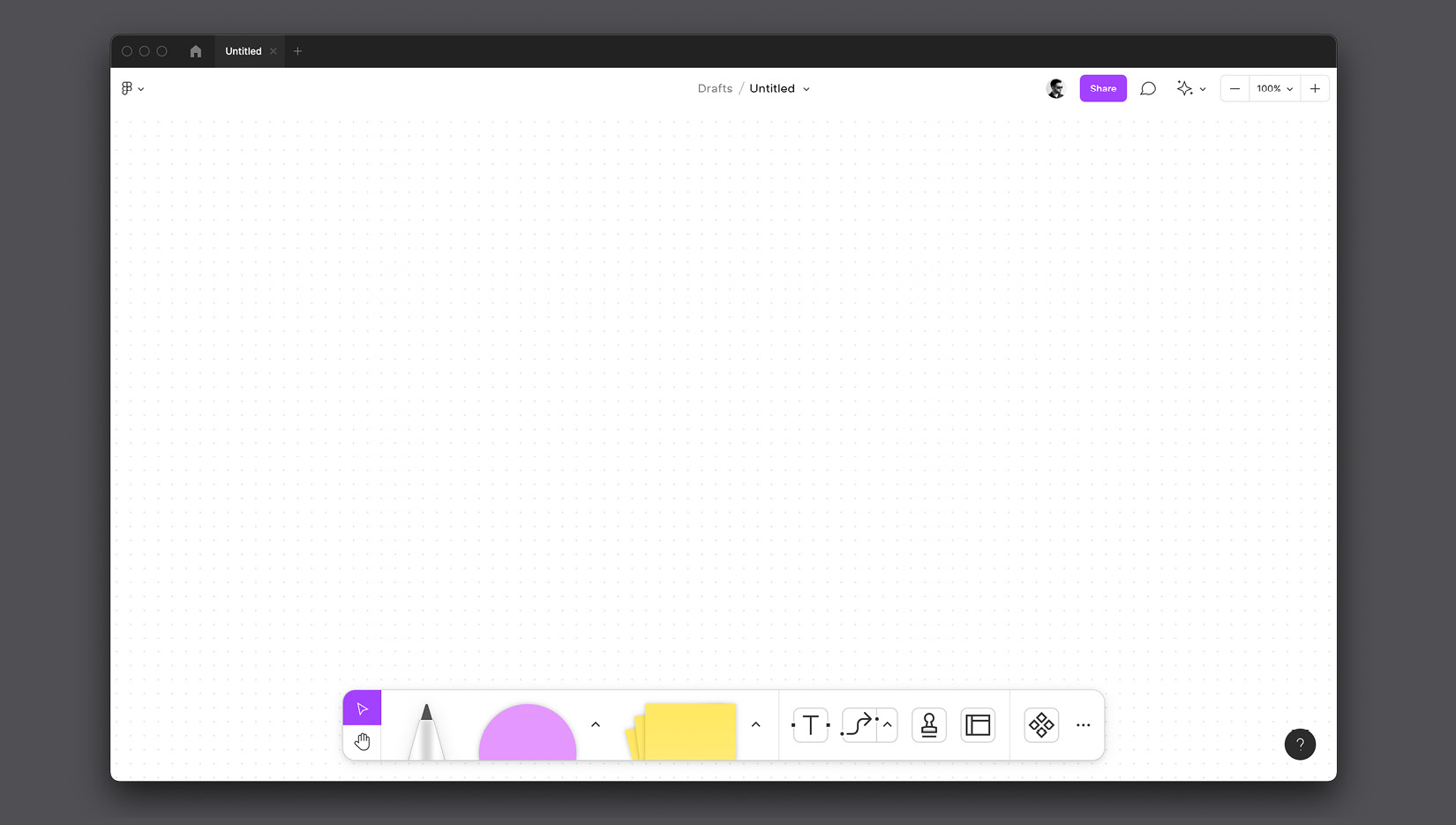
In this section, you will learn about two types of files that you can create right from the welcome screen in Figma: design files and FigJam files. FigJam is a brand-new collaboration tool recently introduced in Config 2021. It is basically a whiteboard that you can use with your team to brainstorm, build flows, organize your ideas, and even play games! It's a very helpful tool, but especially for working on the early phases of a project.

Figure 1.9 – New file options
Before the release of FigJam, most designers were using specific tools for digital whiteboards and diagrams. Some of them used Figma itself for these purposes but it was not very handy for that. Since Figma already managed to get us to ditch a lot of tools by bundling everything into a single solution, the introduction of FigJam seemed like the right way to fill the last gap. However, adding to Figma a whole new set of tools was certainly not the best idea in terms of performance and ease of use, and neither was creating a separate software a great solution. FigJam became a different space with a completely unique interface and new features. Plus, it is still a part of Figma, and it makes it very easy to switch from one file to another as if they were one big environment.

Figure 1.10 – FigJam file
We'll briefly introduce FigJam and you'll learn more about it in the next chapter. For now, let's take a look at one more thing on the welcome screen.
Account and notifications
It seems that every function placed on the top toolbar of the welcome screen is easy to understand. However, there is still something to clarify before moving on to practice.
Starting from the top search bar, Figma's search functionality is a very powerful one, as it can search through your personal and shared files, even within file content, as well as Community templates and plugins.
In the top-left corner, you can see your account email address. By clicking on it, you can switch between your workspace and other ones to which you are added. There is a bell icon in the opposite corner of the top bar. This is where you will see all of your personal notifications about invitations to shared files and so on. It's important to always keep an eye on this. Finally, by clicking on your avatar, in the top-right corner, you can access all settings, add accounts, log out, and more.
Now, can you say that you are familiar with the welcome screen? If so, you are finally ready to sail.
Summary
As you can see, Figma is a revolutionary design tool that allows many creators to take their workflow to the next level. It covers every need a designer could ever have. Therefore, it is equally perfect for individual workers as well as teams of small and large companies. Through this approach, Figma is gaining popularity among designers all over the world. Now you can become a part of this community, exchange experiences, and contribute to its growth. No other tool has achieved this level of user loyalty!
In this chapter, we learned about the ideology of Figma and its benefits over other tools. You also created an account and found out about Figma's plans and the difference between its desktop and web applications. Perhaps you even managed to switch from another tool! We also explored Figma's welcome screen, so now you know about some primary buttons and sections and what stands behind those.
In the next chapter, our journey will be even more exciting! We'll learn how to use FigJam in practice by structuring personas there and creating user flows for your first project in Figma!





















 Download code from GitHub
Download code from GitHub