We're at the very start of our journey here. We know where we are heading—we want to create a fun-filled, interesting, interactive, and informative learning environment for our young students. We want them to have access to all of our resources that would normally be on paper, plus any new activities that we hope are out there, but that we haven't actually discovered! Ideally, we'd like a situation where our initial efforts will be rewarded by saving us a lot of time in the long term. We want Moodle to occupy our students usefully, mark their work, and record their scores so that we don't have to do it. A tall order, but one that is perfectly possible!
In this chapter, we shall:
Take a tour of the Moodle course page to get familiar with all of the options that we have; so that we are ready to set it up for our classes
Choose the most suitable layout for our course, and make each section attractive to the students
Take a look, add, and edit the blocks on either side of our work area to make these blocks useful for us and our class
Find out where to store our work when we start putting it on Moodle
Add text and images to our work area to improve its appearance
Learn how to make click here links to various web sites for our students to easily access them
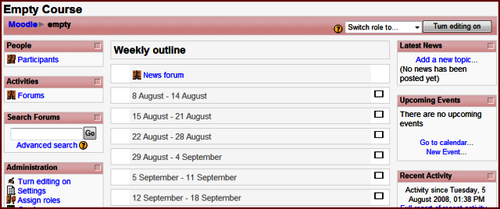
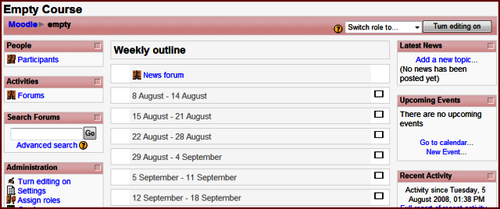
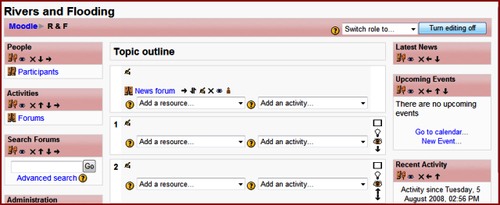
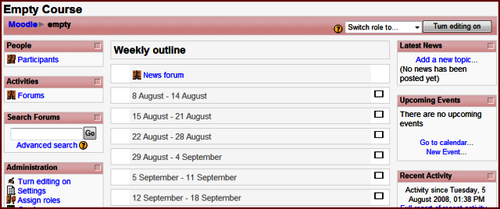
Let's assume you've been given an empty Moodle course page. When you first go to your course page, you'll probably see something that looks like this:

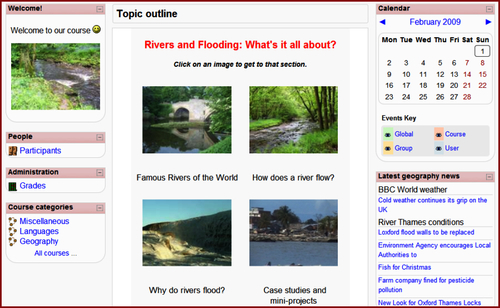
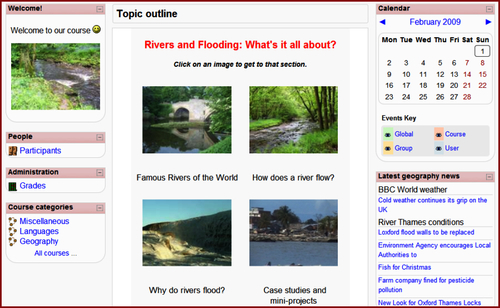
Don't be disheartened if this doesn't mean much to you at this stage. If you were to flick through to the end of the book, you would find our completed work far more welcoming:

There are three columns; two narrow ones on the right and left, containing some blocks, and a wider column in the middle. This wider column is the work area, to which we will start adding our teaching materials (this will be covered in detail in Chapter 2). The name of the course (Empty Course, for now) appears on the upper left, and an abbreviated version (empty) will appear in the bar below it (the bar is called a breadcrumb trail). The block called Administration is just for the teachers. It allows us (teachers) to perform various actions for our course. Let's start by changing the course name to what we want, and setting up the work area to something more suitable for us.
Let's assume you've been given an empty Moodle course page. When you first go to your course page, you'll probably see something that looks like this:

Don't be disheartened if this doesn't mean much to you at this stage. If you were to flick through to the end of the book, you would find our completed work far more welcoming:

There are three columns; two narrow ones on the right and left, containing some blocks, and a wider column in the middle. This wider column is the work area, to which we will start adding our teaching materials (this will be covered in detail in Chapter 2). The name of the course (Empty Course, for now) appears on the upper left, and an abbreviated version (empty) will appear in the bar below it (the bar is called a breadcrumb trail). The block called Administration is just for the teachers. It allows us (teachers) to perform various actions for our course. Let's start by changing the course name to what we want, and setting up the work area to something more suitable for us.
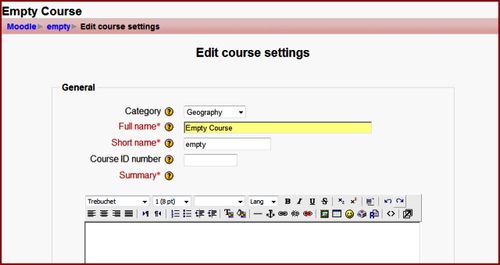
1. In the Administration block, click on Settings.

2. Next to Full name, type in the full name of your course (such as Rivers and Flooding).
3. Next to Short name, give your course an abbreviation, which will be seen in the navigation bar. For our example course, we’ll use R & F.
4. In Summary, write a sentence or two to explain what the course is about.
5. Scroll down to the sections shown in the following screenshot:

6. For Format, you can use the default value of Date format to include one section per date in your course page, or you can select Weekly format to include one section per week, or select Topic format to use numbered sections that you can set up as you like. For this example, we will select Topic format.
7. In the Number of weeks/topics field, choose the number of days, weeks, or topics that you want to include on your course page (you can change this at any time). For this example, we will specify 4.
8. If you want your course to start on a particular date (and not immediately), specify this date in the Course start date field.
9. For now, as a beginner, this much will be enough.
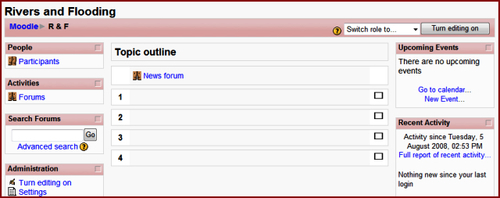
10. Click on Save and return to course. Your course page should now look something like this:

We just began customizing our course page to how we want it to look. We've now got the title we want, and the middle section (where our work will go) is now divided into separate numbered sections—four, for us—which will help us to organize our project. At the moment, there's nothing next to these numbers. We need to get into each section, give it a heading, and prepare it so that we can add our worksheets and lessons, which we will do in future chapters of this book. There's something called a News forum too, which I'll describe later. We've also still got those blocks on either side. Obviously, the Administration block is essential, but what about the others? What are they for? Do we need them? And how do we change them? In fact, how do we change anything on the page?
If you point your cursor at one of the sections in the middle and start typing—nothing happens! We can't actually add any text or make any alterations until we have clicked on the Turn editing on button which is on the upper right of the screen. (You can also get to it by clicking on the Administration block) When you do, everything looks different, as shown in the next screenshot. Don't panic!

A lot of symbols (icons) have appeared. These symbols have different roles in helping us to edit the course. They help us to add content, delete content, or alter what's already there. Let's take a tour of the blocks, and use this as a way to understand these icons.
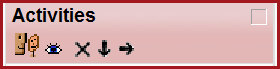
Every course in Moodle has a central work area and a selection of blocks on either side. These blocks serve various purposes such as: telling you the latest news, letting you know who's online, displaying quiz results, and so on. Shortly, we'll have a look at the blocks available, and I'll give you my thoughts on how useful they might be. Some schools may decide for you which blocks you must have, and the blocks that should be made sticky throughout Moodle. If you're allowed to have your own blocks, then the next section will show you how you can move them around and take away the ones that you don't really need. First, let’s take a closer look at the Activities block. The following screenshot shows the Activities block, although the icons shown are available in every block.

Let’s learn how to add and delete blocks into our Moodle course page.
1. To hide a block from students, click on the eye. (You will still be able to see it greyed out.) Click again to make it visible to students.
2. To delete a block from the course page, click on the X. (You can add it again later; it's not gone forever.)
3. To move a block up, click on the up arrow (blocks are moved up one block at a time).
4. To move a block down, click on the down arrow (blocks are moved down one block at a time).
5. To move a block to the other side, click the left or right arrow (the block will go across be positioned at the other side and to the bottom of the column).
6. To add a new block, find the block called Blocks, and then click on Add (as shown in the following screenshot).

7. The face icons are to do with who can see and edit the blocks (ignore these for now).
Here's a table of the standard blocks that are available in Moodle, and that you could have on your course page (if you're allowed). I've explained what they do, and what I think about them:
|
Block name |
What it does |
Why use it |
|---|---|---|
|
Activities |
Shows the different activities that you've set up |
If you want your students to get to certain activities quickly, or see them listed |
|
Administration |
The teacher's admin block |
Essential for you, and it's where your students can see their grades |
|
Blog menu/tags |
Allows you to add and view blog entries and keywords in blogs |
Not really necessary as a block (we look at blogs in chapter 6) |
|
Calendar |
A calendar where you can show course, individual, or site wide events |
Useful if you have a lot of events that you want to remind your students about |
|
Courses |
Lists students courses |
A quick way for them to get around their courses |
|
Course description |
Shows the course summary that you put in the course settings |
Not really essential—they're doing the course now, after all! |
|
Global search |
Lets you search all of Moodle |
Has to be switched on by your admin—and you don't need it—leave it out! |
|
HTML |
A blank block for your own use |
Very handy—more details later |
|
Latest news |
Displays what's in the news forum |
If you want that, it's fine! |
|
Loan calculator |
It Calculates interest on loans |
Someone, somewhere must need it—but not us |
|
Mentees block |
Advanced block allowing mentors to 'watch' students |
We don't need it at this stage |
|
Messages |
Moodle's instant messaging service |
Needs to be switched on by your admin; useful for instant communication, but younger students may find it very distracting! |
|
Online users |
Shows who's accessing your course online at the moment |
Useful for making sure that everyone's there, on task |
|
People |
Lists those enrolled in your course, and when they last visited your course page |
Another useful block to keep a check on your participants. |
|
Quiz results |
Displays recent quiz results |
Handy for encouraging competition amongst students, by providing a league table of scores. |
|
Recent activity |
Who's done what and when |
Useful for students to see what's new, and for teachers to see who's sent in their work |
|
Random glossary entry |
Shows a glossary entry at a certain time (if you've got a glossary) |
Think about this when we are making a glossary in chapter 3; up to you |
|
Remote RSS feeds |
Shows news feeds of your choice |
Can be very useful— we'll look at this in the final chapter |
|
Search forums |
Allows students to search through forum entries |
Don't bother with this; I've never found it useful for my classes |
|
Section links |
A quick way to get to a numbered section |
If you want to, fine and good; useful if your sections are very long and need a lot of scrolling down |
|
Upcoming events |
Information about what's coming soon, taken from the calendar or activity deadlines |
If you have a lot of events or deadlines it's useful. |
Ok, now it’s time to put the theory into practice! For our purposes, the best blocks will probably be the ones listed below. Using the instructions on the previous pages, delete the ones we don't want, add the new ones, and then arrange them equally on either side of the middle section! Let's have:
A People block
An Administration block (of course!)
A Courses block
A Calendar block
A Messages block
An HTML block (which we'll customize now)
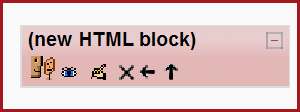
When you've added a new block and chosen HTML, you'll see that you get an extra icon at the top that the other blocks don't have. This icon varies according to the version and style (theme) of Moodle that you have, but usually it is something like a pen and paper, or a hand and a pen. This is the editing icon. Wherever you see it in Moodle, it takes you to a place where you can add text, images, links, and other more complex stuff to sites. Let's go there!

Let’s learn how to configure an HTML block for our course page.
We made a side block of our own! At the moment, it only has a couple of words in it (and a smiley in my case). Later in this chapter, you'll add an image and we'll make it the 'Welcome' block for our new course. I like to use HTML blocks with images to brighten up the page—younger students appreciate this. You can even set them up so that you can click on the image to get to a particular web site, which is both attractive and useful.
As we did this, we came across the editing box—known as the HTML editor for the first time, into which we can type text and add images. We're going to investigate it further now as we venture into the middle section—the main focus of our students' learning.
Note
HTML is just a term meaning, web site code, an HTML block is one where we can add text that Moodle interprets as code, and displays as we wish. Likewise, in the HTML editor we can type the words as we want them to appear, and Moodle will code them (with HTML) to make that happen. We don't need to understand HTML in order to get Moodle to work for us.
It is finally time to get to grips with the middle section—the one we shall be focusing on in the next few chapters. So far, our Rivers and Flooding course has got four empty topic sections. Our next task is to get them ready for action—ready for the materials that we will create and upload, from Chapters 2 onwards.
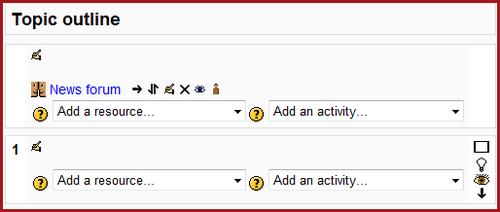
If you look at the following screenshot, you will see that at the top it says Topic Outline. We cannot easily change these words, but we can use the blank space at the top to provide a short description of what our course is about, and we can add headings to each of the four sections.
Remember that to do anything on this page now, we need to have editing turned on (via the button on the upper right) and then, in order to type directly into Moodle, we have to click on the pen or hand or paper icon that we had came across in the HTML block. You can see one above the news forum, and one next to the numbered sections:

Clicking on the very top one, above the News forum, sends us to a page—Summary of Topic 0. It would be the same if we had clicked on any of the numbered topics (or weeks, if you've chosen them). It would say Summary of week/topic and provide a text box in the HTML editor.
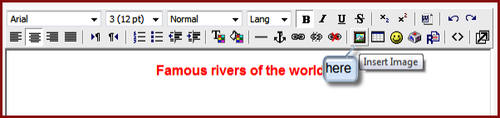
We enter our descriptions/headings directly into this box. You will recognize some of the icons from many popular word processing programs, and if you move your cursor over a particular icon, it will give you a hint as to what it does. Younger children like bright colors in a large font, so I'm going to make my headings 'Big' and 'Red':

Go along the two layers of icons and find out what they do. Type in some text and experiment! Some are pretty self-explanatory. The following table explains a few of the icons you might find useful, but that are less obvious. The numbers in the table refer to the icons in the following screenshot:

|
Icon |
What it does |
|---|---|
|
1 |
Improves the look of your text if you paste it in directly from Micrsoft Word |
|
2 |
Lets you cancel what you just did and revert to an earlier stage |
|
3 |
Lets you create a link to a web site outside of Moodle |
|
4 |
Lets you insert an image into the text area |
|
5 |
Lets you create a table, to improve the layout of your text area |
|
6 |
Allows you to add smileys |
|
7 |
Lets you go into the HTML code area (some uses for us later!) |
|
8 |
Enlarges the text box to make it easier to see and type |
Once you've typed in your text and adapted it according to your requirements, scroll down and click Save changes. Only then will your efforts be visible on the main course page. Until that moment, you can change whatever you wish.
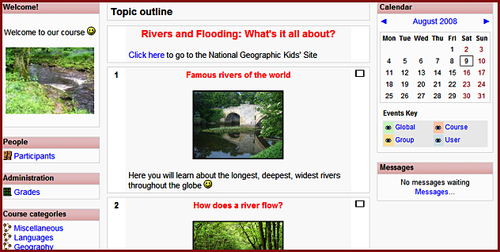
We have just given a heading to Topic 0—the top section of our course. If you click on the editing icon for each of the other four topics, you can do exactly the same with them. Remember to change the colour, font style, and size (if you wish) from the rather uninteresting default style. Either go for it and add your own titles to the sections of your course, or practise with the ones we're going to use in our ongoing example. They are:
Famous Rivers of the World
How does a river flow?
Why do rivers flood?
Flooding case studies
We now have headings for each of our topic sections. The page looks more personal and brighter already! A few photographs would enhance it though; we'll put some on the page in a moment.
Soon, it will be time for us to add our teaching materials and activities for students. Perhaps, it might be a sensible time now to find out exactly where all of our materials (including photos) will be stored.
Each course in Moodle has its own separate area for storing files such as your worksheets and photographs that you might want to display on the page. Teachers can get to this area (course files) by clicking on Files in the Administration block (students can only see their grades, by the way, and nothing else).

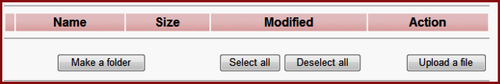
Because we've got nothing in our course yet, this is what we see:

It's a good idea to be organized in your Moodle course, just as you should be with files on your computer, or even paperwork at your home or office. Of course, you could just throw everything at random into this course file storage area, the same way as you'd fling a bill into a drawer in your house. But six months down the line, when every class in your school is using your Moodle daily because you've done it so well, you might regret not having set it up neatly in the first instance! So let's take a moment to do just that.
Let’s learn how to set up a course file area where we can neatly arrange all the files needed for the course.
We made a folder in the course files storage area, which is now ready to receive any image that we want to display on our Moodle page. We have to do this because we can neither just directly copy and paste them onto our course pages, nor upload them directly onto the course page. We have to upload them first to the storage area, and then decide where and how to display them on the page. (It's important to understand this because it means that you can always keep some worksheets in storage before actually displaying them on your page, if you want). In Chapter 2, we'll make another folder for our worksheets. From now on, when we need to transfer items from our own computer (or USB drive), we'll put them straight into an appropriately-named folder to make it easier for us (or any other teacher sharing our course) to locate them later.
"What is the use of a book", said Alice, "without pictures?"
I'm sometimes fortunate enough to be given temporary access to other schools' Moodle sites. Almost invariably, the web sites that are most successful in attracting the young students are the ones that catch the eye immediately on entering the course. Those with nothing more than the default text and a long list of exercises (usually named worksheet 1, worksheet 2, and so on) are barren and lonely places, devoid of any youthful spirit. I can't emphasize this enough—we as adults might think it's the content that matters (and of course, that's true), but our children will be drawn into our Moodle course by a colourful photo or a smiley icon. Once they're there, we can help them learn!
We don't have to be qualified web designers to make our course page more attractive. We've made a start already, with our headings. Lets' now add a small, relevant photo to each topic section. By small I mean, a photo with a size of not more than 200 x 200 pixels. (We'll look at photo resizing in Chapter 7.) Although you can upload a large photo and resize it by dragging at its edges, this distorts the image in Moodle, and doesn't display as well as it ought to.
Note
You can't really copy and paste images from Google onto your course page. Apart from copyright issues, this doesn't always work. You might be able to get away with this in PowerPoint, but in Moodle, it's more reliable if you save your chosen image to your hard drive first, and then upload it to the file storage area we've just seen.
Now that we have set up our Moodle course page. Let’s make it a little more attractive by adding images.
2. Click on the editing icon for a topic section (for us, Topic 1).
3. Click on the icon that helps you insert an image , as shown in the following screenshot:

4. In the box that is displayed next, click on the folder named images.
5. In the box that is displayed next, scroll down to where you can see the Browse button.

6. Click on the Browse button and locate the image that you want, on your computer. (It should either have the extension
.jpgor.gif.)7. Select your image and then click Open, and it will appear in the Browse box above.
9. Your image's filename will appear in the leftmost section of the next screen. Click on it, and it will be previewed in the rightmost section:

10. Note that your image's filename is also displayed at the top where it says Image URL.
11. Underneath that, add some descriptive text, explaining the photo, in the Alternate text box. (Don't just say photo!)
12. Click on OK.
13. Click on Save changes, to make the image appear on your course page.
We've now added our first image to our Moodle course page to brighten it up! It probably seems like an extremely long-winded way of adding an image, but that's only because it's the first time that we did it. Additionally, remember that we made a folder to put all of our images in, and we won't need to do that again. The more often that you upload images, the quicker it becomes. I can add images now in a matter of seconds; you will be able to do so as well, with practice. Just bear in mind the following points:
Get your image to the right size before you upload it to Moodle.
Make sure that you are uploading an image file—usually having the extension,
.jpgor.gif(more on this, later).Don't copy and paste an image from the internet. If the site—that the image comes from—ever goes offline, your image will vanish, and you'll end up with a red X.
Remember our Welcome block? If you click on the editing icon there, Moodle will operate in exactly the same way as it does with the topic summaries. Go back and insert an image there! (Again, not too large an image!) And then move the block so that it is positioned on the upper left of our page, where the eye will naturally start reading from, when a student enters the course. You should now have something like this:

Compare this screenshot with our first view of the course page, as shown here:

Did you notice that I made a click here in Topic 0 that links to the National Geographic Kids' site? This is a really useful feature of Moodle, as it saves you from having to write a web site on the board or in a worksheet, and it saves your students having to copy it - and then retype it when they get it wrong. One click, and they're there! Let's end our introductory tour of our Moodle course by adding a relevant web site link (or hyperlink)
There are two ways in which we can link to other web sites in Moodle. For now, we're going to use the HTML editor and make a link in one of our topic summaries.
1. Turn on editing, and then click on the editing icon in one of the topic summaries
2. Type in some text.
3. Select the text that you want the students to click on to go to your chosen web site (It doesn't have to say click here—it can say anything you want).
4.Click on the chain icon, as shown in the following screenshot.

5. In the box that is displayed next, type in (or copy and paste) the URL of the web site that you want them to visit, next to URL. (If you copy and paste, make sure that you only have one http:// at the start.)
6. Next to Title, enter the name of the site, which will be seen when students hover their cursor over the link.
7. Make sure that Target specifies New window.
8. Click on OK.

9. Back in the HTML editor, scroll down and click on Save Changes (don't worry about anchors- these are used to send you to various parts of your course, but at this stage we don't really need them).
Selecting some text (for example, click here) and clicking on the chain icon enabled us to link directly to a useful site for our students. Choosing New Window means that the site will open in a pop-up window. The children can close it with the X and will still have Moodle open on their screen. If you test it out yourselves, you'll see what I mean. The linked site can be resized and moved around, without losing Moodle.

Another neat feature for us to take advantage of!
In this chapter, we got to know our new Moodle course page and started customizing it with ready-to-add materials and student activities. We performed the following tasks:
Altered the layout to suit our subject, students, and teaching style
Looked at how to move and add useful blocks on either sides of the main work area
Organized our file storage bank into appropriately- named folders
Learned how to add text and images to our course page to make it more attractive to young children
Learned how to add clickable links to external web sites from our course
There is nothing magical about what we have achieved so far—it's all very basic. Just think which web site would your young students would be more inclined to visit and linger on—a bare page with a list of numbered topics waiting for an even longer list of Word-processed documents, or a bright, colorful web site that is full of potential, waiting for the fun, resources, and activities that we will produce in the following chapters? Style over content? We've got the style—now let's get some content!