In this chapter, we will cover:
Setting up a development environment
Creating a HelloWorld app via CLI
Creating a HelloWorld app via Ionic Creator
Copying examples from Ionic Codepen Demos
Viewing the app using your web browser
Viewing the app using iOS Simulator
Viewing the app using Xcode for iOS
Viewing the app using Genymotion for Android
Viewing the app using Ionic View
Customizing the app folder structure
There are many options for developing mobile applications today. Native applications require a unique implementation for each platform, such as iOS, Android, and Windows Phone. It's required for some use cases such as high-performance CPU and GPU processing with lots of memory consumption. Any application that does not need over-the-top graphics and intensive CPU processing could benefit greatly from a cost-effective, write once, and run everywhere HTML5 mobile implementation.
For those who choose the HTML5 route, there are many great choices in this active market. Some options may be very easy to start but could be very hard to scale or could face performance problems. Commercial options are generally expensive for small developers to discover product and market fit. It's a best practice to think of the users first. There are instances where a simple responsive design website is a better choice; for example, the business has mainly fixed content with minimal updating required or the content is better off on the web for SEO purposes.
Ionic has several advantages over its competitors:
It's written on top of AngularJS
UI performance is strong because of its use of the
requestAnimationFrame()techniqueIt offers a beautiful and comprehensive set of default styles, similar to a mobile-focused Twitter Bootstrap
Sass is available for quick, easy, and effective theme customization
In this chapter, you will go through several HelloWorld examples to bootstrap your Ionic app. This process will give you a quick skeleton to start building more comprehensive apps. The majority of apps have similar user experience flows such as tabs and a side menu.
Before you create the first app, your environment must have the required components ready. Those components ensure a smooth process of development, build, and test. The default Ionic project folder is based on Cordova's. Therefore you will need the Ionic CLI to automatically add the correct platform (that is, iOS, Android, or Windows Phone) and build the project. This will ensure all Cordova plugins are included properly. The tool has many options to run your app in the browser or simulator with live reload.
You need to install Ionic and its dependencies to get started. Ionic itself is just a collection of CSS styles and AngularJS Directives and Services. It also has a command-line tool to help manage all of the technologies such as Cordova and Bower. The installation process will give you a command line to generate initial code and build the app.
Ionic uses npm as the installer, which is included when installing Node.js. Please install the latest version of Node.js from http://nodejs.org/download/.
You will need Cordova, ios-sim (iOS Simulator), and Ionic:
$ npm install -g cordova ionic ios-sim
This single command line will install all three components instead of issuing three command lines separately. The -g parameter is to install the package globally (not just in the current directory).
For Linux and Mac, you may need to use the sudo command to allow system access:
$ sudo npm install -g cordova ionic ios-sim
There are a few common options for an integrated development environment:
Xcode for iOS
Eclipse or Android Studio for Android
Microsoft Visual Studio Express or Visual Studio for Windows Phone
Sublime Text (http://www.sublimetext.com/) for web development
All of those have a free license. Sublime Text is free for non-commercial use only but you have to purchase a license if you are a commercial developer. Most frontend developers would prefer to use Sublime Text for coding HTML and JavaScript because it's very lightweight and comes with a well-supported developer community. You could code directly in Xcode, Eclipse, or Visual Studio Express, but those are somewhat heavy duty for web apps, especially when you have a lot of windows open and just need something simple to code.
If you decide to use Sublime Text, you will need Package Control (https://packagecontrol.io/installation), which is similar to a Plugin Manager. Since Ionic uses Sass, it's optional to install the Sass Syntax Highlighting package:
Select Sublime Text | Preferences | Package Control:

Select Package Control: Install Package. You could also just type the commands partially (that is,
inst) and it will automatically select the right option.
Type
Sassand the search results will show one option for TextMate & Sublime Text. Select that item to install.
There are tons of packages that you may want to use, such as Haml, JSHint, JSLint, Tag, ColorPicker, and so on. You can browse around this website: https://sublime.wbond.net/browse/popular, for more information.
It's quickest to start your app using existing templates. Ionic gives you three standard templates out of the box via the command line:
Note
There are two other additional templates: maps and salesforce. But these are very specific to apps using Google Maps or for integration with the Salesforce.com API.
To set up the app with a blank template from Ionic, use this command:
$ ionic start HelloWorld_Blank blank
Note
If you don't have an account in http://ionic.io/, the command line will ask for it. You could either press y or n to continue. It's not required to have an account at this step.
If you replace blank with tabs, it will create a tab template:
$ ionic start HelloWorld_Tabs tabs
Similarly, this command will create an app with a sidemenu:
$ ionic start HelloWorld_Sidemenu sidemenu
The sidemenu template is the most common template as it provides a very nice routing example with different pages in the templates folder under /www.
Additional guidance for the Ionic CLI is available on the GitHub page:
This chapter will show you how to quickly start your codebase and visually see the result. More detail about AngularJS and its template structure will be discussed across various chapters in this book. However, the following are the core concepts:
Controller: Manage variables and models in the scope and trigger others, such as services or states.
Directive: Where you manipulate the DOM, since the directive is bound to a DOM object.
Service: Abstraction to manage models or collections of complex logic beside get/set required.
Filter: Mainly used to process an expression in the template and return some data (that is, rounding number, add currency) by using the format
{{ expression | filter }}. For example,{{amount | currency}}will return$100if the amount variable is100.
The project folder structure will look like the following:

You will spend most of your time in the /www folder, because that's where your application logic and views will be placed.
By default from the Ionic template, the AngularJS module name is called starter. You will see something like this in app.js, which is the bootstrap file for the entire app:
angular.module('starter', ['ionic', 'ngCordova', 'starter.controllers', 'starter.services', 'starter.directives', 'starter.filters'])This basically declares starter to be included in ng-app="starter" of index.html. We would always have ionic and ngCordova (as in other examples from this book, although ngCordova is not essential). The other modules are required and listed in the array of string [...] as well. They can be defined in separate files.
Note that if you double click on the index.html file to open in the browser, it will show a blank page. This doesn't mean the app isn't working. The reason is that the AngularJS component of Ionic dynamically loads all the .js files and this behavior requires server access via an HTTP protocol (http://). If you open a file locally, the browser automatically treats it as a file protocol (file://) and therefore AngularJS will not have the ability to load additional .js modules to run the app properly. There are several methods of running the app that will be discussed.
Another way to start your app codebase is to use Ionic Creator. This is a great interface builder to accelerate your app development with a drag-and-drop style. You can quickly take existing components and position them to visualize how it should look in the app via a web-based interface. Most common components like buttons, images, checkboxes, and so on are available.
Ionic Creator allows the user to export everything as a project with all .html, .css, and .js files. You should be able edit content in the /www folder to build on top of the interface.
Ionic Creator requires registration for a free account at https://creator.ionic.io/ to get started.
Create a new project called myApp:

You will see this simple screen:

The center area is your app interface. The left side gives you a list of pages. Each page is a single route. You also have access to a number of UI components that you would normally have to code by hand in an HTML file. The right panel shows the properties of any selected component.
You're free to do whatever you need to do here by dropping components to the center screen. If you need to create a new page, you have to click the plus sign in the Pages panel. Each page is represented as a link, which is basically a route in AngularJS UI Router's definition. To navigate to another page (for example, after clicking a button), you can just change the Link property and point to that page.
There is an Edit button on top where you can toggle back and forth between Edit Mode and Preview Mode. It's very useful to see how your app will look and behave.
Once completed, click on the Export button on the top navigation. You have three options:
Use the Ionic CLI tool to get the code
Download the project as a zip file
Review the raw HTML

The best way to learn Ionic Creator is to play with it. You can add a new page and pick out any existing templates. This example shows a Login page template:

Here is how it should look out of the box:

To switch to Preview Mode where you can see the UI in a device simulator, click the switch button on the top right to enable Test:

In this mode, you should be able to interact with the components in the web browser as if it's actually deployed on the device.
If you break something, it's very simple to start a new project. It's a great tool to use for "prototyping" and to get initial template or project scaffolding. You should continue to code in your regular IDE for the rest of the app. Ionic Creator doesn't do everything for you, yet. For example, if you want to access specific Cordova plugin features, you have to write that code separately.
Also, if you want to tweak the interface outside of what is allowed within Ionic Creator, it will also require specific modifications to the .html and .css files.
Sometimes it's easier to just get snippets of code from the example library. Ionic Codepen Demos (http://codepen.io/ionic/public-list/) is a great website to visit. Codepen.io is a playground (or sandbox) to demonstrate and learn web development. There are other alternatives such as plnkr.com or jsfiddle.com. It's just a developer's personal preference which one to choose.
However, all Ionic's demos are already available on Codepen, where you can experiment and clone to your own account. http://plnkr.com has an existing AngularJS boilerplate and could be used to just practice specific AngularJS areas because you can copy the link of sample code and post on Stackoverflow.com if you have questions.
There are several tags of interest to browse through if you want specific UI component examples:

You don't need a Codepen account to view. However, if there is a need to save a custom pen and share with others, free registration will be required.
The Ionic Codepen Demos site has more collections of demos comparing to the CLI. Some are based on a nightly build of the platform so they could be unstable to use.
You can find the same side menu example on this site:
Navigate to http://codepen.io/ionic/public-list/ from your browser.
Select Tag: menus and then click on Side Menu and Navigation: Nightly.

Change the layout to fit a proper mobile screen by clicking on the first icon of the layout icons row on the bottom right of the screen.

In order to "run" the web app, you need to turn your /www folder into a web server. Again there are many methods to do this and people tend to stick with one or two ways to keep things simple. A few other options are unreliable such as Sublime Text's live watch package or static page generator (for example, Jekyll, Middleman App, and so on). They are slow to detect changes and may freeze your IDE so these won't be mentioned here.
The recommended method is to use the ionic serve command line. It basically launches an HTTP server so you can open your app in a desktop browser.
First you need to be in the project folder. Let's assume it is the Side Menu HelloWorld:
$ cd HelloWorld_SidemenuFrom there, just issue the simple command line:
$ ionic serve
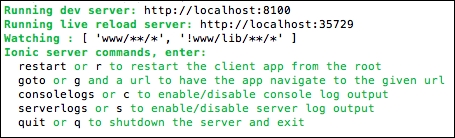
That's it! There is no need to go into the /www folder or figure out which port to use. The command line will provide these options while the web server is running:

The most common option to use here is r to restart or q to quit when you are done.
There is an additional step to view the app with the correct device resolution:
Install Google Chrome if it's not already on your computer.
Open the link (for example,
http://localhost:8100/#/app/playlists) fromionic servein Google Chrome.Turn on Developer Tools. For example, in Mac's Google Chrome, select View | Developer | Developer Tools:

Click on the small mobile icon in the Chrome Developer Tools area:

There will be a long list of devices to pick from:

After selecting a device, you need to refresh the page to ensure the UI is updated. Chrome should give you the exact view resolution of the device.

Most developers would prefer to use this method to code as you can debug the app using Chrome Developer Tools. It works exactly like any web application. You can create breakpoints or output variables to the console.
Note that ionic serve is actually watching everything under the /www folder except the JavaScript modules in the /lib folder. This makes sense because there is no need for the system to scan through every single file when the probability for it to change is very small. People don't code directly in the /lib folder but only update when there is a new version of Ionic. However, there is some flexibility to change this.
You can specify a watchPatterns property in the ionic.project file located in your project root to watch (or not watch) for specific changes:
{
"name": "myApp",
"app_id": "",
"watchPatterns": [
"www/**/*",
"!www/css/**/*",
"your_folder_here/**/*"
]
}While the web server is running, you can go back to the IDE and continue coding. For example, let's open the playlists.html file under /www/templates and change the first line to this:
<ion-view view-title="Updated Playlists">
Go back to the web browser where Ionic opened the new page; the app interface will change the title bar right away without requiring you to refresh the browser. This is a very nice feature when there is a lot of back and between code changes and allows checking on how it works or looks in the app instantly.
Depending on personal preference, you may find it more convenient to just deploy the app using ionic ios --device on a regular basis. This command line will push the app to your physical device connected via USB without ever running Xcode. However, you could run the app using Xcode (in Mac), too.
You can connect a physical device via a USB port and it will show up in the iOS Device list for you to pick. Then you can deploy the app directly on your device. Note that iOS Developer Membership is required for this. This method is more complex than just viewing the app via a web browser.
However, it's a must when you want to test your code related to device features such as camera or maps. If you change code in the /www folder and want to run it again in Xcode, you have to do ionic build ios first, because the running code is in the Staging folder of your Xcode project:

For debugging, the Xcode Console can output JavaScript logs as well. However, you could use the more advanced features of Safari's Web Inspector (which is similar to Google Chrome's Developer Tools) to debug your app. Note that only Safari can debug a web app running on a connected physical iOS device because Chrome does not support this on a Mac.
It's simple to enable this capability:
Note: If you don't see the Develop menu in Safari, you need to navigate to menu Preferences | Advanced and check on Show Develop menu in menu bar.
Safari will open a new console just for that specific device just as it's running within the computer's Safari.
Although it's possible to install the Google Android simulator, many developers have inconsistent experiences on a Mac computer. There are many commercial and free alternatives that offer more convenience and a wide range of device support. Genymotion provides some unique advantages such as allowing users to switch Android model and version, supporting networking from within the app, and allowing SD card simulation.
In this recipe, you will learn how to set up an Android developer environment (on a Mac in this case) first. Then you will install and configure Genymotion for mobile app development.
The first step is to set up the Android environment properly for development. Download and install Android Studio from https://developer.android.com/sdk/index.html.
Run Android Studio.
You need to install all required packages such as the Android SDK. Just click on Next twice at the Setup Wizard screen and select the Finish button to start packages installation.

After installation is complete, you need to install additional packages and other SDK versions. At the Quick Start screen, select Configure:


It's a good practice to install a previous version such as Android 5.0.1 and 5.1.1. You may also want to install all Tools and Extras for later use.

Check the box on Accept License and click on Install.

The SDK Manager will give you SDK Path on the top. Make a copy of this path because you need to modify the environment path.
Go to Terminal and type:
$ touch ~/.bash_profile; open ~/.bash_profileIt will open a text editor to edit your bash profile file. Insert the following line where
/YOUR_PATH_TO/android-sdkshould be the SDK Path that you copied earlier:export ANDROID_HOME=/YOUR_PATH_TO/android-sdk export PATH=$ANDROID_HOME/platform-tools:$PATH export PATH=$ANDROID_HOME/tools:$PATH
Save and close that text editor.
Go back to Terminal and type:
$ source ~/.bash_profile $ echo $ANDROID_HOME
You should see the output as your SDK Path. This verifies that you have correctly configured the Android developer environment.
The second step is to install and configure Genymotion. Download and install Genymotion and Genymotion Shell from Genymotion.com.
Select the Add button to start adding a new Android device.

Select a device you want to simulate. In this case, let's select Samsung Galaxy S5:

You will see the device being added to "Your virtual devices". Click on that device:

Then click on Start.

The simulator will take a few seconds to start and will show another window. This is just a blank simulator without your app running inside yet.

From Genymotion Shell, you need to get a device list and keep the IP address of the device attached, which is Samsung Galaxy S5. Type
devices list:
Type
adb connect 192.168.56.101(or whatever the IP address was you saw earlier from thedevices listcommand line).Type
ionic platform add androidto add Android as a platform for your app.Finally, type
ionic run android.You should be able to see the Genymotion window showing your app.

Although there are many steps to get this working, it's a lot less likely that you will have to go through the same process again. Once your environment is set up, all you need to do is to leave Genymotion running while writing code. If there is a need to test the app in different Android devices, it's simple just to add another virtual device in Genymotion and connect to it.
Ionic View is an app viewer that you can download from the App Store or Google Play. When you are in the development process and the app is not completed, you don't want to submit it to either Apple or Google right away but rather, limit access to your testers. Ionic View can help load your own app inside of Ionic View and make it behave like a real app with some access to native device features. Additionally, Ionic View lets you use your app on an iOS device without any certificate requirement.
Since Ionic View uses the Cordova inAppBrowser plugin to launch your app, all device features have to be "hacked" to make it work. Currently, Ionic View version 1.0.5 only supports SQLite, Battery, Camera, Device Motion, Device Orientation, Dialog/Notification, Geolocation, Globalization, Network Information, and Vibration. It's a good idea to check the updated support list before using Ionic View to ensure your app works properly.
There are two ways to use Ionic View. You can either upload your own app or load someone else's App ID. If you test your own app, follow these steps:
Download Ionic View from either App Store or Google Play.
Make sure to register an account on ionic.io.
Go to your app's project folder.
Type
ionic upload.Enter your credentials.
The CLI will upload the entire app and give you the App ID, which is
152909f7in this case. You may want to keep this App ID to share with other testers later.
Select Load your own apps.

Now you should be able to see the app name in your My Apps page. Go ahead and select the app name (myApp in this case).

Select Download App to download the entire app in your Ionic View.

After the download process has completed, select View App to run the app.

You will see the app interface appears with initial instructions on how to exit the app. Since your app will cover the full screen of Ionic View, you need to swipe down by using three fingers to exit back to Ionic View.

If there is no code update, the process is the same except that you need to select Sync to latest at the menu.
In summary, there are several benefits of using Ionic View:
It's convenient because there is only one command line to push the app.
Anyone can access your app by entering the App ID.
There is no need to even have iOS Developer Membership to start developing with Ionic. Apple has its own TestFlight app in which the use case is very similar.
You can stay agile in the developer process by having testers test the app as you develop it.
Ionic View has a wide range of device feature support and continues to grow.
The structure in starter templates may not be good enough depending on the app. It's important to understand its folder structure to allow further customization. Since the Ionic project is based on Cordova, most of what you see will be either iOS or Android related. This is the breakdown of what is inside the folder:
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
All application logic customization should be done in the /www folder as index.html is the bootstrap template. If you add in more JavaScript modules, you can put them in the /www/js/lib folder.
There is no need to modify the /platforms or /plugins folders manually unless troubleshooting needs to be done. Otherwise, the ionic or cordova CLI will automate the content inside those folders.