At present, the use of multiple media content in web pages is evolving at an astonishing rate. Each week there are new multimedia extensions launched in the http://extensions.joomla.org extensions directory. Launching almost as quickly are new social / media web portals, offering the ability to interact and stream media content into your site pages. Some of these popular portals are defining new multimedia features and setting new standards for website user interactions.
Your Joomla! Content Management System has lots of great built-in multimedia capabilities; these enriched with third-party extensions and streaming media sources can help evolve your default Joomla! website into a powerful media-rich interactive experience for your visitors.
This chapter is an introduction to multimedia, and how Joomla! interacts with these media elements.
The definition of multimedia is an ambiguous description, loosely used to define multiple types of media that are integrated and used with each other. Multimedia surrounds us in our daily lives and is utilized in many areas including marketing, advertising, art, medicine, engineering, and more!
Examples of multimedia can range from a simple mixture of two media types, such as a book containing text and images, through to an advanced interactive video game including images, video, text, and audio.
As the description suggests, "multimedia" contains different types of media content, and these different media elements can usually be defined into categories.
From an academic approach, multimedia is often defined in two main categories: linear and non-linear. Hypermedia is the third definition, and although often viewed as its own classification, it falls under the non-linear multimedia category.
Linear multimedia content generally progresses as a presentation, without the requirement for the viewer to interact or navigate. Examples of linear multimedia would be a blockbuster movie at a cinema, or a television show.
Non-linear multimedia content is a media category which allows the user to control and progress through their own experience. Examples of non-linear multimedia could be an interactive video game or a computer based learning application.
Hypermedia is a member of the non-linear category. It is an extension of the term "Hypertext", meaning linkable text that a user can click on and navigate to another area.
Hypermedia may contain text, images, video, and audio content that is linked. Hypermedia is the fundamental element for web pages due to its navigational properties. The best example of hypermedia is the World Wide Web (WWW) itself, which contains millions of web pages offering inter-linked media content.
Website multimedia describes multiple forms of media and content that is delivered electronically to the end user via a web server, or website page. Website multimedia generally falls under the non-linear multimedia classification, as more often than not, it allows the end user navigational and control opportunities. The types of media used on websites can include text, images, audio, and video, but can also contain a number of other interactive features which fall under the "multimedia" description.
 |
Throughout this book we will be looking at these multimedia elements, and how to display them effectively in our Joomla! website.
The Internet started with simple textual content. With the implementation of HTML and other coding languages, and the evolution of web browsers and connection speeds, media-rich applications and websites are now present everywhere on the World Wide Web.
Multimedia has directly influenced the growth of the Internet, just as the Internet has influenced multimedia. The expansion of information online is now becoming the most important multimedia vehicle. Web users now have the ability to control the delivery of data as they wish, and user interactivity is now a key process used in popular websites.

As mentioned earlier in this chapter, multimedia is the combination of multiple forms of content. These can include text, images, audio, video as well as scripting and numerous other site features, which help site users with navigation and interactivity.
The definition of multimedia is an ambiguous description, loosely used to define multiple types of media that are integrated and used with each other. Multimedia surrounds us in our daily lives and is utilized in many areas including marketing, advertising, art, medicine, engineering, and more!
Examples of multimedia can range from a simple mixture of two media types, such as a book containing text and images, through to an advanced interactive video game including images, video, text, and audio.
As the description suggests, "multimedia" contains different types of media content, and these different media elements can usually be defined into categories.
From an academic approach, multimedia is often defined in two main categories: linear and non-linear. Hypermedia is the third definition, and although often viewed as its own classification, it falls under the non-linear multimedia category.
Linear multimedia content generally progresses as a presentation, without the requirement for the viewer to interact or navigate. Examples of linear multimedia would be a blockbuster movie at a cinema, or a television show.
Non-linear multimedia content is a media category which allows the user to control and progress through their own experience. Examples of non-linear multimedia could be an interactive video game or a computer based learning application.
Hypermedia is a member of the non-linear category. It is an extension of the term "Hypertext", meaning linkable text that a user can click on and navigate to another area.
Hypermedia may contain text, images, video, and audio content that is linked. Hypermedia is the fundamental element for web pages due to its navigational properties. The best example of hypermedia is the World Wide Web (WWW) itself, which contains millions of web pages offering inter-linked media content.
Website multimedia describes multiple forms of media and content that is delivered electronically to the end user via a web server, or website page. Website multimedia generally falls under the non-linear multimedia classification, as more often than not, it allows the end user navigational and control opportunities. The types of media used on websites can include text, images, audio, and video, but can also contain a number of other interactive features which fall under the "multimedia" description.
 |
Throughout this book we will be looking at these multimedia elements, and how to display them effectively in our Joomla! website.
The Internet started with simple textual content. With the implementation of HTML and other coding languages, and the evolution of web browsers and connection speeds, media-rich applications and websites are now present everywhere on the World Wide Web.
Multimedia has directly influenced the growth of the Internet, just as the Internet has influenced multimedia. The expansion of information online is now becoming the most important multimedia vehicle. Web users now have the ability to control the delivery of data as they wish, and user interactivity is now a key process used in popular websites.

As mentioned earlier in this chapter, multimedia is the combination of multiple forms of content. These can include text, images, audio, video as well as scripting and numerous other site features, which help site users with navigation and interactivity.
Joomla! is an award-winning open source Content Management System (CMS), enabling you to build powerful database driven website applications.
Joomla! allows you to construct, organize, and manage your website content easily. Joomla! itself is a rapidly evolving product, as are the team and community supporting its growth:

Joomla! creates pages which are publically viewable and also contains a web driven administration area, accessible via a login screen:

Joomla! is utilized all over the world to power intranet and Internet websites of all shapes and sizes.
Examples of where Joomla! is used are:
Joomla! has become a favored CMS to many people. Some of the reasons for its fast and continued growth include:
Joomla! is an open source application that is freely available to everyone. For further information about this subject please visit http://www.opensourcematters.org.
The product has a well structured roadmap for continued development and support.
Joomla! has a vibrant growing community, creating an excellent help and support network.
There are thousands of third-party extensions available which offer easily installable additional functionality. This allows powerful new features to be easily added to your Joomla! website, with just a few clicks of the mouse.
A template structure allows you to completely customize the look and feel of your Joomla! website.
Backend administration contains powerful features, is flexible and easy to use.
Just like a hand-coded website, your Joomla! website can easily contain multimedia site content. In fact, the Joomla! CMS is constructed to easily create, manage, and present multiple content types, allowing you to publish these on your site pages.
The approach of including multimedia material into a software driven web framework (such as the Joomla! CMS) can be different than that of a hand-coded website. The media elements used will need to be included and deployed in a way conforming to the Joomla! CMS framework.
The Joomla! CMS web platform is designed for content management and to be as lightweight as possible in additional clutter. Out of the box it does a great job at managing content, but the application framework offers the ability for thousands of developers around the world to contribute additional features for the base CMS. These are called Joomla! Extensions.
Joomla! Extensions are third-party products which have been written to enhance the core Joomla! capabilities. They come in all shapes and sizes and can add powerful functionality to your default Joomla! There are thousands of Joomla! Extensions available in the Joomla! Extension Directory (JED) located at http://extensions.joomla.org as well as other Joomla! resources available on the Internet.

Multimedia extensions contribute to a large section of the JED, and we will be highlighting some of the most powerful and useful extensions in the following chapters.
A powerful feature of the Joomla! CMS is its ability to organize and manage content. This content can be text, images, documents, audio, video, and anything else you can think up to deliver to your site users.
Joomla ships with its own "Media Manager" tool. This allows the ability to upload, organize, and delete different types of media to the images directory, or subdirectories if you wish. The media manager offers a thumbnail view as well as a detailed view of the file's properties, such as name, file size, and so on.
The purpose of the built-in media manager is to allow site administrators to manage media content from the website pages, without the requirement for File Transfer Protocol (FTP) access to the server. As a developer, using FTP is an essential transmission method, but when handing over a Joomla! based website over to the end clients, the need to restrict such access is commonplace.
Once files are in place on the web server, things start to get interesting. We have our media on the server, all ready to go, and now what? Before we get too much further, now is the time to highlight Joomla! Templates.
A Joomla! Template is a number of files within the Joomla! CMS which control the presentation of the content. Templates allow you to obtain a completely different "look and feeling" on your site pages. When combined with images, a Cascading Style Sheet (CSS) and the CMS database content templates contribute to the overall design and layout of your website.
When producing website pages, often the location of main elements will stay the same; these might be menus, banners, and so on. These pages will probably also require the same logo, colors, and styles, which is where our template and cascading style sheets come in handy. Templates also have the important role of allowing us to publish certain Joomla! content into specific areas of the template.
The CMS and template approach offers the ability to not only deliver our multiple media content in different positions around our website template, but we also have the flexibility of showing the content we want, when we want to. We will be devoting a whole chapter towards Joomla! Templates and how they can enhance our site multimedia features.
For now, it has been important to highlight the fact that "out of the box" Joomla! seems to offer basic web content management. With knowledge of the product as well as additional extensions and configurations, it can provide a stunning web solution that is brimming with multimedia features.
Text is made up of letters, numbers, characters, words, and symbols. These put together form words, which convey an idea, belief, or fact. Text is the most widely used form of communication and is considered a fundamental element of visual multimedia.
Text is used everywhere on websites, it is even used in parts of the site that many users do not see. An example of this would be the HTML source code for the website pages:

Text can be used on page headings, main content, captions and help tips, documentation, error reporting, basically everywhere across your website.
A font is a particular style of text and plays a major role in the look and feel of modern websites. Fonts are used all over the Web now to style and define text. Without fonts, all of the text we see would have the same look to it, making things very uninteresting.

In modern websites, the text and the type of style you would like applied to it is usually defined using a stylesheet. Within a stylesheet document, it is possible to set font and text properties. These properties can apply to small or large areas of text used on your site pages:

Next to written text, images are probably one of the most utilized types of media in websites.
Images not only communicate information effectively (the old saying "a picture tells a thousand words"), but they are an important element of design, marketing, and branding which may distinguish your website from others.
The definition of an "Image" can often be used to describe the following elements:
Photographs
Graphics
Diagrams
Drawings
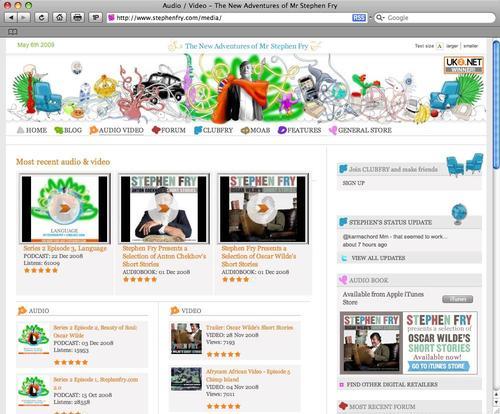
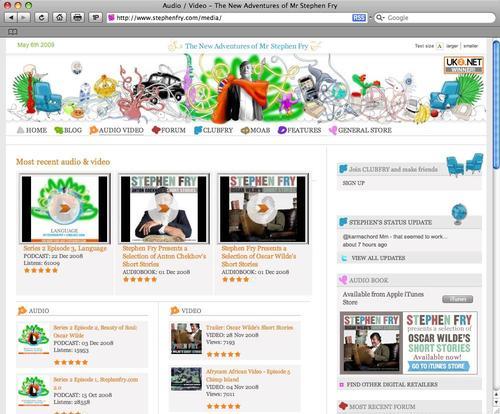
Images can be placed on web pages as a singular item to complement text, or they can be placed together to form galleries, which play a major multimedia role on some websites:

Images can be created, edited, and saved into numerous formats. Some of these formats are more applicable for use on the Web than others.
For more detailed image information, please view Chapter 4, Adding and Managing Image Content.
Audio (or sound as we know it) can be used to inspire human emotion and deliver information. Audio is a major element of human entertainment, as well as a contributing element to videos, gaming, and other multimedia presentations.
The use of audio can add interest, be informative, and entertain. An often overlooked fact is that audio can also provide an interface for visually impaired users to attain the information they require:

Internet is now an audio-rich delivery mechanism, with audio being easily downloaded from websites and application portals. Most modern computer setups now include speakers, which depending on the way you look at it, has helped the evolution of audio usage within web pages. Possibly the equation goes the other way and greater audio usage on web pages has specified the requirements for computer users to need speakers.
All of that said, gone are the dancing Santas that used to load into web pages, and play a nasty Christmas MIDI file with no volume control! Now we are talking about websites containing "podcasts on demand", and "dial up your own personal radio station playlists", and impressive audio players including time counts and player controls.
Like images, sound files can be created and saved in many formats, including AAC, MP3, MIDI, WAV, as well as many others. Choosing the correct audio format to use on your website is imperative for the efficient delivery of the audio content to your site users.

Video can be defined as a sequence of still images put together and displayed on a screen to form the illusion of motion:

Video is one of the most powerful multimedia types, as it incorporates both images and audio. It can also contain text in the form of titles and descriptions.
Video has been known as one of the most demanding media types to work with due to the overheads of processing and working with large file sizes. Transmission and storage of video has often made it an unsuitable medium to use in certain conditions. However, things are changing rapidly, and video is now often linked to or "streamed" into an application, rather than the files hosted themselves.
Video can be saved in a variety of formats and compression types. Some of these will be very applicable, and others you should stay clear of for website use. More information about working with video can be found in Chapter 5, Using Video within Your Joomla! Website.

Website accessibility means that people who have disabilities can understand, interact, and navigate through web pages.
One of the main principles of web accessibility is to design websites and web software, which is flexible to meet different users' situations, preferences, and environments.
With the Web becoming an increasingly important resource for the sharing of information, many users are now going online for reference: health, commerce, government, recreation, media, and many other resources. It is essential that people wanting to utilize the Web have equal access and equal opportunities to these resources:

Another important consideration when building a website is that web accessibility has legal obligations in certain countries. Besides the important consideration to all of your site users, there could also be legal reasons why accessibility should be considered when building and maintaining your website.
It is possible for a multimedia rich website to also be an accessible website. However, the level of accessibility options you choose to implement into your website are decisions you need to make for your project. The decision basis will often include factors such as target audiences, country legalities, and project time and budgets.
There are a number of accessibility standards used around the Web, which provide accessibility guidelines and checklists to benchmark against. Examples of these are:
The Web Content Accessibility Guidelines (WCAG) have become a world standard for web accessibility, and falls into three 'compliance' categories:
A website must comply with all checkpoints in Level 1 otherwise one or more user groups will find it impossible to access information or functionality.
2. AA (also known as Level 2)
A website should comply with all checkpoints in Level 2 otherwise one or more groups will experience significant barriers to access information or functionality.
3. AAA (also known as Level 3)
A website may comply with all checkpoints in Level 3 otherwise one or more groups will find it somewhat difficult to access information in the document.
Section 508 is a standard created by the US Federal Government. It contains 16 checkpoints for testing your website against. The first 11 checkpoints are exactly equivalent to the WCAG A (Level 1) guidelines. The last five checkpoints are partly based on the WCAG guidelines, but are more extensive. For further information about this standard, please search for Section 508 on the Net.
Site accessibility features are best considered at the start of a website project, and then having these addressed during development. It is much easier to take this approach rather than address this issue retrospectively. Fixing invalid site code and creating title or alt tags can consume hours of working time and often outweigh any budgets that have been put aside to make your content accessible.
There are a number of simple processes you can put in place to make your website more accessible. Trying to attain a higher level of accessibility will of course require a greater investment of time.
You may come across situations where the type of content you wish to offer on your site pages will never be accessible to certain audiences. This is where decisions must be made whether you make that content available in alternative formats. An example of this may be to include captions when playing a video, or to offer an audio version of text documents.
Throughout the development of your website, numerous software and online evaluation tools can be used to help determine the accessibility of your website pages.

An exhaustive list of these can be found on the Web, or at sites such as http://www.w3.org/WAI/ER/tools/complete.
For further information and tools which can help you make your site accessible, please visit the following resources:
1. http://www.w3.org/WAI/: Guidelines and resources from the World Wide Web Consortium (W3C).
2. http://www.bbc.co.uk/accessibility: Resources to help make the Web more accessible to you.
3. http://en.wikipedia.org/wiki/Web_accessibility: Wikipedia's page on accessibility guidelines.
4. http://www.section508.gov/: Section 508 requires that Federal agencies' electronic and information technology is accessible to people with disabilities.
The Web was originally a text only medium, with browsers only being able to display text in a single font, size, and color.
With the explosion of the Internet, website browsers can now view images, play audio and video. A further development of the World Wide Web has been the evolution of "streaming media" which allows the media playback to begin without the files being fully downloaded first.
There are many web browsers available. Some of these are suitable for specific purposes and others pride themselves on being the most lightweight, or the fastest browser available.
Most browsers have built-in media capabilities, which is an acknowledgement of the growth of website multimedia. Other browsers require plugins to play multimedia content. Plugins are programs, which extend your browser capabilities by making making them compatible with additional media types. When your browser encounters a multimedia file, it hands over the data to the plugin in order to play or display that file.
You may have heard of the plugin "Adobe Flash Player", which enables you to play Adobe movies through your web browser, or the "Windows Media Player" browser plugin, which plays streaming audio, video, and presentations saved in Microsoft formats. Without these plugins installed into the web browser, this media content on website pages cannot be effectively viewed:

This highlights the importance of offering multimedia material in numerous formats, or if that is not an option, to provide the site users with clear instructions about the media trying to load, and when possible, where to go and find a plugin in order to play it.
In this chapter, we have looked at the terminology "multimedia" and how this description contains numerous types of media content.
We have highlighted the Joomla! CMS platform and recognized its built-in multimedia capabilities, as well as mentioned how these can be enhanced using Joomla! Extensions. As extensions enhance the default Joomla! installation, they will receive a healthy coverage throughout the chapters.
It is important to note website accessibility in this chapter, as it is much easier to consider and integrate web accessibility into the start of website development, rather than trying to address accessibility issues retrospectively. More information about accessibility and how it relates to specific media, is covered within each chapter.