Responsive web design, often referred to as RWD, has brought many great things for web designers since its inception in 2004, although the term was only coined in 2007 by Ethan Marcotte. The technique of adapting the layout of a site was written by Cameron Adams in 2004.
Here is a breakdown of what we'll discuss in this chapter:
An overview of the good, the bad, and the ugly of responsive design
We will look at some examples in each case
Thereafter, we will take a look at the effects of each example, and how it affects end users and the business
We will be going through the good aspects of responsive web design in the following sections.
In appearance, these are the aspects that really stand out:
Conformity: One of the great advantages of responsive web design is the conformity that it brings to our ever-growing, multidevice, browsing experience online. Modern web pages can now easily carry the same design characteristics from desktop to tablet and even to mobile browsers without compromise, thereby greatly enhancing a brand's web presence. Another perk is the ease that this approach brings to code maintenance. In the following screenshot, we can see a good example of adapting a site for multiple devices:

User interaction: Simply changing the site to fit inside different devices is, of course, only the tip of the iceberg. With each change of the layout, the website's usability must remain intact or, in some cases, change to suit the device that it's being viewed on. Here is a good example of user experience staying consistent throughout, from desktop to mobile:

User interaction (desktop layout): The preceding screenshot shows the desktop version of a website that has a full menu, with functions such as Sign In and Follow us that are easy to access. The content is well spaced and feels clean. The column space on the right is used for calling action links that show some of their products. The column space on the left is reserved for more involving content, with images and headings.
Let's compare this to the mobile layout, which is shown in the following screenshot:

User interaction (mobile layout): In the mobile view, we can clearly see how the designers have made space for the content to take center stage on the site. The navigation collapses to show easily recognizable icons, and the main content takes up the rest of the page space, which is perfect for mobile phones.
Appearance (focusing on content): When it comes to mobiles, content takes center stage. Studies indicate that some users leave a site after merely 3 seconds if the content has not loaded. Responsive web design puts the focus on content. When a mobile site loads, the content needs to be easy to find and should not force the user to scroll endlessly to find what they're looking for.
Here are the benefits of responsive web design from the management perspective:
One code source: Responsive websites have the advantage over the old mdot way of developing by virtue of keeping all of your code in one place. Another tremendous advantage of having one code source is that it avoids multiple redirects to an mdot web application. Redirects are very expensive in terms of load time and could add significant time to it.
Easier to maintain and update: Besides one source code, the next obvious advantage is code that is easier to maintain. With all of the code centralized, it becomes a much less demanding task to keep all your sites up-to-date. One change on your desktop site will automatically reflect on both the tablet and mobile versions, without any extra development time.
Like most things, with the good comes the bad, and responsive web design is no different. Without proper optimization and careful planning, your responsive website could be slow and painful for the end user to navigate. Conscientious efforts to optimize the end user's experience are an integral part of good responsive design and development.
One of the biggest culprits when it comes to slow load times is images. All too often, the same-sized image used on the desktop site will be loaded for the mobile version as well. This is considered bad practice; when it comes to mobile browsing, every kilobyte counts. So, why let a user download a 300 kB file when they only need to download a 100 kB file? Creating appropriately sized images for various devices is a must.
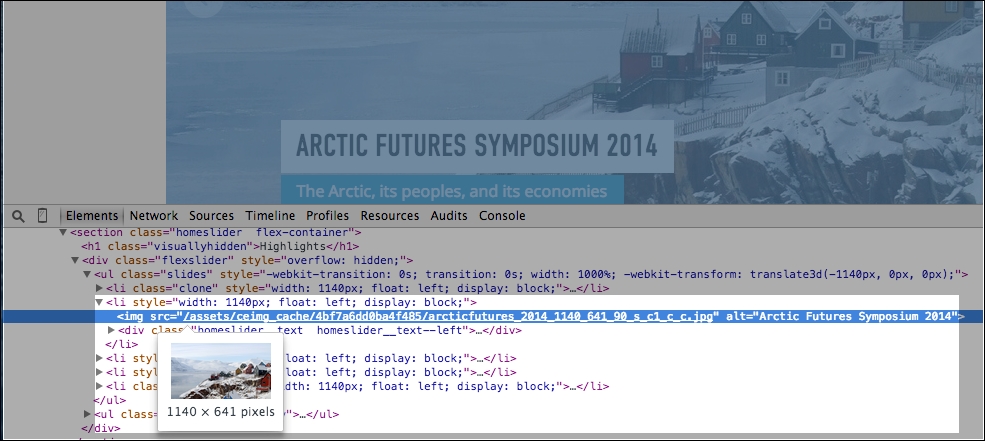
Let's take a look at an example. The next two screenshots show a comparison of image downloads between desktop and mobile versions:

In the preceding screenshot, you can clearly see that the image downloaded is 1140 pixels wide by 641 pixels high. This is a fairly standard header image size for a desktop site to download. Now let's see what happens when the site is viewed at mobile size, as shown in the following screenshot:

In the mobile view, the website still looks great. The image is 385 pixels wide by 216 pixels high, but take note of the natural size of the image displayed. The natural size of the image is still 1140 pixels by 641 pixels. This means that the same image was downloaded to be displayed on the mobile website as the desktop layout. This might not seem like a big deal, but the experience of waiting to download an image of that size on a mobile device could very well lose you viewers on your website.
We will cover some great ways to avoid this problem a bit later. There are some excellent techniques available to manage your image downloading based on your current screen size.
Another cause of slow load times is the number of requests that your browser is making. Limiting the number of requests made to your server to download content, style sheets, or scripts will greatly improve your page's load times.
Using techniques such as minification to reduce the size of the response also goes a long way towards making your website load incredibly fast.
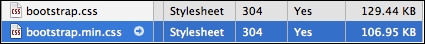
As an example, I've included the sizes of the two style sheets from the Bootstrap framework—bootstrap.css and boostrap.min.css. The latter is minified, and the former is not.
Take a look at the size difference between the two files, as shown here:

The file that has not been minified has added almost 24 kB to the request. That might not sound like a whole lot, but there are multiple requests for JavaScript files, cascading style sheets, and other scripts going on at the same time, and it'll all add up.
We will take a look at this a bit later, and discuss how to implement some simple code to reduce the number of requests made; we'll also explore which tools we can use to get our code minified.
Clicking on a button and not seeing an immediate response from a user interface can be terribly frustrating.
A website that is not optimized and downloads unnecessary JavaScript files and bloated HTML documents (among other things) is prone to performance issues when it comes to interaction with the server.
If you've ever opened a website and had to wait an inordinate amount of time for it to load, I don't have to tell you that it can become an annoyance. Not only do people disassociate from the brand, but they become frustrated and would rather try to find the content they want from a faster, more reliable source.
As mentioned before, we have mere seconds to engage the viewer.
Take this excerpt from a study done by KISSmetrics from the article, How Loading Time Affects Your Bottom Line, by Sean Work, as an indicator. For further information, please visit https://blog.kissmetrics.com/loading-time/

The preceding screenshots gives us some interesting facts:
73 percent of mobile Internet users say that they've encountered a website that was too slow upon loading
51 percent of mobile Internet users say that they've encountered a website that crashed, froze, or returned an error
38 percent of mobile Internet users say that they've encountered a website that wasn't available
47 percent of consumers expect a web page to load in 2 seconds or fewer
40 percent of people abandon a website that takes more than 3 seconds to load
A 1-second delay in page response can result in a 7-percent reduction in conversions
If an e-commerce site is making $100,000 per day, a 1-second page delay could potentially cost the company $2.5 million in lost sales every year
Improving a website could have a greater impact on your business than you may realize. This is a quote from an article at http://www.getelastic.com/:
"Walmart used a mix of pre-design, hands-on usability testing including paper-prototypes with post-design user tests (using moderated sessions throughout Canada) and on-site A/B testing, including an initial test of running both the responsive and non-responsive sites concurrently for about a week. Results were very positive for the responsive design. Conversion's up 20%, mobile orders up 98%." | ||
| --- Linda Bustos (http://www.getelastic.com/how-walmart-cas-responsive-redesign-boost-conversion-by-20/) | ||
Let's take a look at this simple but informative image detailing the effects that load times have on consumers. It's clear that slow load times have a tremendously negative effect on consumers who shop online:

In this chapter, we covered briefly what responsive design is, and more importantly, why it's so important in today's webscape.
Responsive web design helps us create a more uniform appearance across an array of devices, and leaves users feeling more familiar with a brand, regardless of the device they're using to interact with it.
Code is kept together in one place and negates the need to maintain multiple pages or documents for one website.
Code that has not been optimized and reckless content download can cause websites that look great to feel terrible. This could potentiality cause users to leave the site before it's even done loading. In some cases, it may even cost you money. With all of that out of the way, let's get practical and start improving our responsive website's performance. We'll look at the placement of our resources, how to avoid common mistakes with <image> tags, and some other great techniques that we can apply instantly to see an improvement in website load times.