In this chapter, we'll be bringing you up to speed by refreshing the memory of the most advanced users. This chapter will also cover project planning before any project even gets created. You'll see later why determining what features you want early can help speed up the process of creating a game. Project examples, references to downloading, and setup information will be found here. We'll then take a deep dive into the various additional third-party libraries and tools in the Cocos2d ecosystem that you may want to consider.
In this chapter, we will cover the following topics:
Planning for a successful game
Additional tools you might want to consider
Setting flexible, focused goals
First, we'll discuss how to structure your project from start to finish, and why you should do that instead of just jumping right in. We're going to discuss some theory and ask you questions to help you determine what exactly your project will need before even a line of code is written.
Before you start planning, you need to ask questions about key features your game needs, as they will require additional support and development. For example, is there a physics engine involved? Are you going to implement Game Center or In-App Purchases or possibly connect to a database to store the user's information? How complex are the mechanics? Start thinking of the answers to these and similar questions, as knowing the answers will help you move faster and still remain efficient.
Although this is not something that most people will know off the top of their head when they first start planning their project, it's important to know. Luckily, with Cocos2d, there's a physics engine built into the code for you, which is nice because you don't have to go out of your way to implement one.
If you find your project does need a physics engine (or would be much more 'realistic' with it), you can refer to Chapter 5, Creating Cool Content, later on in this book to understand how to implement it, as well as example code to use.
If you're unsure of whether you should use a physics engine or not, here are a few examples of games that use Box2D, one of the built-in physics engines with Cocos2d. Take a look at the physics in Angry Birds by Rovio:

In the preceding screenshot, each bird and each pig is a circle-shaped physics object, the ground is a rectangle, and all the obstacles on the right-hand side (except the pigs) are rectangles. When the bird gets flung from the left side to the right side, gravity starts acting on the bird and begins pulling it down. Once collisions occur, it pushes the objects around and does some fancy "damage" calculations based on the velocity of the incoming and colliding object.
The following screenshot is of the physics in Crescent Ridge Mini Golf by KeitGames:

In the preceding screenshot, the ball is a circle-shaped physics object, and each wall has a set of vertices that act as the boundaries through which the ball cannot pass. There is no gravity in play here, or else the ball would be constantly falling to the bottom of the screen. If the ball bounces on a wall, the physics engine knows exactly what angle the ball will turn by, and by what velocity it will go backwards. Being able to determine the angle of reflection of the golf ball was the main reason a physics engine was used to create a simple mini golf game.
If you're still unsure, then answering "yes" to any of the following questions means you should consider using a physics engine. If your answer to any of the following questions is "yes," then refer to Chapter 3, Focusing on Physics, to learn how to implement a physics engine. If your answer to all of these questions is "no," then I suggest holding off for now because your game probably doesn't need an engine, and instead, it can be coded in a way that gives the impression of physics but doesn't actually use a physics engine:
Do you need noncircular or nonrectangular objects to collide?
Do objects need to bounce off of each other or push other objects?
Does your game make use of real-time gravity?
If you're interested in making use of any liquid physics or using soft bodies in your game, feel free to check out LiquidFun. However, this book will not cover how to implement or use that engine.
In-App Purchases (IAPs) are a feature that are a result of design decisions, possibly to make the game cheaper and/or include expansions or extra content in the game. There are a lot of ways you can utilize IAPs, but forcing them into your game instead of designing them as an integral part of the experience could cause your players to either not utilize the IAPs you took so much time to implement, or just stop playing the game altogether.
The thing about IAPs is that Apple requires your project's provisioning profile to have the IAPs permission added—that's the easy part. The hard part is getting them included in your code. Here are some examples of In-App Purchases in various games. The following screenshot is of the shop in Clash of Clans by Supercell:

In the preceding screenshot, you see the various IAPs available in Clash of Clans. You can see that they have a tiered structure such that as the player spends more money in one go, they get more gems per dollar spent. The following screenshot is of the bank in Bina Blocks by KeitGames:

What you just saw is a screenshot of the bank in Bina Blocks. You can see a similar tier of pricing as was in Clash of Clans.
Although IAP implementation is not covered in this book, it can still be a significant constituent of your game. If you wish to continue learning how to implement your own IAPs, you can read about them from any of these sources:
Analytics packages are a great tool that any developer can make use of. If you want to know what level your users are getting stuck at the most, you can track how many times each level was beaten to see where the drop-off happens. Or maybe, you want to track how people are using the new characters you just added. In Chapter 7, Reaching Our Destination, you'll learn how to implement Flurry Analytics, which uses a simple, event-driven system used to track when certain methods get called. Essentially, you can track anything from a button press and screen loading to the time a user spent on a problem. All of this data is sent to Flurry's server and compiled into easy-to-read charts and graphs.
Although your users won't notice any difference, it'll definitely make your game better in the long run, as you can see what is happening when your players interact with your game. Thus, you can submit better updates as time goes on.
The term "complex mechanics" can be a bit vague or general at times. However, it can be anything from a really smooth transition between your game's scenes to a unique control system for the way the player plays the game. If you feel that your game needs these complex mechanics to become successful, them make sure you do it right. If you're only planning to add extra bells and whistles because you feel that you have to, and not because it's part of making your game better, then thinking of this beforehand can help structure your project plan in a way that allows the addition of extra (or bonus) features at the end of development. This is better than attempting to add things halfway through and delaying necessary features if you can't figure out how to code them right away.
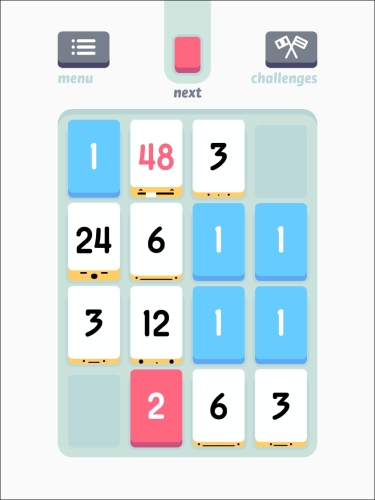
There are some games that are very special because of their unique gameplay mechanics, in combination with making use of the touch screen (which we will cover in detail in Chapter 4, Sounding Off). For example, if you look at Smash Hit, Blek, Tiny Wings, or Threes!, you'll see that they don't quite fit into any traditional genre.
Note that if you're relatively new to game design (especially when it comes to mobile design), it might not be entirely in your best interest to try something completely new or unique. Instead, try at least replicating mechanics that already exist, and possibly tweaking them slightly to better fit the game that you're trying to make. The following screenshot is of Smash Hit:

The next screenshot is of Blek:

The following screenshot is of Tiny Wings:

This screenshot is of Threes!:

These are games that thrive on their complex mechanics and special effects. They were extremely well-planned and properly designed. If you're only looking for special effects (for example, particle explosions or faces on the Threes! cards), then Chapter 7, Reaching Our Destination, is where you should look. That chapter goes into detail of how to polish your game and increase its likeability factor. But for now, just know that if you plan to do something unique, creative, or never done before as an integral part of your design, you should plan accordingly.
If you are adding mechanics just because you think it would be cool to have it and it isn't necessary for the game's progression, then plan it at the end. There's nothing worse than delaying your game's launch date because of a feature that isn't really that important in the first place.
Knowing which tools your project is going to need before you start working is a good place to start. In this way, when the time comes to implement a given feature, you can easily open the program and use the tool you've gotten beforehand. It's not too bad to get the tools halfway through the project, but from experience, it's better to think of it before you start to work on a project.
There are a few third-party programs out there that make development of games using Cocos2d go a lot faster. Listed here are such products, information on how to download and install them, along with their cost (if any) and other things you need to know about them.
Tip
Note that just because a product is listed here does not mean it is required when creating a game using Cocos2d. This section is merely a "just in case you were wondering" guide for things to consider when trying to develop better, more polished games.
This section also assumes that you either have a dedicated person creating the artwork for your game, or you will be doing it yourself in any image editing software, such as Photoshop. This is assumed because there are no listed image editors here due to the large volume of editors. Any of them can be used when making games. However, the programs listed here are the best at what they strive to do, although there may be others similar to them.
Texture Packer: This is an image condenser used to place all your images on one sprite sheet. This helps draw optimization (increases your game's frames per second) as well as reduces the space in your game's overall size (which could mean the difference between the users having to download over Wi-Fi, or not).
Particle Designer: This is a visual particle editor that allows quick creation of particle effects, ranging from lasers and smoke effects to explosions and candle effects.
Glyph Designer: This is a custom font creator that allows you to create nice-looking fonts instead of using pre-rendered images with text or plain fonts with just a fill color.
VertexHelper Pro: This is a visual vertex calculator meant for use with physics engines. It can be used for other purposes, but it's mostly used in conjunction with a physics engine to determine the exact coordinates of collision, instead of using a standard box or circle to calculate the collision boundaries of an object.
GAF: This is a way to store Flash animation in an open cross-platform format for further playback in a multitude of game development frameworks and devices. GAF enables artists and animators to use Flash CS to create complex animations and seamlessly use them with various game development frameworks such as Cocos2d, Cocos2d-x, Unity3D, and Starling, to name a few.
Git and GitHub/Bitbucket: There are many ways to make use of source control when working on a project. The best solution out there, as well as the one that many developers use, is Git. You can manage your code changes over time, and if a bug ever shows up, you can always revert to your latest version of your code without losing precious development time trying to figure out what was changed. It's also a nice way to back up your project in case of computer failure.
TexturePacker allows you to easily create sprite sheets for your games. It compresses your individual images into one giant image so that you can effectively increase the optimization of your game without sacrificing quality.
The final sheets can be used in a variety of game engines such as Cocos2d, Unity, Corona SDK, SpriteKit, and many more. The following screenshot shows the UI of TexturePacker:

The cost is $39.95 for the Pro version (free trial available).
To download TexturePacker, go to http://www.codeandweb.com/texturepacker/download. There, you can click on the name of the OS you are using, and you're on your way!
TexturePacker is offered on Mac 10.7/8/9, Linux (Ubuntu 64-bit), and Windows 32-bit and 64-bit (XP/Vista/7/8).
If you want that beautiful explosion, that awesome smoke effect, or that shiny laser beam generated in real time, then Particle Designer is what you need. Import your own custom "particle," change a ton of parameters to get the effect you want, and export the file to your game project. The following screenshot shows the UI of Particle Designer:

The cost is $74.99 (free trial available)
To download Particle Designer, go to https://71squared.com/particledesigner. There, you will see a link to buy it. You can, however, get a trial version by clicking on the Try button on their website and entering your e-mail address.
Particle Designer is offered on Mac 10.8, 9, and 10.
Technically, you can manually create each particle in the code, but that's horribly inefficient. Plus, being able to see the particle in real time as you're designing it makes the entire process smoother, as importing the particle effect to Cocos2d is extremely easy.
If you have Particle Designer but haven't used it before, you're advised to just open it up and start messing around with some of the settings. You can get some seriously cool effects just by dragging some sliders around.
If you want fancy fonts instead of the normal TrueType fonts available, or a pre-rendered image of text in Photoshop for example, you can use Glyph Designer. It basically allows you to get a nicely styled character set that can be used with the BMFont labels (bitmap fonts). This essentially means that you can generate custom text labels while still maintaining the colorful, styled font you've created using Glyph Designer.

Its cost is $39.99 (free trial available).
To download Glyph Designer go to https://71squared.com/en/glyphdesigner. There, you will see a link to buy it. You can, however, get a trial version by clicking on the Try button on their website and entering your e-mail address.
Glyph Designer is offered on Mac 10.8, 9, and 10.
If you want fonts like those used in some of the games whose screenshots you saw earlier (Clash of Clans, Angry Birds, Crescent Ridge Mini Golf, and Bina Blocks), instead of just plain, solid-colored fonts as shown in the other games, you'll need a good bitmap font creation tool. Just as with particles, if you want to get nice-looking fonts, there are only a few programs out there. One of them is Glyph Designer, which was made by the same people who created Particle Designer.
If you have Glyph Designer installed but haven't begun using it yet, open it and begin testing some different styles on various fonts just to get a feel for how the program works and some of the things you can create with Glyph Designer.
One thing to consider when designing your aesthetics (and especially when it comes to choosing custom fonts) is, does this font/style work within the overall aesthetics of the entire project? If it feels jarring or feels like two different styles clashing, then it might be in your best interest to choose a more suitable font for your game. Don't worry; it might not come to you right away, but if you find the right font, it adds that extra layer of polishing that's crucial to making your game a success (we'll talk more about polishing in Chapter 6, Tidying Up and Polishing).
Are you using physics in the game? Do you need a shape better than a box or a circle to represent a complex object? VertexHelper can help you find the coordinates that make up the shape of a complex object by importing an image and allowing you to click where you want the vertices to be. You can manually guess and test the coordinates programmatically if you really want, but VertexHelper makes this process a lot faster and keeps the coordinates accurate (assuming that the physics is implemented properly in the code).
If you're going to make use of physics (or collisions in general), you should be aware that vertex collisions can be incredibly expensive. If possible, it's best to stick to primitives (for example, circles or squares), And if that's the case, it may be that you don't even need a physics engine. Hence, consider your options carefully.

Its cost is $7.99.
To download go to https://itunes.apple.com/us/app/vertexhelper-pro/id411684411, or search for VertexHelper Pro and you should be able to find the link to the Mac App Store on the first page of results.
Like any other Mac app, you can run this once it is fully installed.
There are two ways to go about generating your boundaries for any physics object:
Manually code the values using
b2Vec2arrays and hope that it's correctUse a program such as VertexHelper to quickly create boundaries for each object
It's good to know about this program and have it ready when using a physics engine in your game because every object pretty much needs to collide with another object (except a few background images, most likely). With that said, every object probably isn't a square or a circle so being able to create custom-shaped physics boundaries very quickly is good.
If you do have VertexHelper installed on your computer, go ahead; open it and import an image. Then start clicking around and get a feel for how the program works. This will help a lot later on as you start to implement the physics of each object.
If you have any Flash animation that you want to convert for use in your games made with Cocos2d, you can do so with GAF, which is essentially a single format that gets converted into the individual framework's and device's requirements.

Its cost is as follows: for the Free version, $0; for Studio, $995; and for Enterprise, $2,995. Free use is limited to $50,000 annually, and you can develop only your own games, not contract work. You can read more about their pricing options at http://gafmedia.com/pricing.
To download GAF go to http://gafmedia.com/downloads and choose the OS. Then follow the instructions to install.
GAF is available on both Windows and OSX.
GAF can be helpful if you have an art developer who is comfortable with animating in SWF files, and can then convert them into a platform-agnostic format for use with multiple game engines. It can also be helpful if you're porting a game that already makes use of SWF files (such as an online Flash game that you wish to implement on mobiles).
If you're ever working with code, chances are that something's going to get messed up. Luckily, there is source control software that exists to manage your code's versioning and ensuring that in case anything goes wrong, you have copies of previous versions to revert to.
This is a screenshot of the Cocos2d-Swift GitHub repository (or repo for short) at https://github.com/cocos2d/cocos2d-swift:

It is free of cost.
To download this, if you have Xcode installed on your Mac, simply go to Xcode | Preferences | Downloads. Then install the command-line tools. With this, you can use Xcode's built-in Source Control menu, or go through Terminal to use your Git commands.
If you wish to install Git manually, simply go to their website and follow the links to download and install, at http://git-scm.com/.
Note that if you've never used any source control before, feel free to read how it works at https://help.github.com/.
You will actually need Git installed only on your Mac, as that's where the code is. However, you can install it on any desktop OS.
Both GitHub and Bitbucket are free to use. However, the key difference is that GitHub offers unlimited public repositories, while Bitbucket offers unlimited private repositories. So if you want to keep your code hidden from others while still making use of the services listed, it's recommended to go with Bitbucket.
Both of these services use Git and make use of the same commands and tools. It's just a preference between whether you want to go with public or private repositories (or the case where someone else you work with has a preference).
When you first came up with your idea to make a game, you probably thought it was the best game idea since the beginning of gaming. It honestly might be; don't let my words hold you back. However, as time passes, your vision of this game might change and your direction might shift a little or a lot as new ideas are generated throughout the project's life cycle. It's best to come up with a focused goal that's also a bit flexible to leave room for improvement while staying on track when it gets too much out of hand.
If you're struggling with coming up with an original idea, I recommend that you get a whiteboard (the bigger the better; trust me), open an image editing software on your computer, or even get some pens and paper, and just start writing down whatever you want to make a game about. Pick a topic related to the game's genre, or synonyms related to the main mechanics involved, and start making a map (something like a spider web) of ideas that you can use in the initial phase of creating your game.
However, creating the initial idea can be tough on its own; for example, when is a project ever really ready such that you can begin the coding or the art creation process? Is it after the first mechanics implementation? Or is it when each of the 27 levels is methodically mapped from start to finish? It's important to realize that moment when you've stopped expanding and improving the game, which is getting better as you come up with more ideas, and you're coming up with ideas just because you can.
Once you have a good idea of the type of game you want to make, it's time to focus that end goal in such a way that it allows flexibility later. In my honest opinion, making games is all about flow and the creation of ideas as time passes by. So, if you're in the middle of making a game and you think adding another enemy type or a few side quests might make the game more interesting, then don't hesitate to do so.
That said, you can't be flip-flopping all over the place from one idea to the next, or else your game will lack a sense of direction as the player goes through it. They will feel as if the plot never resolves the initial conflicts presented.
Plus, if your game lacks a focused end goal and is constantly changing over time, it will just take longer to develop. So, speaking from experience, if you want to create two different game ideas, the second of which is something you thought would be cool halfway through the development of the first game, either add it in as an update or expansion after the first game is released, or turn it into a separate project, but don't delay the development longer than it already has to.
So what are some of the things you should have in a focused goal? If your game has a narrative or is somehow plot driven, try to ensure that this stays intact throughout the development. Or, if your game is dependent on a single feature of mechanics and you want to add another feature halfway through the game, ensure that the newly added feature does not affect the initial user experience that was thought about when first coming up with the idea of the game. However, if the feature you want to add isn't really that important for the initial part of the game, then don't worry about it now and just include it in an update. Trust me; unless it's going take a few minutes to add the new feature, it's probably not worth spending your time on something that's not very necessary for the game to work as intended when it was first designed. Or, if the art style of the game just isn't very appealing or could be represented in another way, think about how important the art really is for your game. If it's low-quality art, as done in MS Paint for example, then consider getting some higher-quality art. However, if it's already polished, then don't bother changing it until after the release.
I've mentioned in the preceding section: do not hesitate to be a bit lenient when it comes to your game's mechanics, narrative, art style, and so on. As your game progresses, you will almost inevitably think, "Oh my gosh, wouldn't it be the best game in the world if we just added this one extra boss at the end?" Maybe, it will. And that's where you would want to be flexible.
But remember to try staying true to that focused goal we talked about in the previous section. It's all about keeping that balance between laser-focused goals and free-flowing creativity at every step of the way.
If you don't have Xcode and the Cocos2d library installed on your computer, now is probably a good time to do that. This section will guide you through the process.
Now, it's not entirely necessary for this book to pay the $99 per year fee to become an official Apple iOS developer. But if you wish to test the apps and games on your device or release the apps to the App Store, it is required.
If you wish to skip this step for now, feel free. You can get back here when you're ready.
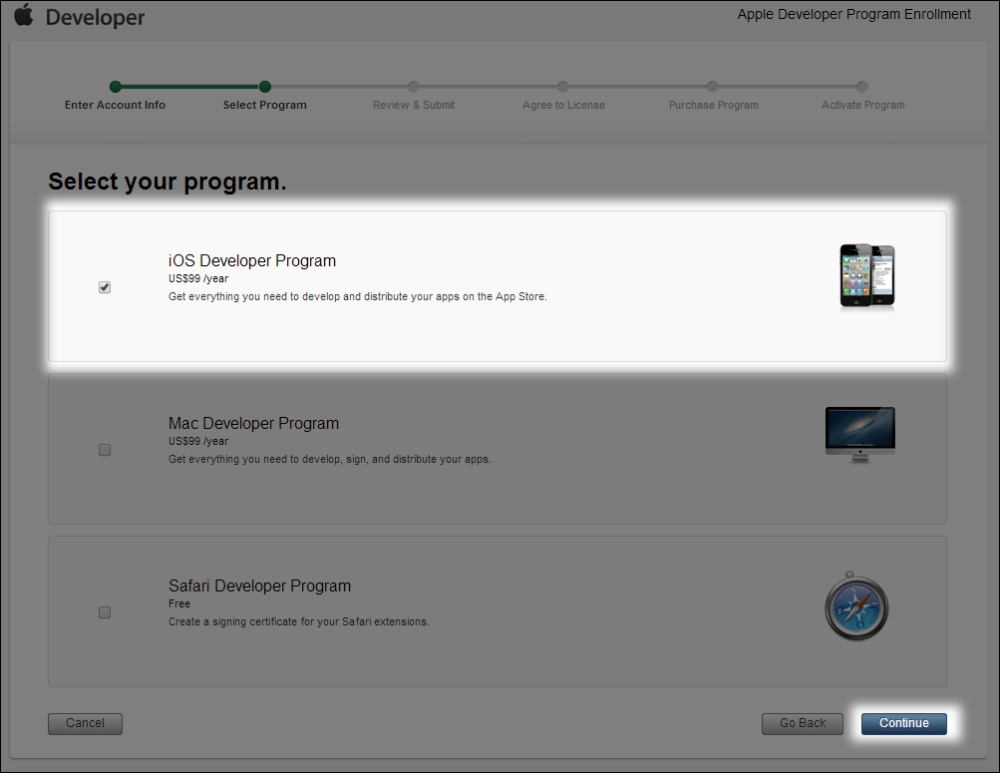
First, go to https://developer.apple.com/programs/start/standard/ to begin your enrollment process for the iOS App Developer program. If you already have an Apple account, you may use it if you wish. Otherwise, create an account.
Next, choose either Individual or Company. Apple provides a nice description on their website, so I feel that if you need help determining which one to get, their site can aid you in making that decision.

Go through the steps to enter some contact information, then select iOS Developer Program, and click on Continue.
Agree to the license, enter your purchasing information, and you're on your way!
Go to https://developer.apple.com/xcode/downloads/ and click on the link to download Xcode. At the time of writing this book, it says View in the Mac App Store, and the version of Xcode referenced in this book is Xcode 6. It requires OS X 10.9.3.
Like a regular app from the Mac App Store, it should be installed in your Applications folder, and you should be able to be run it after the installation.
Note that if you want to run your app on a device, it requires a developer account (which was talked about in the Step 1 – become a developer through Apple's iOS program section). If you already have it set up, you should be able to add your device to your developer account by going to Window | Organizer in Xcode, and clicking on Devices.
Under that, you should see your device's name, and a button in the main view that says Use for Development.
If it is not showing, but instead giving a message like The version of iOS on "Brian's iPhone" is not supported by this installation ..., it means you must install the latest version of Xcode to get the latest version of the SDK so that your device can be properly supported.
Go to http://www.cocos2d-swift.org/download and click on the download link under Latest Release, labelled SpriteBuilder (this should open the Mac App Store). At the time of writing this book, the latest version is Cocos2D 3.2.1, so any content in this book will be following that version unless stated otherwise (for example, version 2.1).
As of version 3.2, Cocos2d can be installed only by using SpriteBuilder. For those unfamiliar with SpriteBuilder, let me tell you that it is used to create projects with a drag-and-drop interface. You do not need to create your game entirely through SpriteBuilder. However, as of Cocos2D 3.2.1, project creation is possible only through SpriteBuilder.
As with any Mac app, this will be downloaded on your \Applications folder, and can be run once fully installed.
Once Xcode and SpriteBuilder are installed, we can set up an initial project to see it all in action. Cocos2d is nice enough to give us some initial temporary files on a project creation so that we can get a better start. It's nice because we can basically replace them with our own files once we need to.
Open SpriteBuilder. It may ask you to join their mailing list, but it doesn't make a difference in this book whether you sign up or not.
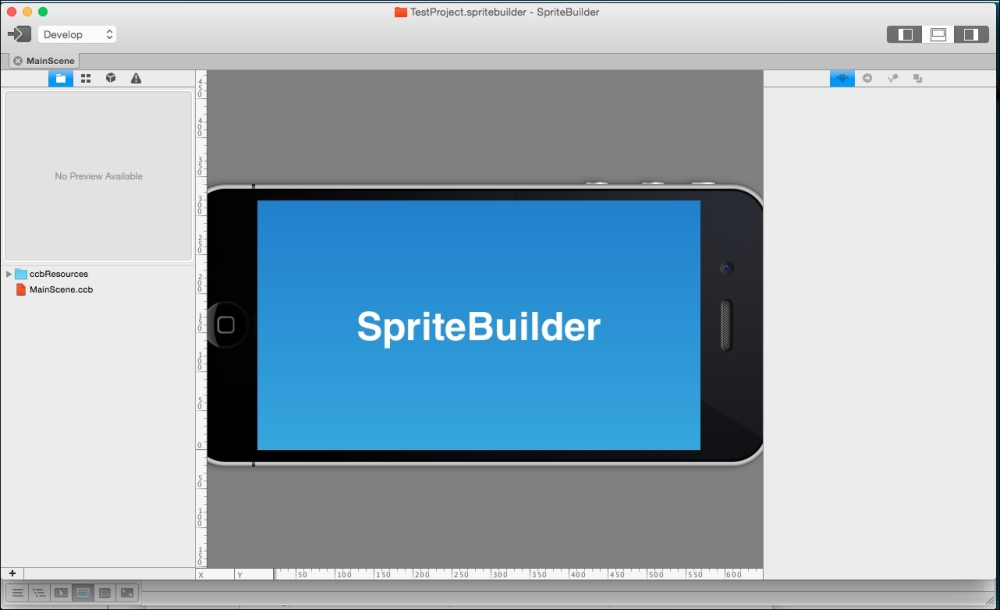
After that, it may look as if a new project has already been started (which may be the case, but let's make sure we start fresh). Go to File | New | Project, and choose a folder location you will remember (for example, \Desktop or \Documents). It should then open up a preview with a blue backdrop and the SpriteBuilder text, as shown in the following screenshot:

Do not be alarmed if you do not see this exact message. It is simply what's happening in version 1.2.1 of SpriteBuilder at the time of writing this book.
Congratulations! Your project is now set up.
If you wish to start creating your project using the SpriteBuilder visual editor for Cocos2d, you can now do so. However, this book does not include any tutorials on how to use the program, so if you wish to learn how this program works and all about the full potential of the visual editor, check out https://www.makegameswith.us/tutorials/getting-started-with-spritebuilder/. They have a great set of tutorials on SpriteBuilder.
If you wish to start coding instead of dragging and dropping, follow the steps in the next section.
In SpriteBuilder, go to File | Publish. This will show a progress bar, and if your project is brand new, it'll go quite fast.
By default, the Xcode files that are generated when the Publish button is pressed get saved in the same folder as the project location you chose when you first created the project. Remember that I told you to save it in a place that you'll remember? Go back to that location, either in Finder or by going to Xcode | Open viewer.
Find the file with the same name as your project. It should look something like this:
ProjectName.xcodeproj
If you do not see the .xcodepoj file extension, don't worry. It should be labelled as Xcode project in the kind filter and have a blueprint icon next to it.
Click on that to open it. It should bring up Xcode.
Feel free to either run the app in a simulator of your choice or attach a device and give it a go. Looking good so far! If you wish to run the app on a device, go to the section in this chapter titled Adding a device.
We looked at how to plan your game according to the specific elements you wish to include in it, how to choose the tools you'll be needing along the way as you create your game, as well as some best practices when it comes to actually creating the idea and moving forward throughout the project's lifetime.
Finally, we covered how to download and install Xcode, downloaded and installed SpriteBuilder, and downloaded various third-party applications that make your life much easier.
The next chapter will cover in depth why prototypes are essential for a great game design, why failing faster with quickly iterated prototypes is the key, and why creating a minimal viable product that people can actually play (even if it's buggier than anything you've ever seen) is very important for your game's long-term success.