Getting Started with D3.js
The era of big data is upon us! Advances in hardware have made it possible for computers to store, analyze, and transmit massive amounts of information in a way that was previously impossible. Data science has become one of the most in-demand fields in the United States, and companies are constantly coming up with new techniques to analyze customer information; it seems as if every day there are new ways to visualize all this data. D3 has become the most popular library used to create dynamic, interactive, data-driven visualizations on the web. Unlike many technologies previously used in data vizualization
, D3 leverages the power of combining SVG images with web browsers and JavaScript. In this chapter, we'll discuss the following topics:
- What is SVG?
- What makes D3 so special?
- This book's approach to learning
What is SVG?
One of the best ways to present your data is via an interactive graphic on the web. The advantage of this approach is that its interactivity allows creators to pack more information into a single visualization, while the ubiquity of the web allows anyone to instantly access it. Gone are the days of PowerPoint presentations, or, worse still, printing static images on to paper as handouts. There are many ways to create a web-based interactive data visualization, but none of them is more popular than the JavaScript library called D3.js.
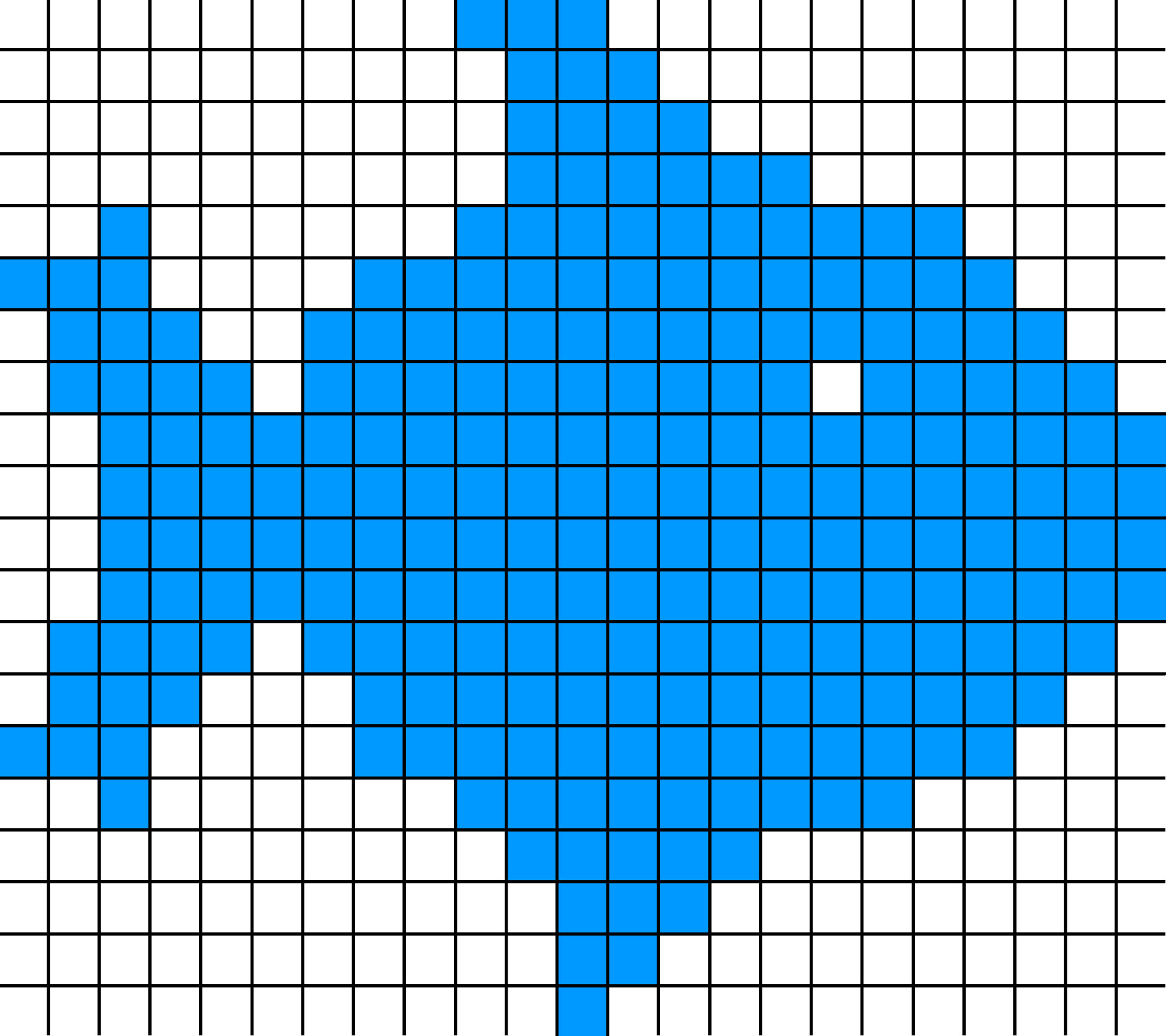
To understand why D3.js works so well, it's important to understand what SVG is and how it relates to D3. SVG stands for Scalable Vector Graphics, and it's a way to display shapes using mathematical directions/commands. Traditionally, the information for an image is stored in a grid, also called a raster. Each square (called a pixel) of the image has a specific color:

But with SVG, a set of succinct drawing directions is stored. For example, the drawing command for a circle is as follows:
<circle r=50><circle>This code produces a much smaller file size, and because it's a set of drawing directions, the image can be enlarged without any pixelation. A raster image becomes blurry and pixelated as it's enlarged. The advantage of raster graphics over vector graphics is that they're great for storing complex images such as photographs. With a photograph, where each pixel probably has a different color, it's better to use a raster image. Imagine writing SVG drawing commands for a photograph: you would end up creating a new element for each pixel, and the file size would be too large.
Once an SVG drawing command is written, a program needs to interpret the command and display the image. Up until recently, only designated drawing applications such as Adobe Illustrator could view and manipulate these images. But by 2011 all major modern browsers supported SVG tags, allowing for developers to embed SVG directly on a web page. Since the SVG image was directly embedded in the code of a web page, JavaScript, which normally is used for manipulating HTML, could be used to manipulate the shape, size, and colors of the image in response to user events. To make the circle in the SVG example you have just seen grow to twice its original size, all that JavaScript had to do was change the rattribute:
<circle r=100><circle>This was the massive breakthrough that allowed complex interactive data visualizations to be hosted on the web.
What makes D3 so special?
D3.js came in at this point because writing the code to make complex data-driven documents (how D3 got its name) that linked SVG images with the big data that had become available on the internet was a difficult task. It rose to prominence during the Obama/Romney presidential debates as the New York times published a series of amazing visualizations. Check out some examples here:
- https://archive.nytimes.com/www.nytimes.com/interactive/2012/11/07/us/politics/obamas-diverse-base-of-support.html
- http://archive.nytimes.com/www.nytimes.com/interactive/2012/11/02/us/politics/paths-to-the-white-house.html
- https://archive.nytimes.com/www.nytimes.com/interactive/2012/10/15/us/politics/swing-history.html
- https://www.nytimes.com/elections/2012/electoral-map.html
- https://archive.nytimes.com/www.nytimes.com/interactive/2012/09/06/us/politics/convention-word-counts.html
- https://archive.nytimes.com/www.nytimes.com/interactive/2012/03/07/us/politics/how-candidates-fared-with-different-demographic-groups.html
D3 simplifies some of the most common, as well as some of the most, complex tasks that a developer can run into when creating browser-based visualizations. At its core, D3 easily maps SVG image properties to data values. As the data values change, due to user interactions, so do the images.
This book's approach to learning
D3 is a massive library, full of millions of options, but its core concepts are easy to learn. You do not need to know every detail of the library to become a functional D3 developer. Instead, this book attempts to teach the most fundamental aspects of D3 so that the reader can get job-ready quickly. It does so by stepping the user through a series of the most common graphs that a developer will be asked to make: a scatter plot, a bar graph, a pie chart, a force-directed graph, and a map. The goal is not only to teach the basics but also to give the reader a final set of builds that are fun to work, toward as well as useful to draw from as their career continues.
Please note, the code demonstrated here was created to be easy to understand from an educational standpoint. It is not meant to be code that is ready for production. Nor does it employ ES6 or ES7 syntax. Often, demonstrating a concept in code that is production-ready or written in ES6/ES7 can hinder the educational experience. It is assumed that the reader is comfortable enough with the core concepts of programming that they can refine the code on their own, once they are comfortable with the fundamentals of D3.
A preview of each build
Each chapter focuses on a specific build. The completed build code for each chapter can be found at: https://github.com/PacktPublishing/D3.js-Quick-Start-Guide.
Using SVG to create images using code
In this chapter, we learn how to render shapes in the browser, using SVG. We'll cover shapes such as these:
- Circles:

- Lines:

- Rectangles:

- Ellipses:

- Polygons:

- Polylines:

- Cubic Bezier Curves:

The completed code for this section can be found here: https://github.com/PacktPublishing/D3.js-Quick-Start-Guide/tree/master/Chapter02.
Building an interactive scatter plot
In this chapter, you'll learn how to plot points on a graph to create a scatter plot. It will look a bit like this:

The completed code for this section can be found here: https://github.com/PacktPublishing/D3.js-Quick-Start-Guide/tree/master/Chapter03.
Making a basic scatter plot interactive
This chapter builds on the previous one, adding interactive functionality that allows you to do the following:
- Create new points:

- Remove points:

- Update points:

- Zoom and pan:

The completed code for this section can be found here: https://github.com/PacktPublishing/D3.js-Quick-Start-Guide/tree/master/Chapter04.
Creating a bar graph using a data file
In this chapter, we'll learn how to use AJAX to make an asynchronous call, after the page has loaded, to retrieve some JSON data and render it as a bar graph. It should look as follows:

The completed code for this section can be found here: https://github.com/PacktPublishing/D3.js-Quick-Start-Guide/tree/master/Chapter05.
Animating SVG elements to create an interactive pie chart
In this chapter, we'll learn how to make a pie chart:

Then we'll turn it into a donut chart:

And then we'll create functionality so that the user can remove a section of the chart and it will close the gap with a smooth transition:

The completed code for this section can be found here: https://github.com/PacktPublishing/D3.js-Quick-Start-Guide/tree/master/Chapter06.
Using physics to create a force-directed graph
In this chapter, we'll graph relationships between people with a force-directed graph. It will look as follows:

The completed code for this section can be found here: https://github.com/PacktPublishing/D3.js-Quick-Start-Guide/tree/master/Chapter07.
Mapping
In Chapter 8, Mapping, we'll learn how to use GeoJSON data to create a map of the world. It will look as follows:

The completed code for this section can be found here: https://github.com/PacktPublishing/D3.js-Quick-Start-Guide/tree/master/Chapter08.
Setting up
For this book, you really only need to download and install the following:
- Chrome: https://www.google.com/chrome/.
- A web browser so that we can view our visualizations.
- Node: https://nodejs.org/en/.
- This allows us to run javascript from the terminal. In Chapter 4, Making a Basic Scatter Plot Interactive,we will use it so that we can make AJAX calls.
- A code editor. I'd suggest Atom if you're new to coding: https://atom.io/.
Summary
In this chapter, you've received a high-level overview of what makes D3 so interesting. We examined what an SVG element is and set up our machine so that it is ready to create D3 code. We also took a look at this book's approach to learning and how it applies to the applications that we'll build. In Chapter 2, Using SVG to Create Images Using Code, we'll dive into creating SVG elements.




















 Download code from GitHub
Download code from GitHub





