You've probably been working in Articulate Storyline for quite some time now. You may be well versed with the basic development functions. You may be looking for ways of pushing Storyline to its limits. If you can relate to any of these scenarios, this book has got your curiosities covered.
Let's learn how to leverage the full potential of Storyline. This chapter provides you with an introduction to the purpose of this book and best practices related to e-learning product development, which will be explained in greater detail in the appendix.
In this chapter, we will cover the following topics:
Pushing Articulate Storyline to the limit
Best practices
How to be mindful of reusability
Methods for organizing your project
The differences between storyboarding and rapid development
Ways of streamlining your development
The purpose of this book is really to get you comfortable with pushing Articulate Storyline to its limits. Doing this may also broaden your imagination, allowing you to push your creativity to its limits.
There are so many things you can do within Storyline and a lot of those features, interactions, or functions are overlooked because they just aren't used all that often. Often times, the basic functionality overshadows the more advanced functions because they're easier, they often address the need, and they take less time to learn. That's understandable, but this book is going to open your mind to many more things that are possible when using this tool.
You'll get excited, frustrated, excited again, and probably frustrated a few more times, but, with all of the practical activities for you to follow along with (and/or reverse engineer), you'll be mastering Articulate Storyline and pushing it to its limits in no time! If you don't quite get one of the concepts that have been explained, don't worry. You'll always have access to this book and the activity downloads as a handy reference or refresher.
Before you get too far into your development, it's important to take some steps to streamline your approach by establishing best practices–doing this will help you become more organized and efficient. Everyone has their own process, so this is by no means a prescribed format for the proper way of doing things. These are just some recommendations, from personal experience, that have proven effective as an e-learning developer. Please note that these best practices are not necessarily Storyline-related, but are best practices to consider ahead of development within any e-learning project.
Your best practices will likely be project-specific in terms of how your clients or how your organization's internal processes work. Sometimes you'll be provided with a storyboard ahead of development and sometimes you'll be expected to rapidly develop one. Sometimes you'll be provided with all the multimedia ahead of development and sometimes you'll be provided with multimedia after an alpha review. You may want to do a content dump at the beginning of your development process or you may want to work through each slide from start to finish before moving on. Through experience and observation of what other developers are doing, you will learn how to define and adapt your best practices.
When a new project comes along, it's always a good idea to employ some form of organization. There are many great reasons for this, some of which include being mindful of reusability, maintaining and organizing project and file structure, and streamlining your development process. This chapter aims to provide you with as much information as necessary to ensure that you are effectively organizing your projects for enhanced efficiency and an understanding of why these methods should always be considered best practices.
When I think about reusability in e-learning, I think about objects and content that can be reused in a variety of contexts. Developers often run into this when working on large projects or in industries that involve trade-specific content. When working on multiple projects within one sector, you may come across assets used previously in one course (for example, a 3D model of an aircraft) that may be reused in another course with the same content base.
Being able to reuse content and/or assets can come in handy as it can save you resources in the long run. Reusing previously established assets (if permitted to do so, of course) would reduce the amount of development time various departments and/or individuals need to spend.
Best practices for reusability might include creating your own content repository and defining a file naming convention that will make it easy for you to quickly find what you're looking for. If you're extra savvy, you can create a metadata-coded database, but that might require a lot more effort than you have available.
While it does take extra time to either come up with a file naming convention or apply metadata tagging to all assets within your repository, the goal is to make your life easier in the long run. Much like the dreaded administrative tasks required of small business owners, it's not the most sought-after task, but it's a necessary one, especially if you truly want to optimize efficiency!
Within Articulate Storyline, you may want to maintain a repository of themes and interactions so you can use elements of these assets for future development and save yourself a lot of time. Most projects, in the early stages, require an initial prototype for the client to sign off on the general look and feel. In this prototyping phase, having a repository of themes and interactions can really make the process a lot smoother because you can call on previous work in order to easily facilitate the elemental design of a new project.
Storyline allows you to import content from many sources (for example, PowerPoint, Articulate Engage, Articulate Quizmaker, and more), so don't feel limited to just reusing Storyline interactions and/or themes. Just structure your repository in an organized manner and you will be able to easily locate the files and file types that you're looking to use at a later date.
Another great thing Articulate Storyline is good for when it comes to reusability is question banks! Most courses contain questions, knowledge checks, assessments, or whatever you want to call them, but all too seldom do people think about compiling these questions in one neat area for reuse later on. Instead, people often add new question slides, add the question, and go on their merry development way. If you're one of those people, you need to STOP. Your life will be entirely changed by the concept of question banks–if not entirely, at least a little bit, or at least the part of your life that dabbles in development will be changed in some small way.
Question banks allow you to create a bank of questions (who would have thought) and call on these questions at any time to place within your story–reusability at its finest, at least in Storyline.
Organizing your project is a necessary evil. Surely there is someone out there who loves this process, but for others who just want to develop all day and all night, there may be a smaller emphasis placed on organization. However, you can take some simple steps to organize your project that can be reused for future projects.
Within Storyline, the organizational emphasis of this chapter will be placed on using Story View and optimizing the use of scenes. These are two elements of Storyline that, depending on the size of your project, can make a world of difference when it comes to making sense of all the content you've authored and in terms of making the structure of your content more palatable.
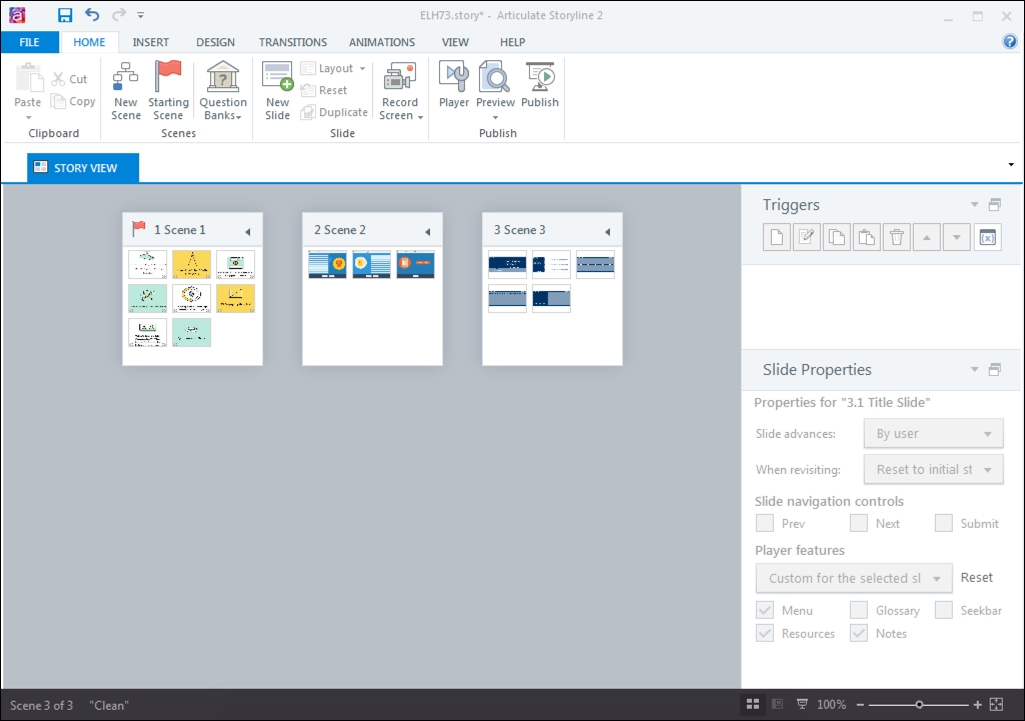
Story View is such a great feature of Storyline! It provides you with a bird's eye view of your project or story and essentially shows you a visual blueprint of all the scenes and slides. This is particularly helpful in projects that involve a lot of branching. Instead of seeing the individual parts, you're seeing the parts as they represent the whole–the Gestalt psychology would be proud! You can also use Story View to plan out the movement of existing scenes or slides if content isn't lining up quite the way you want it to:

Scenes play a very big role in maintaining organization within your story. They serve to group slides into smaller segments of the entire story and are typically defined using logical breaks. However, it's all up to you how you decide to group your slides. If the story you're working on consists of multiple topics or modules, each topic or module would logically become a new scene.
Visually, scenes work in tandem with Story View in that, while you're in Story View, you can clearly see the various scenes and move things around appropriately. Functionally, scenes serve to create submenus in the main Storyline menu, but you can change this if you don't want to see each scene delineated in the menu.
From an organization and control perspective, scenes can help you reel in unwieldy and overwhelming content. This particularly comes in handy with large courses, where you can easily lose your place when trying to track down a specific slide of a scene, for example, in a sea of 150 slides. In this sense, scenes allow you to chunk content into more manageable scenes within your story and will likely allow you to save on development and revision time.
Using scenes will also help when it comes to previewing your story. Instead of having to wait to load 150 slides each time you preview, you can choose to preview a scene and will only have to wait for the slides in that scene to load–perhaps 15 slides of the entire course instead of 150. Scenes really are a magical thing!
Asset management is just what it sounds like–managing your assets. Now, your assets may come in many forms, for example, media assets (your draft and/or completed images/video/audio), customer furnished assets (files provided by the client, which could be raw images/video/audio/PowerPoint/Word documents, and so on), or content output (outputs from whichever authoring tool you're using). If you've worked on large projects, you will likely relate to how unwieldy these assets can become if you don't have a system in place for keeping everything organized.
This is where the management element comes into play.
Setting up a consistent folder structure is really important when it comes to managing your assets. Structuring your folders may seem like a daunting administrative task, but, once you determine a structure that works well for you and your projects, you can copy the structure for each project. So yeah, there is a little bit of up front effort, but the headache it will save you in the long run when it comes to tracking down assets for reuse is worth the effort! Again, this folder structure is in no way prescribed, but it is a recommendation and one that has worked well. It looks something like the following:

It may look overwhelming, but it's really not that bad. There are likely more elements accounted for here than you may need for your project, but all the main elements are included and you can customize it as you see fit. This is how the folder structure breaks down:

Within these folders, there may be other sub-folders, but this is the general structure that has proven effective for me. When it comes to file names, you may wish to follow a file naming convention dictated by the client or follow an internal file naming convention, which indicates the project, type of media, asset number, and version number, for example, PROJECT_A_001_01.
If there are multiple courses for one project, you may also want to add an arbitrary course number to keep tabs on which asset belongs to which course. Once a file naming convention has been determined, these file names will be managed within a spreadsheet, housed within the main 200>Media folder.
The basic goal of this recommended folder structure is to organize your course assets and break them into three groups to further help with the organization.
If this folder structure sounds like it might be functional for your purposes, go ahead and download a ready-made version of the folder structure.
Storyboarding and rapid prototyping will likely make their way into your development glossary, if they haven't already, so they're important concepts to discuss when it comes to streamlining your development. Through experience, you'll learn how each of these concepts can help you become more efficient and this section will discuss some benefits and detriments of both.
Storyboarding is a process wherein the sequence of an e-learning project is laid out visually or textually. This process allows instructional designers to lay out the e-learning project to indicate screens, topics, teaching points, onscreen text, and media descriptions. Though, storyboards may not be limited to just those elements. There are many variations. However, the previously mentioned elements are most commonly represented within a storyboard. Other elements may include audio narration script, assessment items, high-level learning objectives, file names, source/reference images, or screenshots illustrating the anticipated media asset or screen to be developed.
The good thing about storyboarding is that it allows you to organize the content and provides documentation that may be reviewed prior to entry into an authoring environment. Storyboarding provides subject matter experts with a great opportunity for ironing out textual content to ensure accuracy and can help developers in terms of reducing small text changes once in the authoring environment. These small changes are just that, small, but they also add up quickly and can quickly throw a wrench into your well-oiled, efficient, development machine.
Storyboarding also has its downsides. It is an extra step in the development process and may be perceived, by potential clients, as an additional and unnecessary expense. Because storyboards do not depict the final product, reviewers may have difficulty in reviewing content as they cannot contextualize without being able to see the final product. This can be especially true when it comes to reviewing a storyboard involving complex branching scenarios.
Rapid prototyping on the other hand involves working within the authoring environment, in this case Articulate Storyline, to develop your e-learning project, slide by slide. This may occur in developing an initial prototype, but may also occur throughout the lifecycle of the project as a means for eliminating the step of storyboarding from the development process.
With rapid prototyping, reviewers have the added context of visuals and functionality. They are able to review a proposed version of the end product and, as such, their review comments may become more streamlined and their review may take less time to conduct. However, reviewers may also get overloaded by visual stimuli, which may hamper their ability to review for content accuracy. Additionally, rapid prototyping may become less rapid when it comes to revising complex interactions.
In both situations, there are clear advantages and disadvantages, so a best practice should be to determine an appropriate way ahead with regard to development and understand which process may best suit the project that you are authoring.
Storyline provides you with so many ways to streamline your development and if you flip to the Appendix , Streamlining Your Development, you can read about some of them. A sampling of topics discussed includes the following:
Setting up auto-save
Setting up defaults
Keyboard shortcuts
Dockable panels
Using the format painter
Using the eyedropper
Cue points
Duplicating objects
Naming objects
This chapter introduced you to the concept of pushing Articulate Storyline 2 to its limits, provided you with some tips and tricks when it comes to best practices and being mindful of reusability, identified a functional folder structure and explained the importance that organization will play in your Storyline development, explained the difference between storyboarding and rapid prototyping, and gave you a taste of some topics that may help you streamline your development process. You are now armed with all of my best advice for staying productive and organized and you should be ready to start a new Storyline project!
Now that we've addressed the elephant in the room, -ahem- organization -ahem-, your development process should run like a well-oiled machine. In the next chapter, you will be provided with a refresher of key concepts such as preparing a story, adding content, adding interactivity and extending slide content, adding visual and auditory media, assessing your learners, and working with slide properties.




















 Download code from GitHub
Download code from GitHub