Unleashing React Applications with MERN
React may have opened up new frontiers for frontend web development and changed the way we program JavaScript user interfaces, but we still need a solid backend to build a complete web application. While there are myriad options when selecting backend technologies, the benefits and appeal of using a full JavaScript stack are undeniable, especially when there are robust and widely adopted backend technologies such as Node, Express, and MongoDB. Combining the potential of React with these industry-tested, server-side technologies creates a diverse array of possibilities when developing real-world web applications. This book guides you through Setting up MERN (short for MongoDB, Express.js, React, and Node.js) -based web development, to building real-world web applications of varying complexities.
Before diving into the development of these web applications, we are going to answer the following questions in this chapter, so you can use this book effectively to acquire full-stack development skills, and also understand the context behind choosing the MERN stack to build your applications:
- What is new in the second edition?
- How is this book organized to help master MERN?
- What is the MERN stack?
- Why is MERN relevant today?
- When is MERN a good fit for developing web apps?
What is new in the second edition?
MERN stack technologies along with the whole full-stack development ecosystem are continuously growing and improving with increased adoption and usage in the industry. In this edition, we take these new developments into account and update all the applications and corresponding code bases from the first edition.
We use the latest versions and conventions of each technology, library, and module needed for both development-related setup and feature implementations. Additionally, we highlight the use of new features from these technology upgrades such as React Hooks, and JavaScript features such as async/await.
In order to showcase even more possibilities with the MERN stack, we updated the existing marketplace application to add a more advanced feature such as real-time bidding. We also add two new projects, a web-based classroom application and an expense tracking application with data visualization features.
To better understand the content and concepts covered throughout the book, we expand on explanations and provide leads to the latest resources that may help you get a deeper grasp and improve your learning experience.
Besides covering the latest updates to MERN technologies and providing elaborate explanations, the concepts and projects in this book are organized to help you learn from easy to advanced topics with the flexibility to start at any project of your choosing. In the next section, we will discuss the structure of the book and how you can utilize it based on your preference and experience level.
Book structure
This book aims to help JavaScript developers who have zero-to-some experience with the MERN stack to set up and start developing web applications of varying complexity. It includes guidelines for building out and running the different applications supplemented with code snippets and explanations of key concepts.
The book is organized into five parts, progressing from basic to advanced topics, taking you on a journey of building MERN from the ground up, then using it to develop different applications with simple to complex features, while demonstrating how to extend the capabilities of the MERN stack based on an application's requirements.
Getting started with MERN
Chapter 1, Unleashing React Applications with MERN, and Chapter 2, Preparing the Development Environment, set the context for developing web applications in a MERN stack and guide you through setting up your development environment.
Building MERN applications from the ground up
Chapter 3, Building a Backend with MongoDB, Express, and Node, and Chapter 4, Adding a React Frontend to Complete MERN, show you how to bring the MERN stack technologies together to form a skeleton web application with minimal and basic features. Chapter 5, Growing the Skeleton into a Social Media Application, demonstrates how this skeletal MERN application can act as a base and be easily extended to build a simple social media platform. This ability to extend and customize the base application will be employed with the other applications developed in the rest of this book.
Developing web applications with MERN
In this part, you will become more familiar with the core attributes of a MERN stack web application by building out two real-world applications—a web-based classroom application in Chapter 6, Building a Web-Based Classroom Application, and a feature-rich online marketplace in Chapter 7, Exercising MERN Skills with an Online Marketplace, Chapter 8, Extending the Marketplace for Orders and Payments, and Chapter 9, Adding Real-Time Bidding Capabilities to the Marketplace.
Advancing to complex MERN applications
Chapter 10, Integrating Data Visualization with an Expense Tracking Application, Chapter 11, Building a Media Streaming Application, Chapter 12, Customizing the Media Player and Improving SEO, Chapter 13, Developing a Web-Based VR Game, and Chapter 14, Making the VR Game Dynamic Using MERN, demonstrate how this stack can be used to develop applications with more complex and immersive features, such as data visualization, media streaming, and virtual reality (VR) using React 360.
Going forward with MERN
Finally, Chapter 15, Following Best Practices and Developing MERN Further, wraps up the preceding chapters and applications developed by expanding on the best practices to follow to make successful MERN applications, suggesting improvements and further developments.
You may choose to use the book out of the prescribed order based on your experience level and preference. A developer who is new to MERN can follow the path set out in the book. For a more seasoned JavaScript developer, the chapters in the Building MERN from the Ground up section would be a good place to start setting up the base application, then pick any of the six applications to build and extend.
This structure is set out with the intention to enable hands-on learning for developers from varying backgrounds. In order to maximize this intent, we recommend a practical approach for following along with the material in the book, as described in more detail in the next section.
Getting the most out of this book
The content in this book is practical-oriented and covers the implementation steps, code, and concepts relevant to building each MERN application. However, most of the code explanations will refer to specific snippets from files that may contain more lines of code, making up the complete and working application code.
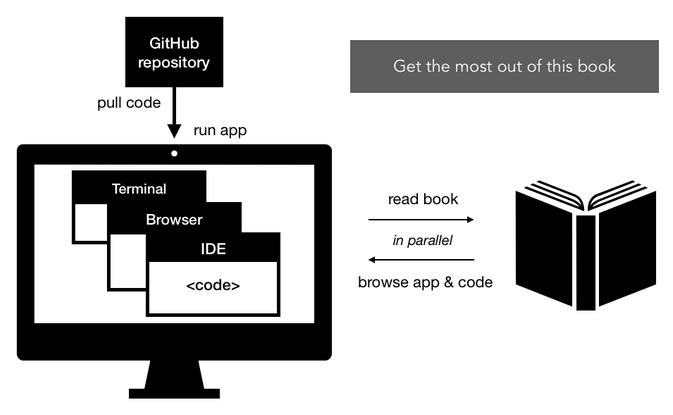
Put simply, it is highly recommended that, rather than attempting to just read through the chapters, you should run the relevant code in parallel, and browse through the application features while following the explanations in the book.
Chapters that discuss code implementations will point to the GitHub repositories containing the complete code with instructions on how to run the code. You can pull the code, install it, and then run it before reading through the chapter:

You should consider the recommended steps outlined here to follow the implementations in this book:
- Before diving into the implementation details discussed in the chapter, pull the code from the relevant GitHub repository.
- Follow the instructions with the code to install and run the application.
- Browse the features of the running application while reading the feature descriptions in the relevant chapter.
- With the code running in development mode and also open in the editor, refer to the steps and explanations in the book to get a deeper understanding of the implementations.
This book aims to provide a quick onboarding with the working code for each application. You can experiment with, improve, and extend this code as desired. For an active learning experience, you are encouraged to refactor and modify the code while following the book. In some examples, the book chooses verbose code over succinct and cleaner code because it is easier to reason about for newcomers. In some other implementations, the book sticks with more widely used and traditional conventions over modern and upcoming JavaScript conventions. This is done to minimize disparity when you refer to online resources and documentation while researching the discussed technologies and concepts on your own. These instances, where the code in the book can be updated, serve as good opportunities to explore and grow skills beyond what is covered in the book.
You should now have an overall idea of what to expect in this book and how you can utilize its content and structure to the fullest as we move on to discussing the specifics of the MERN stack and start uncovering its potential.
The MERN stack
MongoDB, Express, React, and Node are all used in tandem to build web applications and make up the MERN stack. In this lineup, Node and Express bind the web backend together, MongoDB serves as the NoSQL database, and React makes the frontend that the user sees and interacts with.
All four of these technologies are free, open source, cross-platform, and JavaScript-based, with extensive community and industry support. Each technology has a unique set of attributes, which, when integrated together, make a simple but effective full JavaScript stack for web development.
Since these are independent technologies, it is also important to recognize these as moving parts in your project that need to be configured, combined, and extended with additional parts to meet the specific requirements of your project. Even if you are not an expert in all the technologies in this stack, you need familiarity with each and an understanding of how these can work together.
Node
Node was developed as a JavaScript runtime environment built on Chrome's V8 JavaScript engine. Node made it possible to start using JavaScript on the server side to build a variety of tools and applications beyond previous use cases that were limited to being within a browser.
Node has an event-driven architecture capable of asynchronous, non-blocking I/O (short for Input/Output). Its unique non-blocking I/O model eliminates the waiting approach to serving requests. This allows you to build scalable and lightweight real-time web applications that can efficiently handle many requests.
Node's default package management system, the Node Package Manager or npm, comes bundled with the Node installation. npm gives you access to hundreds of thousands of reusable Node packages built by developers all over the world and boasts that it is currently the largest ecosystem of open source libraries in the world.
However, npm isn't the only package management system at your disposal. Yarn is a newer package manager developed by Facebook and has been gaining popularity in recent years. It can be used as an alternative to npm, with access to all the same modules from the npm registry and more features that are not yet available with npm.
Node will enable us to build and run complete full-stack JavaScript applications. However, to implement an extensible server-side application with web application-specific features such as API routing, we will use the Express module on top of Node.
Express
Express is a simple server-side web framework for building web applications with Node. It complements Node with a layer of rudimentary web application features that provide HTTP utility methods and middleware functionality.
In any web application developed with Node, Express can be used as an API routing and middleware web framework. It is possible to insert almost any compatible middleware of your choice into the request handling chain, in almost any order, making Express very flexible to work with.
In the MERN-based applications that we will develop, Express can be used to handle API routing on the server side, serve static files to the client, restrict access to resources with authentication integration, implement error handling, and, essentially, add on any middleware package that will extend the web application functionality as required.
A crucial functionality in any complete web application is the data storage system. The Express module does not define requirements or put restrictions on integrating databases with a Node-Express web application. Therefore, this gives you the flexibility to choose any database option, be it a relational database such as PostgreSQL or a NoSQL database such as MongoDB.
MongoDB
MongoDB is a top choice when deciding on a NoSQL database for any application. It is a document-oriented database that stores data in flexible, JSON-like documents. This means that fields can vary from document to document and data models can evolve over time in response to changing application requirements.
Applications that place a high priority on availability and scalability benefit from MongoDB's distributed architecture features. It comes with built-in support for high availability, horizontal scaling using sharding, and multi-data center scalability across geographic distributions.
MongoDB has an expressive query language, enabling ad hoc queries, indexing for fast lookups, and real-time aggregation that provides powerful ways to access and analyze data while maintaining performance even when data size grows exponentially.
Choosing MongoDB as the database for a Node and Express web application will make a fully JavaScript-based and standalone server-side application. This will leave you with the option to integrate a client-side interface that may be built with a compatible frontend library such as React to complete the full-stack application.
React
React is a declarative and component-based JavaScript library for building user interfaces. Its declarative and modular nature makes it easy for developers to create and maintain reusable, interactive, and complex user interfaces.
Large applications that display a lot of changing data can be fast and responsive if built with React, as it takes care of efficiently updating and rendering just the right user interface components when specific data changes. React does this efficient rendering with its notable implementation of a virtual DOM, setting React apart from other web user interface libraries that handle page updates with expensive manipulations directly in the browser's DOM.
Developing user interfaces using React also forces frontend programmers to write well-reasoned, modular code that is reusable and easier to debug, test, and extend.
Since all four technologies are JavaScript-based, these are inherently optimized for integration. However, how these are actually put together in practice to form the MERN stack can vary based on application requirements and developer preferences, making MERN customizable and extensible to specific needs. Whether this stack is a relevant option for your next full-stack web project not only depends on how well it can meet your requirements, but also on how it is currently faring in the industry and where these technologies are headed.
Relevance of MERN
JavaScript has come a long way since its inception, and it is ever-growing. MERN stack technologies have challenged the status quo and broken new ground for what is possible with JavaScript. But when it comes to developing real-world applications that need to be sustainable, is it a worthy choice? Some of the reasons that make a strong case for choosing MERN for your next web application are briefly outlined in the following sections.
Consistency across the technology stack
As JavaScript is used throughout, developers don't need to learn and change gears frequently to work with very different technologies. This also enables better communication and understanding across teams working on different parts of the web application.
Takes less time to learn, develop, deploy, and extend
Consistency across the stack also makes it easy to learn and work with MERN, reducing the overhead of adopting a new stack and the time to develop a working product. Once the working base of a MERN application is set up and a workflow established, it takes less effort to replicate, further develop, and extend any application.
Widely adopted in the industry
Organizations of all sizes have been adopting the technologies in this stack based on their needs because they can build applications faster, handle highly diverse requirements, and manage applications more efficiently at scale.
Community support and growth
Developer communities surrounding the very popular MERN stack technologies are quite diverse and are growing on a regular basis. With lots of people continuously using, fixing, updating, and willing to help grow these technologies, the support system will remain strong for the foreseeable future. These technologies will continue to be maintained, and resources are very likely to be available in terms of documentation, add-on libraries, and technical support.
The ease and benefits of using these technologies are already widely recognized. Because of the high-profile companies that continue adoption and adaptation, and the growing number of people contributing to the code bases, providing support, and creating resources, the technologies in the MERN stack will continue to be relevant for a long time to come.
In order to determine whether this widely adopted stack will meet the specific requirements of your project, you can explore the extent of feature implementations possible with this group of technologies. In the next section, we will highlight a few aspects of this stack and also several features of the book's example applications that demonstrate the diverse array of options that are available with these technologies.
Range of MERN applications
Given the unique features attributed to each technology, along with the ease of extending functionalities of this stack by integrating other technologies, the range of applications that can be built with this stack is actually quite vast.
These days, web applications are, by default, expected to be rich client apps that are immersive, interactive, and don't fall short on performance or availability. The grouping of MERN strengths makes it perfect for developing web applications that meet these very aspects and demands.
Moreover, novel and upcoming attributes of some of these technologies, such as low-level operation manipulation with Node, large file streaming capabilities with MongoDB GridFS, and VR features on the web using React 360, make it possible to build even more complex and unique applications with MERN.
It may seem reasonable to pick specific features in the MERN technologies and argue why they don't work for certain applications. However, given the versatile nature of how a MERN stack can come together and be extended, these concerns can be addressed in MERN on a case-by-case basis. In this book, we will demonstrate how to make such considerations when faced with specific requirements and demands in the application being built.
MERN applications developed in this book
To demonstrate the breadth of possibilities with MERN and how you can easily start building a web application with varying features, this book will showcase everyday-use web applications alongside complex and rare web experiences.
Social media platform
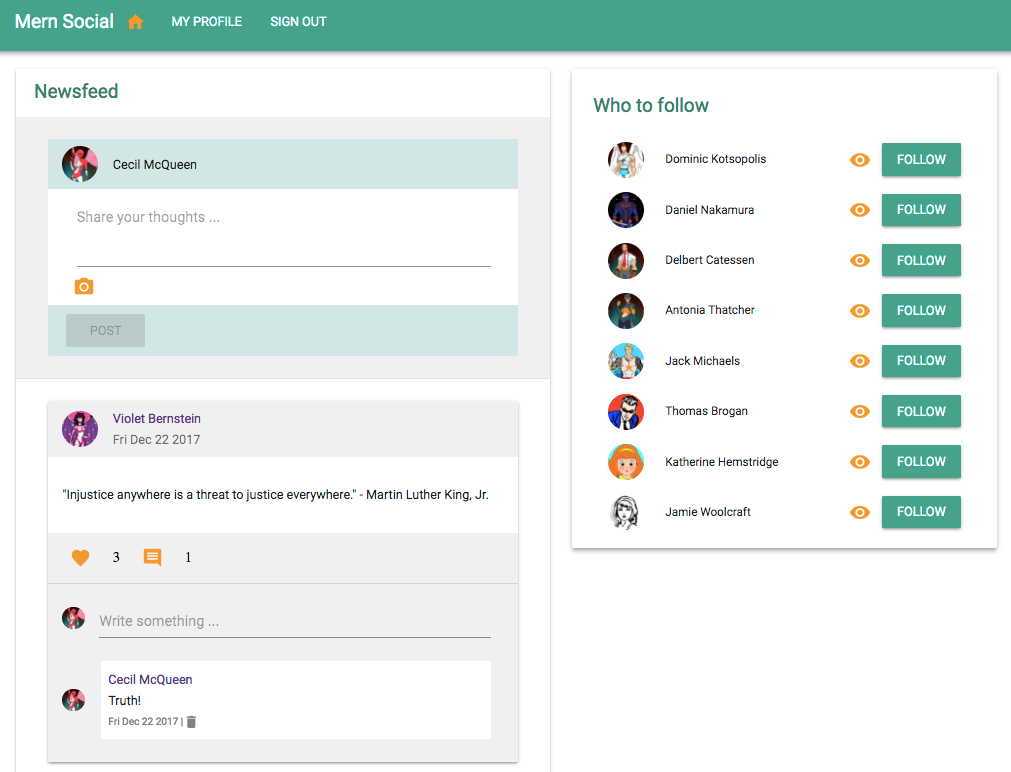
For the first MERN application, we will build a basic social media application inspired by Twitter and Facebook, as follows:

This social media platform will implement simple features such as post sharing, liking and commenting, following friends, and an aggregated news feed.
Web-based classroom application
Remote or online learning is a common practice these days, with both instructors and students utilizing internet connectivity to teach and learn over online platforms. We will implement a simple web-based classroom application using MERN, which will look like the following screenshot:

This classroom will have features that allow instructors to add courses with lessons, while students can enroll in these courses and track their progress.
Online marketplace
All sorts of e-commerce web applications are abundant on the internet, and they will not go out of style anytime soon. Using MERN, we will build a comprehensive online marketplace application with basic-to-advanced e-commerce features. The following screenshot shows the completed home page of the marketplace with product listings:

The features of this marketplace application will cover aspects such as support for seller accounts, product listings, a shopping cart for customers, payment processing, order management, and real-time bidding capabilities.
Expense tracking application
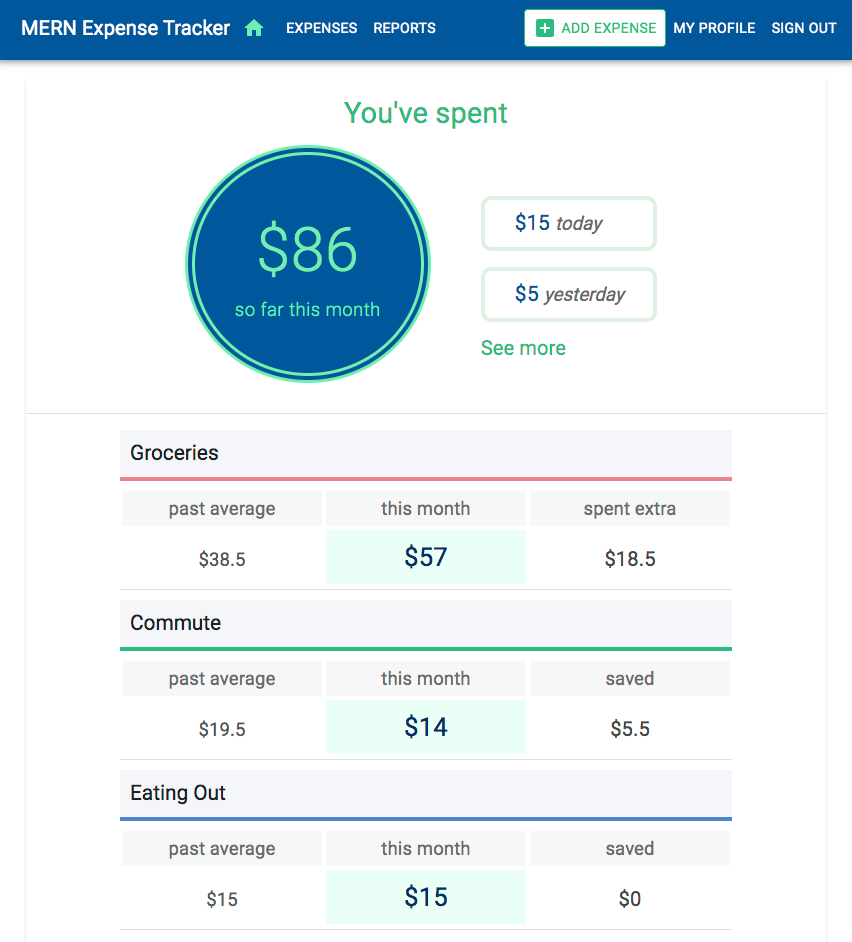
Adding data visualization to any data-intensive application can boost its value considerably. We will extend MERN with an expense-tracking application to demonstrate how you can incorporate data visualization features, including graphs and charts, in a full-stack MERN application. The following screenshot shows the completed home page of the expense tracker application with an overview of the user's current expenses:

With this application, users will be able to keep track of their day-to-day expenses. The application will add the expenses incurred over time. Then, the application will extract data patterns to give the users a visual representation of how their expense habits fare as time progresses.
Media streaming application
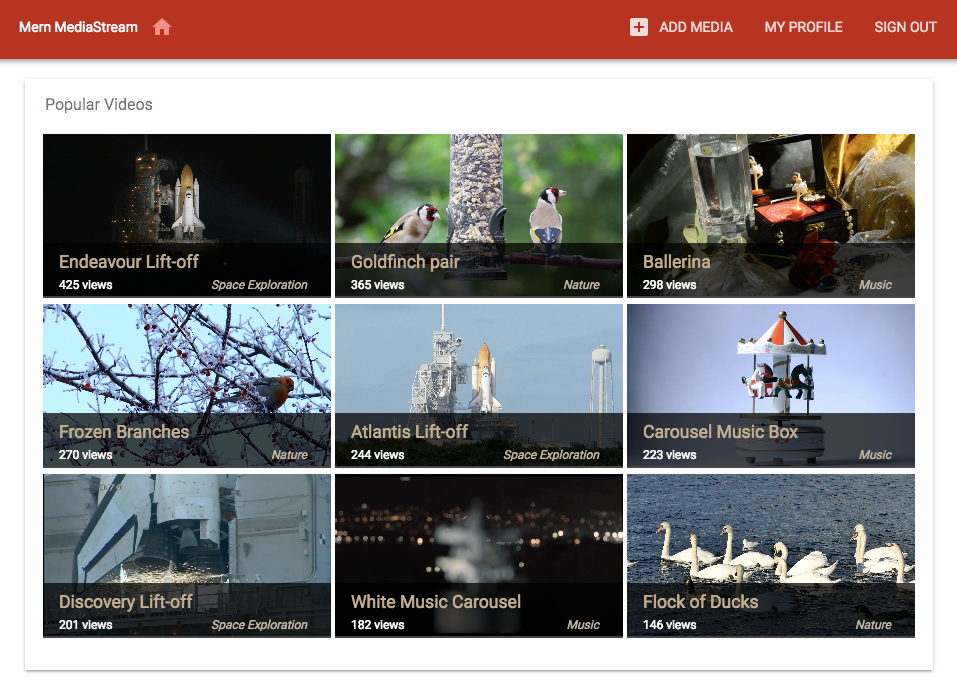
To test out some advanced MERN capabilities, a more immersive application, such as a media streaming application, is the next pick. The following screenshot shows the home page view containing a list of popular videos added to this platform, which is inspired by features from Netflix and YouTube:

In this media streaming application, we will implement content uploading and viewing capabilities with a media content upload feature for content providers, and real-time content streaming for viewers.
VR game for the web
With frameworks such as React 360, which is built on top of React, it is possible to apply web VR and 3D capabilities to React's user interfaces. We will explore how to create rare web experiences with React 360 in MERN by putting together a basic VR game application for the web, as shown in the following screenshot:

Users will be able to play the VR games and also make their own games with this web-based application. Each game will have animated VR objects placed across a 360 world, and players will have to find and collect these objects to complete the game.
Following along with the implementations for these diverse applications in the book will teach you how to combine, extend, and use MERN stack technologies to build full-stack web applications, and also reveal a diverse range of options for your own full-stack projects.
Summary
In this chapter, we discovered the context for developing web applications in the MERN stack and how this book will help you to develop with this stack. MERN stack projects integrate MongoDB, Express, React, and Node to build web applications. Each of the technologies in this stack has made relevant strides in the world of web development. These are widely adopted and continue to improve with the support of growing communities. It is possible to develop MERN applications with diverse requirements, ranging from everyday-use applications to more complex web experiences. The practical-oriented approach in this book can be used to grow MERN skills from basic to advanced, or for diving right into building more complex applications.
In the next chapter, we will start gearing up for MERN application development by learning how to set up the development environment with each MERN stack technology, and also write code for a MERN starter application to ensure the setup on your system is correct.




















 Download code from GitHub
Download code from GitHub