Chapter 1: Introduction to the Power Apps Component Framework
One of the most sought-after new features for developers using Power Apps was the introduction of the Power Apps component framework, an extensibility framework for professional developers to create their own code components that can be natively added to model-driven or canvas apps. This chapter aims to introduce you to the framework and how it improves user interaction with an application. In a step-by-step manner, we will look at the various facets of the Power Apps component framework and end the chapter by preparing our machine for the upcoming chapters.
In this chapter, we are going to cover the following main topics:
- Overview of the Power Apps component framework
- Understanding the difference between the Power Apps component framework and HTML web resources
- Getting to know the licensing requirements
- Exploring the advantages of the Power Apps component framework
- Preparing your development machine
Learning some terminology
Before we begin, there is some terminology used throughout the book, and in this section, we are going to get familiar with it.
Dataverse is a platform that not only stores data in a logical manner but also provides security and audit capabilities around data. It provides a rich set of APIs and connectors. It also enables developers to extend the platform to accomplish their custom requirements. It was previously known as Common Data Service (CDS).
Web resources are special files that help extend the Dataverse platform. There are different types of web resources. One such type is HTML, which extends the Dataverse platform by providing the ability to embed HTML components on forms, sitemaps, and dashboards.
Xrm context is an object provided by the Dataverse platform that helps developers to extend the platform by providing access to data, metadata, and some additional functions. Xrm context is crucial to extending the platform as it enables developers to integrate web resources with the platform to fulfill custom requirements.
Now that we understand some of the terminology, let's get an overview of the Power Apps component framework.
Overview of the Power Apps component framework
This section is all about gradually familiarizing ourselves with the framework. Let's first understand what exactly the Power Apps component framework is and why we need it. It is important to understand how the Power Apps component framework evolved before we move on to learning about the differences between the Power Apps component framework and HTML web resources, as well as the licensing requirements and the advantages of using this framework.
What is the Power Apps component framework?
The Power Apps component framework, otherwise known as PCF, is defined by Microsoft as a framework that empowers professional developers and app makers to create code components for model-driven apps and canvas apps to provide enhanced user experience for users to work with data on forms, views, and dashboards. But what does that mean? It means that now professional developers can create widgets that can be configured by the system customizer or an app maker easily, extending the capabilities of any application. Some examples include transforming a numeric field into a slider or transforming a list of appointments into an entirely different visual, such as a calendar.
Originally, it was named Custom Control Framework (CCF) and later renamed to Power Apps Control Framework, but that name did not stick for too long and it was finally renamed to the Power Apps component framework (PCF). Before releasing this framework for public use, Microsoft was using it internally to create a lot of components on a unified interface, one such component being editable grids.
PCF allows professional developers to use a multitude of libraries and services of their choice and add these reusable components to any model-driven or canvas app. Other than providing usability, the framework also provides powerful capabilities for advanced interactions. To facilitate the development of code components, the Microsoft Power Apps CLI tool enables component creation, easy debugging, built-in validation, and testing using a code editor of your choice.
PCF resolves some of the drawbacks we had for a long time with HTML web resources, such as the lack of flexibility and portability, by providing the ability to package a component with parameters. This means your component is abstracted from an environment and made into a truly reusable component. For example, say you want to show a weather forecast depending on the zip code from an entity record. If we had to do this using an HTML web resource, we would have to keep the forecast API information either hardcoded or in a configuration entity. To do the latter would mean an extra line of code. Also, because we want to read the zip code from the entity record, we would have to fetch the Xrm context using the window.parent method. This is simplified using PCF by using the parameters on the control configuration form. With the same example, you can capture the forecast API information as a component property and access the zip code data using the framework's context object, which provides a neat out-of-the-box way to access an attribute's data. We will be looking into this framework's context object further in later chapters.
Note
At the time of writing this book, PCF does not work on on-premises instances.
Now that you understand what PCF is and its history, let's look at who exactly it caters to.
Who is it focused on?
When Microsoft introduced the low-code-no-code platform, there were two terms used within the realm of business applications: citizen developer and professional developer. Citizen developers are not developers in the regular sense, and they may not know a coding language, but they are still involved in the development process through using low-code tools, such as canvas apps, Power Automate, and so on. These tools may not necessarily be straightforward and there is a bit of learning needed to use them. Professional developers are the ones who are more heavily involved in the development process and extend their platforms using various programming languages. These developers may create reusable components that can be utilized by citizen developers.
PCF is targeted more at professional developers, as along with knowledge of the framework, you also need basic knowledge of TypeScript, npm, and the web development process. This framework enables you to create code components that can be used by citizen developers on model-driven or canvas apps. Hence, now more than ever, we need a collaborative effort between citizen developers and professional developers to create holistic and usable systems.
If you are a professional developer with basic knowledge of JavaScript and Dataverse but you do not possess working knowledge of TypeScript or npm, do not worry, as this book will provide ample support for you to understand the basics needed to build a code component.
Note
The code components built using PCF are sometimes also referred to as custom controls.
Next, we will learn the difference between HTML web resources and code components and understand the reasoning behind keeping both HTML web resources and code components.
How are code components different from HTML web resources?
Now, you may wonder, do you need HTML web resources if you have code components? The answer is yes, we still need HTML web resources, and as of today, both have their own distinct ways that offer you full flexibility in customizing your system. For instance, code components can only be tied to a field or a dataset; so, if you have a requirement to add a custom piece of functionality to a dashboard that cannot be accomplished using iFrames or charts, you will still have to resort to HTML web resources.
The following table shows us some of the notable differences between HTML web resources and code components:

Table 1.1 – HTML web resources versus code components
As you can see from the preceding table, HTML web resources help where PCF lacks and vice versa, providing you with full flexibility in customizing your application. Let's now look at the licensing needs.
Getting to know the licensing requirements
How a code component interacts with an external service determines the licensing scheme for the app that consumes the code component. The two license classifications are as follows:
- When an app uses a code component that connects with an external service, it becomes premium, and end users need to have a Power Apps license.
- If code components do not consume an external service, then the usage of such components in an app requires users to at least have a license for Office 365.
Note
A code component cannot be used in Dataverse for Teams.
Now that we understand the licensing requirements, let's go through the advantages of using PCF.
Exploring the advantages of PCF
When developing code components using PCF, it is important for you to know some of the advantages of the framework. They are as follows:
- Access to a rich set of framework APIs that grant capabilities such as managing component life cycles and getting contextual data and metadata information.
- Seamless server access through a web API, utility, and data formatting methods.
- Access to device features, such as camera, location services, and microphone.
- Provides a quickstart template that uses npm packages and webpack.
- Optimized for performance.
- Unlike HTML web resources, which get rendered as an iFrame, code components are rendered as part of the DOM, which provides an enhanced and seamless user experience.
- Developers can utilize Power Apps capabilities to the fullest; for example, they can use the command bar on sub-grids.
- Based on how code components are created, PCF can support both model-driven and canvas apps. We will be looking at the cases when a code component cannot support canvas apps in later chapters.
These are just some of the advantages of PCF. Let's now look at how to prepare your machine, which will help us develop the code components.
Preparing your development machine
There are some prerequisites you need to install before you can start building the code components that we will be using in this book. In the following subsections, we will look at each of these prerequisites in detail and examine the processes required to get these tools installed.
Node.js or npm
The first prerequisite is Node.js or npm; you do not need both because if you install one, the other gets installed as part of it.
Node.js helps users to build scalable applications using an asynchronous event-driven runtime engine.
npm is an open source JavaScript and TypeScript package registry. It has a command-line interface that enables developers to interact with it.
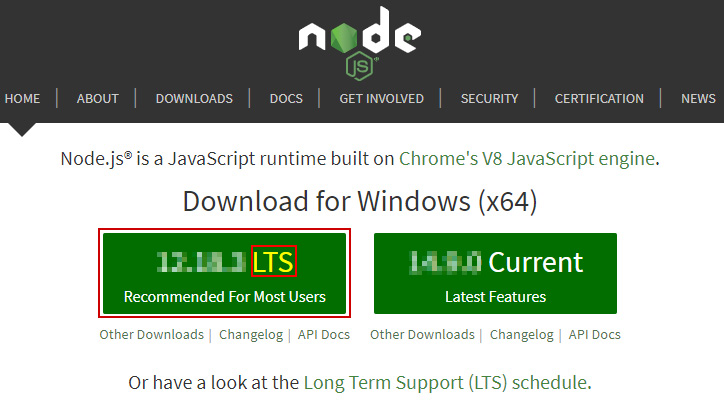
For installation, browse to https://nodejs.org and choose the latest LTS version available for download. Once the file is downloaded, execute it to install it on your machine:

Figure. 1.1 – Node.js download
Once the installation is complete, you can check the status by opening a command prompt and running the npm version command, which should show you the npm version installed on the machine.
TypeScript
Once you have installed these prerequisites, you need to make sure you have TypeScript installed on the machine. To check whether TypeScript is already installed on your machine, open the command prompt and execute the following command:
tsc -v
If the response from the command shows a version number, then you already have TypeScript installed on your machine, but if the response states that the command is not recognized, then you need to install TypeScript on your machine.
TypeScript can be installed through npm using the following command:
npm install -g typescript
-g means it is installed on your system globally so that the TypeScript compiler can be used in any of your projects. Once the installation is complete, you can execute tsc -v to confirm it.
.NET Framework
Next, you need to make sure the .NET Framework 4.6.2 developer pack is installed on your machine. To check whether 4.6.2 version is already installed on your machine, do the following:
- Open Visual Studio Installer. If you do not have Visual Studio Installer, then you can download the latest version of Visual Studio from https://visualstudio.microsoft.com/downloads.
- From the More option for the latest version of Visual Studio, select Modify, which will bring up the Installation details window.
- Make sure the ASP.NET and web development option is checked.
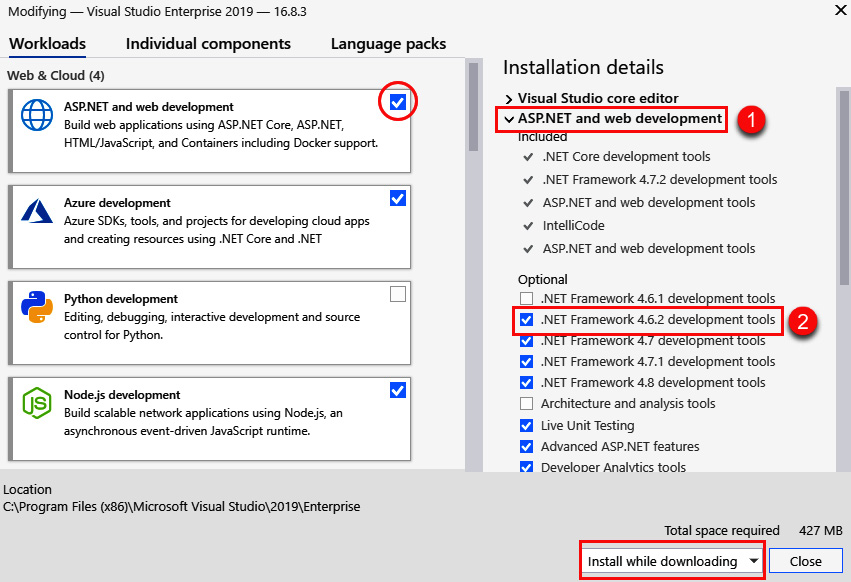
- On the right-hand panel, under ASP.Net and web development, confirm that .NET Framework 4.6.2 development tools is checked. If it is not installed, then check the box and click on the Install while downloading button, as seen in the following screenshot:

Figure. 1.2 – .NET Framework 4.6.2 installation
Visual Studio Code
While you can use any preferred integrated development environment, for the development in this book, we are going to use Visual Studio Code.
Visual Studio Code is a free source code editor made by Microsoft for Windows, Linux, and macOS. Its features include support for debugging, syntax highlighting, intelligent code completion, snippets, code refactoring, and embedded Git.
If you do not have Visual Studio Code installed on your machine, you can install it from https://code.visualstudio.com/download.
Power Apps CLI
The most important tool in enabling a developer to interact with PCF and empowering them to create, test, debug, and deploy code components is Power Apps CLI. To download it, browse to https://aka.ms/PowerAppsCLI. Once downloaded, install it on your machine.
Note
Currently, Power Apps CLI is only supported on Windows 10.
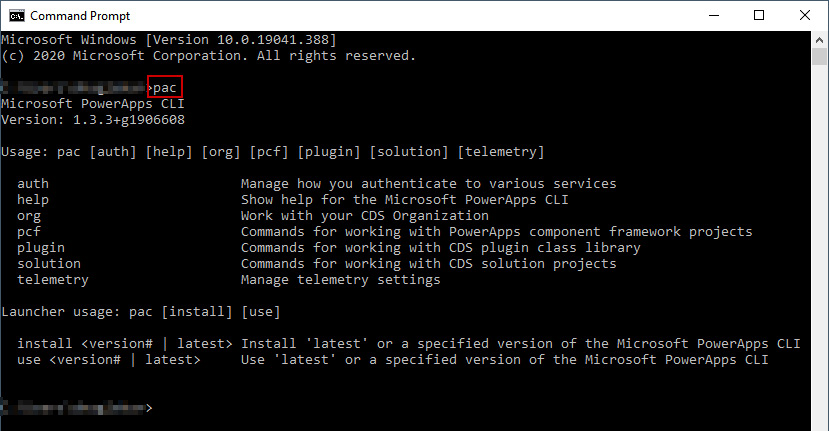
To confirm the installation, open the command prompt and run the pac command. It should show an output as follows:

Figure 1.3 – Executing the pac command
Once your machine has been prepared with all the prerequisites, you need to download the example library.
Downloading the example library and using the practice questions
Throughout this book, you will be creating some sample controls, and to help you validate those controls, a library has been published on GitHub for you to download.
To download the library, navigate to https://github.com/PacktPublishing/Extending-Microsoft-Power-Apps-with-Power-Apps-Component-Framework.
In this book, at the end of each chapter, you will find questions to test the knowledge and skills you have acquired. Each question will show you the points you will earn if you answer it correctly. There are 5,000 points to be earned overall. The answers to those questions can be found at the end of the book.
At this point, you should have all the tools and content you need to build your own code components throughout the book.
Summary
Power Apps component framework is the next level of development framework, enabling developers to extend any type of Power Apps app. We introduced PCF, looked at the key differences between code components and HTML web resources, learned about the licensing requirements, and talked about PCF's advantages. We ended the chapter by learning about the installation processes for all the prerequisites of the book to set ourselves up for the upcoming chapters.
In the next chapter, we will look at the Power Apps CLI tool, which helps in the initialization of various projects.
Test your knowledge
- Are HTML web resources still needed when we can just use code components built using PCF? (100 points)
a. Yes
b. No
- When does an app that has implemented a code component built using PCF need a premium Power Apps license? (100 points)
a. When a code component does not use an external service
b. When a code component uses an external service
- What is the one crucial application that you need to install in order to prepare your development machine for building code components? (200 points)
a. Visual Studio Code
b. Power Apps CLI
Further reading
- Additional information related to PCF can be found in the Microsoft documentation at https://bit.ly/PCFOverview.
- To learn the basics of TypeScript for JavaScript programmers, go to https://www.typescriptlang.org/docs/handbook/typescript-in-5-minutes.html.
- If you are new to TypeScript and JavaScript, then read this article: https://www.typescriptlang.org/docs/handbook/typescript-from-scratch.html.




















 Download code from GitHub
Download code from GitHub






