In this chapter, we will introduce themes and their role in the Drupal system. The chapter also covers the various types of themes, the basic elements of a theme, and the functions those elements fulfil. Near the end of the chapter, we will also look at the themes contained in the distro and examine exactly what it is that makes each theme distinct.
The contents of this preliminary chapter provide the general comprehension necessary to grasp the big picture of Drupal. Think of the knowledge communicated in this chapter as a framework from which we will hang the various skills that follow in the subsequent chapters.
In the context of Drupal, the term "theme" means a collection of files that are responsible for the look and feel of the website. Other systems use different names for the files that perform the same function in their particular systems—the most common term used elsewhere being "template."
Throughout, we will use "theme" to refer to the collection of files responsible for displaying the information on the page. We will use "template" to refer to certain specific elements of the theme, particularly in relation to the templating engine used in Drupal.
Conceptually, a theme is a visual container that is used to format and display data on the screen. Expressed in terms of its component parts, a theme is a collection of files that format data into the presentation layer viewed by site visitors and system administrators. Expressed in simplest terms: The theme determines how your site looks!
A theme will contain many files that are familiar to web designers, including typically, style sheets, images, and JavaScript. They are also likely to carry some files that may not be so familiar, for example *.theme, or *.tpl.php files. The former is used by pure PHP themes; the latter extension appears in themes that employ the PHPTemplate templating engine bundled with Drupal.
|
resource |
URL |
|---|---|
|
Main Drupal Site | |
|
Drupal Forums | |
|
Download Extensions | |
|
Drupal Theming Handbook |
In the context of Drupal, the term "theme" means a collection of files that are responsible for the look and feel of the website. Other systems use different names for the files that perform the same function in their particular systems—the most common term used elsewhere being "template."
Throughout, we will use "theme" to refer to the collection of files responsible for displaying the information on the page. We will use "template" to refer to certain specific elements of the theme, particularly in relation to the templating engine used in Drupal.
Conceptually, a theme is a visual container that is used to format and display data on the screen. Expressed in terms of its component parts, a theme is a collection of files that format data into the presentation layer viewed by site visitors and system administrators. Expressed in simplest terms: The theme determines how your site looks!
A theme will contain many files that are familiar to web designers, including typically, style sheets, images, and JavaScript. They are also likely to carry some files that may not be so familiar, for example *.theme, or *.tpl.php files. The former is used by pure PHP themes; the latter extension appears in themes that employ the PHPTemplate templating engine bundled with Drupal.
|
resource |
URL |
|---|---|
|
Main Drupal Site | |
|
Drupal Forums | |
|
Download Extensions | |
|
Drupal Theming Handbook |
A templating engine is a collection of scripts and files that serve to interpret the templating language and process the commands contained therein. As the data is produced from the database queries and from outside sources (if any), the template engine fulfills the function of plugging the data into a pre-determined format for display.
There exist a number of popular templating engines, each of which is designed to interpret different templating languages. Drupal is distributed with the PHPTemplate engine. PHPTemplate is popular for a variety of reasons, not the least of which is that the templating language it interprets is good old PHP—a preferred choice for many Web developers today.
Note
While PHPTemplate is distributed with the Drupal core, there are a variety of other templating engines that can also be installed and used with the Drupal system. Among the most popular are XTemplate, Smarty, and PHPTal. These alternative templating engines can be downloaded from http://drupal.org/project/Theme+engines.
What can be done with a Drupal theme? How much presentation flexibility does the system have? These are key questions that arise when evaluating Drupal for your project. The themes included in the default distro, while useful, don't really offer much in the way of variety. But don't let the default themes prejudice your thinking too much; Drupal can be used to create a wide variety of layout styles, from traditional portal layouts to more cutting edge sites.

When assessing a CMS for flexibility, programmers and designers often look at the issue differently. Programmers tend to focus on the developmental potential the system offers with its range of available theme engines and the use of the popular PHP programming language. Designers, on the other hand, are typically more concerned with determining what restrictions a system imposes on their ability to design the interfaces desired by their clients.
There is good news for both parties. For programmers, the inclusion of the PHPTemplate engine in the Drupal distro means it is possible to tailor the output to match a variety of criteria. The system offers the ability to create custom templates and to specify your modified files over the default files—all without having to actually hack the Drupal core.
For designers, the flexibility of the Drupal approach to site building allows for the creation of attractive and brand-sensitive interfaces (not just a cookie-cutter portal or blog site).
While it may take a while for a new-comer to wade through the Drupal approach to the presentation layer, it is worth the effort, as a little knowledge can go a long way towards allowing you to tailor the system's output to your specific needs.
|
NASA | |
|
The Onion | |
|
MTV (UK) | |
|
Ubuntu | |
|
Mozilla (Spread Firefox) |
When you access a Drupal website, what you see on the screen is the result of the site's active theme files. As the theme files call the data, the files also set the styling, position, and placement of the content on your screen. A lot of work for a small group of files…
Within a web page layout, a Drupal theme designer will designate certain general areas to fulfill certain functions. For example, in a typical 3-column theme, the center is used to hold the primary content whereas the two smaller side columns contain secondary information. Screen space within each of those areas is also allocated according to the designer's priorities.
Note
In Drupal, that main content area is often called the content column and those columns on the side are usually called sidebars.
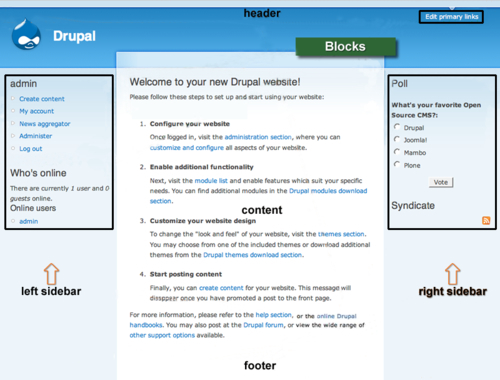
Drupal theme files segregate the elements on the page through the definition of markers called regions. A theme developer can place the regions anywhere on the page by adding a short statement to the code of the appropriate file. Wherever regions have been specified, the site administrator can then assign module output, which in Drupal-speak is called a block.

The default Garland theme, showing hard-coded Regions and sample Block assignments. Note how the Blocks are nested inside specific Regions
Regions are, in other words, placeholders inside the page layout into which a site administrator can position functional output; this is most frequently done by assigning blocks to the region desired.
Regions must be coded into your theme files and are, therefore, primarily the province of the theme developer. Blocks, on the other hand, can be created and manipulated by the site administrator (without having to modify the code).
Blocks can be created in two fashions: First, whenever the site administrator activates a module that produces visual output, a parallel block of the same name automatically becomes active. The administrator can then assign the block to where ever they want the module's output to appear. Alternatively, the administrator can manually create and display a new block from within the blocks manager.
Regions that have no content assigned to them are inactive, but remain eligible for block assignment. Note in the illustration that the regions labeled header, left sidebar, right sidebar, and content all have output assigned to them. Those regions are active. The footer region, in contrast, has no output assigned to it and is inactive on this particular page.
To view the block placement in each of the default templates of your distro, log in to your Drupal site as an administrator and then go to administer>site building>blocks. Click each of the themes' names to view the block placement, which will be overlaid on your screen.
In order to appreciate fully the philosophy behind theming and the rationale behind the approach to modifying and creating themes that is presented in this text, it is useful to see how Drupal functions at run time.
The shortest explanation of how a CMS functions can be expressed as follows: Text and pointers to other kinds of content are stored in the database; that data is then dynamically retrieved, composed, and presented to a user in response to a request sent from a web browser. Drupal functions in the same manner, with the themes playing the crucial role in the formatting and presentation of the contents.
To illustrate the topic in more detail, consider the following:

The diagram shows a hierarchy, wherein the lowest level is the raw data and the highest level is the final output displayed on the page. The diagram also shows an order of precedence in which the items at the top of the hierarchy, nearest the browser, take precedence over items lower in the order.
By way of further explanation:
1. The data, for the most part, is stored in basic form in the database of your installation. Formatting, if any, is present only as HTML tags that may have been specified in the content by the author.
2. The first significant step on the way to output occurs when the Drupal core extracts and pre-processes the data. No real formatting occurs at this level. Any HTML formatting specified in items stored in the DB is simply passed through for interpretation by the browser.
3. The next step on the way to output sees the templating engine begin to assemble to core and module output into something close to final form.
4. The final step prior to output occurs when the theme-specific files process the data. This last stage can have a wide range of impacts, from minimal to very significant. The variance in impact depends on the extent to which the theme's author has provided specific directions for the formatting of various items and whether the author has chosen to override the formatting of the templating engine or of the default style sheets in the Drupal distro—all topics we will cover in depth later in this book.
The role of themes in the Drupal system relates to the presentation layer of a website, that is, what the site visitors and administrators experience through their browsers. The files in a theme provide HTML formatting, CSS styling, and additional logic that frames the output of the system's functionality. All of these elements come together to create what the site visitor sees in their web browser.
While the default Drupal distro includes a set of themes which will be sufficient for many users, I assume you are reading this book out of a desire to do more, whether it be only to install additional themes and then modify them to suit your needs, or whether you plan to build your own themes from scratch.
In order to grasp better some of the challenges (and opportunities) associated with the Drupal themes, it is useful to look at three key concepts that impact the way you use the system and the way in which you must plan your theme deployment.
We're going to look next at three key concepts relating to Drupal themes. Those three concepts are:
1. You Can Theme It All
2. Build with Blocks
3. Intercept and Override
One source of confusion for many new users of Drupal is the fact that the default administrator interface is the same as the front-end interface seen by site visitors. Unlike other content management systems, there is not a purpose-built administration interface in Drupal.
During the installation process, the system is configured to display the Garland template for both the front end and the back end. This is yet another example of the high level of integration typical to Drupal. If you want to work with one consistent template throughout, you can.
The seamless integration of the administrator interface into the site works well in some cases, but in others it may be problematic. There will be situations where the use of the same theme for the visitors and the administrators is undesirable, for example, on a marketing-oriented site where the artistic theme used for the site visitors may be impractical for site administrators.

The system's default use of the same page template for both the front end and the back end conceals the existence of a great deal of flexibility and makes it non-obvious that you can do more with the themes. That's the bad news. The good news is that you can do more—much more!
The Drupal system allows you to specify different page templates for different purposes on your site. You can, for example, build one page template for your home page, another for your interior pages, and yet another for your administrator's use. The sky is the limit on this point as the templating engine also gives you the ability to provide a variety of styling for very specific types of contents or for the output of a particular module. The control is highly granular and with a little practice (and a little ingenuity) you will find the system to be very flexible indeed.
In the following chapters, we will look at how to implement multiple themes and how to theme and configure all the various constituent parts of the Drupal system. You can theme it all!
As noted earlier in this chapter, the code of a Drupal theme includes placeholders called regions. The regions are areas in a page where content will be displayed. The site administrator can then assign a variety of output to the regions through the admin interface.
One of the most common sources of output is the Drupal modules. Modules are stand-alone bits of code—mini applications in some cases—that extend the functionality of your site. The default distro includes a large number of modules. It is through modules that Drupal provides functions like the Forum, the Aggregator and even additional administrative power, like the Throttle module.
Some modules produce output that appears on the screen, for example, the Forum module produces a threaded discussions functionality with extensive output. Other modules simply add functionality, for example the Ping module, which notifies other sites when your content has changed. The administrator is able to toggle modules on or off and able to assign the output of those modules—called blocks—to the various regions in the theme.
The process of activating modules and assigning blocks to regions on the pages is one of the most basic and most important skills for a site administrator. Understanding how to administer the system and what options are available is key to building interesting and usable sites. A great deal of flexibility can be squeezed out of the system in this area alone.
This system, however, is not without complications. Module developers typically build their modules to be self-contained units. This independence also extends to the presentation layer of these discreet items of code. As a result, almost all the modules have distinct formatting and specific files that control that formatting. This approach to programming and modularization leads to a system in which a significant number of discrete units must be dealt with, adding greatly to the potential for complexity in changing the look and feel of a site to your specifications.

The list of default modules available in Drupal
Each of the functional units above—each module—is kept in a separate directory inside the Modulesfolder. Many contain their own CSS files, creating a large number of style sheets scattered throughout the system. Add to that already daunting collection of modules any additional extensions you wish to install on your particular site and you can see how CSS juggling might come to dominate your life. Nevertheless, fear not, as styling all of this is manageable, using the technique discussed below.
In addition to the blocks produced by modules, you can also create blocks specific to your installation. Manually created blocks provide an easy avenue for placement of additional information (e.g., text or images), or, by inclusion of PHP code in the block, additional functionality.
Each of the blocks in the system, whether created by modules or manually created by the system administrator, can be themed individually, if you so desire.
The process of getting data from its raw form to its final displayed form provides several opportunities for you to affect the output prior to the data's arrival on the viewer's screen. While it is possible to work at the lower levels—hacking the core or the modules or the templating engine—I advise against that. The recognized best practice approach to customizing themes emphasizes making changes at the higher levels, primarily to the theme files themselves.
The best practice approach to customizing themes involves intercepting and overriding files and styles—not altering the core. In short, if you wish to style a particular block, instead of hacking the module that produces it, you will override the default module file with one of your own, or you will intercept the styles or functions of the module with your own; most likely, you will use a combination of both those techniques. The new files and styles you create will be part of the theme itself.
By choosing to affect the system's output at the highest levels of Drupal's processes, we leave the core in a purer state. This approach has several advantages, the most significant being that system upgrades and patches can be applied without fear of losing modifications necessary to your presentation. Sites customized in this manner are easier to maintain and your code remains portable and available for re-use in other deployments.
The default distribution of Drupal comes with a variety of themes ready for use. The themes provide a basic variety in look and style and also serve an important didactic purpose, that is, helping those new to Drupal understand how themes work. By studying the themes in the distro, you can learn from functional examples how various theming techniques can be implemented successfully.
To view the various themes, login as an administrator, then go to administer>themes. This is the theme administration page and on this page you will see a list of the themes installed and the controls that allow you to enable, activate, and configure each of the themes.
There are six themes in the default distro:
The templates provide some variety in layout, options, colors, and accessibility. Four of the themes employ the PHPTemplate engine; two do not. The default theme which is automatically selected during the installation process is Garland. You can switch to any of the other templates easily from within the administration interface.


To change templates, simply access administrator>themes in the admin interface and click the Enabled checkbox next to the theme you wish to activate. Select the radio button control marked Default if you wish to set the theme as the default. (The default theme will appear on all pages, which are not specifically assigned to another theme.) The new theme will automatically appear once your choice has been saved.

The admin screen showing the controls for enabling and configuring themes
All six templates contained in the distro can support either two or three column layouts, though in the default configuration you will see only two columns. The way in which these themes are designed creates the flexibility in the layout. The site administrator can assign items to a third column if desired; the third column will only appear when items are assigned to that position. When items are not assigned to the third column, the theme automatically collapses the unused region to show only two columns. The assignment of items to those columns is discussed in the next chapter.
The themes also vary in their approach to accessibility issues. Pushbutton and Bluemarine both employ tables in their layout. The other templates depend entirely upon CSS to place and control the elements on the page. (Table-based layouts are generally not preferred due to the barriers they erect to achieving accessible web pages.)
Note that two of the Themes, Minnelli and Marvin, are actually simple variations on other themes (specifically, Garland and Chameleon, respectively). The derivative
themes are built on the same frameworks as their parents (note the visual similarity in the accompanying illustration), but employ different style sheets and use CSS to impart a different layout and a slightly different look. The presence of a dedicated style.css file in a subdirectory tells PHPTemplate to treat this as a separate theme, distinct from its parent.
The themes and their respective files are kept in the directory named themes on your server. The default distro also comes bundled with the PHPTemplate engine. The PHPTemplate files are located in a sub-directory inside the themes directory on your server.
To view the theme and template engine files in your Drupal installation, access your server and navigate to the directory located at /themes.

Screenshot of section of the default Drupal directory structure on a server
The sample templates included in the distro demonstrate the two principal methods of creating themes. The themes Bluemarine, Garland, Minnelli, and Pushbutton all employ the PHPTemplate engine. The themes Chameleon and Marvin are built without use of PHPTemplate. Both Chameleon and Marvin are written directly in PHP; themes that use this approach are sometimes referred to as "Pure" PHP themes.
Which approach is better for you? Hard to say; the answer will vary from person to person and according to your intended use. The right answer will depend largely on your needs and your relative skill with the technologies. (Building a pure PHP theme can be a challenge for those who lack strong PHP skills!) Speaking generally, the PHPTemplate approach is preferable as it is not only easier to master, but it is also more modular and reusable than a pure PHP approach to themes.
Let's look at the files that comprise the Bluemarine theme and their roles at run time:

block.tpl.phpDefines the appearance of the blocks on the page.box.tpl.phpDefines a specific format—a box used to frame things (like comments in the Bluemarine theme).comment.tpl.phpDefines the appearance of the comments which follow items.logo.pngAn image file containing the logo used in the theme.node.tpl.phpDefines the appearance of the nodes.page.tpl.phpThis is the primary theme file. This is the only required file in a PHPTemplate theme and typically defines the appearance of most of the page.screenshot.pngAn image file containing a screenshot of the theme; this is used as a reference.style.cssThe style sheet for this theme.
Note that not all of these files are necessary for a PHPTemplate theme to function properly. The two key files are page.tpl.php and style.css.
Note
While it is not necessary for the theme to function, it is best practice to always include screenshot.png, as this file is used in the admin interface to provide site administrators with a preview of the installed themes.
The file page.tpl.php does the heavy lifting in all PHPTemplate themes. This file is the only required file and it handles most of the styling as well as incorporating by reference any theme-specific overrides contained in related files. In the case of the Bluemarine theme, those additional overrides are:
block.tpl.phpbox.tpl.phpcomment.tpl.phpnode.tpl.php
Overrides are not required—the overrides in the Bluemarine theme represent a decision made by the author of the theme to style specific elements. As this is within the discretion of the theme developer, the presence and extent of overrides will vary from theme to theme.
The PHPTemplate-specific files all follow the same naming convention *.tpl.php. The prefix of each of those files is specific in that they are intended to override functions defined elsewhere. For the system to recognize that these files in the theme directory are intended to override the originals, the names must be consistent with the originals. The naming of some of the other theme files is flexible and within the discretion of the author.
We will take an in depth look at the various PHPTemplate files and the concepts and rules relating to overrides in later chapters.
Let's look at the files that comprise the Chameleon theme and their roles at run time.

background.pngAn image file used as this theme's background.chameleon.themeThis is the primary theme file. This is the only required file in a pure PHP theme and it defines the appearance of the page.common.cssThe style sheet for this theme.logo.pngAn image file containing the logo used in the theme.
In this theme, the key pair of files is chameleon.theme and common.css. The *.theme file uses PHP to style page elements by overriding the default theme functions created by the system. The *.css contains the styles necessary to support the presentation.
We will take a more in depth look at pure PHP themes in later chapters.
This chapter lays the groundwork for what comes ahead. You should now have some familiarity with the big picture—with the basic terminology used in Drupal, with the way Drupal presents data at runtime, with the general functions of themes, templating engines and style sheets, and with the location and nature of the key files and directories.
You should also be aware that despite the apparent complexity one sees at first glance, that Drupal themes can be managed in a logical and relatively easy fashion by applying a strategy of intercepting and overriding the theme files.