The user interface in Visual Studio 2015 (VS2015) is very similar to that of Visual Studio 2013 (VS2013) from an appearance standpoint. However, existing users will still want to browse this chapter to make sure they don't overlook subtle changes. New users will want to read this chapter carefully so that they are able to easily navigate the Integrated Development Environment (IDE).
The goal of this chapter is to provide all users of VS2015 with the various tools that will benefit developers working on any project type. Having an in-depth familiarity with the IDE will make learning the language-specific functionality much easier.
Given the prevalence of cloud computing, and the central role the Internet has in daily life, it should be no surprise that nearly all Microsoft products utilize some form of an online account, and VS2015 is no exception. If you have an MSDN account, Microsoft recommends that you use it to log in to Visual Studio. If you don't have one, or would prefer to use a new account, you can create one at https://login.live.com/. A new account can be useful if you wish to separate your personal and professional settings.
Settings synchronized under Visual Studio are shared by all applicable product types, so if changes are made in the Visual Studio Community edition, they would replicate to Visual Studio Enterprise edition when synchronized. Similarly, if changes were made in Visual Studio Express for Web, they would propagate to Visual Studio Community if so enabled.
Note
Settings receive a one-time migration from VS2013 to VS2015. Any subsequent changes made under VS2015 will not propagate back to VS2013 products.
Tip
New to VS2015 is the implementation of single sign-on. Now from the moment a user first authenticates with an account on one of Microsoft's cloud services (VS2015, Azure, Visual Studio Team Services, and others), additional log-in requests will be reduced or eliminated where possible.
In this recipe, we will look at how this synchronization works, and what it will coordinate on your behalf.
If you are not prompted to sign in at start-up, you can always sign in from within Visual Studio. The arrow in the following screenshot indicates where the Sign in option is located:

VS2015 will synchronize the following settings for you:
Environment: This section consists of several sub-items.
General: This includes settings for the chosen color theme (blue, dark, light, and so on), and case styling for the menu bar (whether VS2015 should use title case styling or all capital letters).
Fonts and Colors: This includes preferences for the display text used throughout the editor.
Keyboard: This includes user-defined keyboard shortcuts and the selected keyboard-mapping scheme.
Startup: This indicates what should display when VS2015 opens (startup page, last solution, nothing, and so on).
Tabs and Windows: All settings shown here are for tool windows and editor tabs.
Text Editor: A multitude of settings, including whether to use tabs versus spaces, word wrap, scroll bar placement, and so on.
XAML Designer: Not seen in the screenshot that follows Document view, orientation, and other settings used with XAML Designer.
Environment Aliases: Not seen in the screenshot that follows; applies to premium versions only. Commands defined in the command window (Ctrl + Alt + A).
Custom-defined window layouts defined under Window | Manage Window Layouts are also synchronized. The following screenshot highlights the synchronized categories as shown under Tools | Options:

Tip
Take advantage of the usability enhancements in the Options dialog. Use the integrated search box (once Options is opened, the hotkey is Ctrl + E) for specifically searching within the Options dialog box. Also note that the dialog is now resizable, making it much more useful for viewing settings that have lengthy configuration options.
Microsoft stores a copy of your settings on their servers. A constant Internet connection is not required to use Visual Studio, but your settings will not synchronize until you are reconnected. If a connection is not available, you cannot log in until Internet access is restored, but Visual Studio will still be usable. Taking it one step further, VS2015 remembers if you were logged in the last time when you closed the program, so your last known settings will be available, as they are stored locally.
All synchronization options are configurable by navigating to Options | Environment | Synchronized Settings, and you may opt to have any combination of the preceding categories synced. Choosing what to sync is specific to each machine, and is not transferred. By default, VS2015 will attempt to synchronize all settings if you are logged in with a Microsoft account.
It is a great idea to familiarize yourself with the main components of the VS2015 IDE, since that is where you will spend most of your time. Users coming from VS2013 will see many similarities, but there some new details that you will find useful to review. Let's take a look at what is available in this recipe.
All you will need for this recipe is a copy of VS2015 so that you can follow the location of the different options. The next screenshot provides an overview of what will be covered:

The legend for the highlighted items in the preceding screenshot is as follows:
The user's account entry/selection is indicated by 1
The notification center is indicated by 2
The Send Feedback menu is indicated by 3
The scrollbar thumbnail is indicated by 4
CodeLens (Professional and Enterprise editions only) is indicated by 5
The editor window controls are indicated by 6
Git version control indicators (for Git-based projects; not available on Community) are represented by 7
Over the next few pages, we will take a first-hand look at how these areas of the Visual Studio IDE can be used. You may follow along with your own project, or just create a new project using one of the templates provided with VS2015.
This screenshot shows the choices available when the Send Feedback menu is accessed by clicking on the Send Feedback icon (represented by a person with a chat balloon):

The menu shown in the preceding screenshot provides an immediate way to send feedback to Microsoft from within VS2015. From this menu, you can choose from the following actions:
Report a Problem...: Provides Microsoft with information about a bug you have experienced. (See the next screenshot for this dialog box.)
Provide a Suggestion...: Uses your current web browser to navigate to the VS2015 area on Microsoft's UserVoice site to request a new feature or change to V2015.
Rate This Product...: Uses your current web browser to navigate to a web-based product survey for VS2015.
Settings...: Allows you to view and change whether or not you will send information to Microsoft as part of the Visual Studio Experience Improvement Program.

On the far left of the Quick Launch field is a flag icon that indicates product notifications (if any):

In the preceding screenshot, you can see that three updates are pending. The notification flag is designed to provide an unobtrusive alert when updates are available to VS2015 and its installed packages. Notifications listed in the sidebar are color-coded with yellow and red, which are used to indicate medium and high priority respectively.
Examples of notifications that could appear include the presence of Visual Studio updates, updates to installed extensions or samples, or notice indicating that the VS2015 product license is invalid. Notifications may be dismissed en masse, and once dismissed, they do not reappear:

If you have already signed in to VS2015 with a Microsoft account (refer to the Synchronizing settings recipe), this area displays the graphical avatar, along with your account's display name. The following screenshot shows the difference in the display that occurs when you log in:

The Sign in command provides a way to sign in if you have not done so, or if you wish to change the active account being used. In the preceding screenshot, the left-hand side has the text Sign in, and a grey icon indicates that the user has yet to log in. On the right-hand side, you can see the difference after the user has logged in, as the user's name and avatar has replaced the Sign in text.
Similar to other code editors that you may be familiar with, VS2015 has a configurable scroll bar in its main editor window. It can be customized to show your overall position in a source file, and provide a tool tip that lets you examine code elsewhere in your current file without changing your current location. The new option is called map mode, as opposed to the historical behavior, which is called bar mode (which follows the traditional scrollbar appearance and behavior). All aspects of map mode are customizable, including whether it appears at all, its width (narrow, medium, or wide), and the ability to show the preview tool tip.
The following screenshot shows these features in action:

The preceding screenshot shows the scroll bar configured to be in map mode. The first arrow (marked as 2) indicates what is being displayed in the editor relative to the overall source file. The second arrow (marked as 3) points to the preview tool tip that appears when your mouse cursor hovers over the scroll bar.
The scroll bar's pull-down feature (marked as 1) remains, and when used to split the main window, it allows for two independent viewing panes of the same file, each of which can have its own independent vertical scroll bar. In split view mode, both the vertical scroll bars share the same options (width, bar mode versus map mode, and so on).
The following screenshot lists all the options available for configuring the scroll bar's functionality. It can be accessed directly by right-clicking on the vertical scroll bar and selecting Scroll Bar Options…. Alternatively, it is accessible in the main Options dialog box of VS2015 by navigating to Tools | Options with the scroll bar settings listed under Text Editor | All Languages | Scroll Bars. For additional customizations, you may set language-specific settings (C/C++, C#, and so on) for the scroll bar in the Options dialog box if desired:

Visual Studio has had the Go To Definition (F12) option for several versions now. When we right-click on a method or move the cursor to it, selecting the Go To Definition option will automatically bring you directly to the file with the corresponding definition. While you can easily navigate back and forth with (Ctrl + -) and (Ctrl + Shift + -), sometimes changing the open file is not what you would like to do.
Enter Peek Definition (Alt + F12). This allows you to select a method and look it up, but instead of switching to the appropriate file, VS2015 will create a mini window within your current editor. The following screenshot shows the results of using the Peek Definition option on the PasswordSignInAsync() method:

Sequential peeks can be performed, each opening via a tabbed interface. Navigation between these tabs (represented by circles / marked by the arrow in the preceding screenshot) can be done via the mouse or keyboard: peek forward (Ctrl + Alt + =) and peek backward (Ctrl + Alt + -). The Peek Definition window uses the same scroll bar behavior as that of the parent editing window, and this behavior can be changed in either window by right-clicking on the scroll bar and selecting Scroll Bar Options...
CodeLens, also known as code information indicators, debuted in VS2013 but was limited to the Ultimate edition. In response to user feedback, Microsoft has made it available to both VS2015 Professional and Enterprise. Activated by default, CodeLens provides real-time meta-information about the file you open in your main editor window:

As illustrated in the preceding screenshot, shown in line with your code will be light-colored term references, and the name of the developer with the time since the most recent commit. The references term indicates the number of places a method is used, and can also display a pop-up window upon hovering the mouse over the term that shows where it has been used. If unit testing is part of the project, the number of passing and failing tests can be shown.
VS2015 provides additional functionality using either the source control provided by Team Foundation Server (TFS) or Git. This enables CodeLens to display the most recent author of the method in question, and clicking on that name will pop up a details window listing the change history.
If you would prefer to keep your hands on the keyboard, holding down Alt will bring up hotkeys that can be used to select among the features discussed earlier. The following screenshot illustrates these options, with Alt + 2 opening a pop-up dialog box listing references for the selected method, and Alt + 5 displaying information about who last modified the code. Alt + 7 provides the revision history:

New in VS2015 is the addition of file-level indicators for supported file types. When Visual Studio isn't able to offer details at the code element level, file-level indicators provide similar (although, not identical) functionality. A file-level indicator is shown at the bottom of the editor window when available, as indicated by the arrow in the following screenshot:

Tip
CodeLens provides code element-level indicators for C# and Visual Basic files. All other source file types receive file-level indicators.
The display options for CodeLens are labeled as Code Information Indicators in the Options dialog box, and can be found under Text Editor | All Languages | Code Information Indicators. Alternatively, you may simply right-click on the indicator line, and choose the CodeLens options:

VS2015 Enterprise provides the ability to generate and use a code visualization tool, which Microsoft calls Code Maps, to provide a representation of the open project. The following screenshot shows Code Maps in action:

Code Maps can be created and used in VS2015 Enterprise, but VS2015 Professional and VS2015 Community can only consume them. This means that users of Professional and Community can interact with the maps, and add comments/flags as they are reviewed. Code Maps can be activated in an editor window via Ctrl + `, which is Ctrl plus the back quote key (typically found sharing a key with tilde). It may be also called by right-clicking in the editor window on a particular method or class that you want to map.
Once generated, the map may be manipulated in several ways, including zooming and the ability to expand to show related elements. Individual elements may be double-clicked so that they are brought up in the code editor for closer analysis. An element may also be right-clicked when in the Code Map for further navigation options (Go To Definition, Show Base Types, and so on) or to be commented on. This is particularly helpful for large or complex code bases where a map can assist in comprehension by visualizing the relationships and adding commentary external to the source code.
The Code Map indicates your position on the map from the active editor window with a green arrow icon. In the preceding example's screenshot, the editor is in the Vehicle class, which is pointed to on the Code Map by the green chevron (relationship marked in the preceding screenshot).
One of the advantages of using a graphical IDE is the ability to have multiple windows open, so learning how to customize their size and layout in Visual Studio is important for maximizing their productivity. Given the multitude of windows (editors, debugger output, and so on) Visual Studio has open, it can be helpful to learn how to place them where you want so that you can focus on your work without being slowed down by clutter.
Tab pinning allows you to mark individual windows so that they stay open while you navigate through the editor. Previewing documents is a useful way to navigate across several files without cluttering your tabs with several open documents. This recipe will explore both options.
To follow along, open a solution of your choice. The following walkthrough uses a brand new Single Page Application ASP.NET 4.6.1 Template, but the concepts apply to any project. Ensure that the Solution Explorer window is open.
The following steps will show how the position of open windows can be changed to your liking. Let's get started:
In the Solution Explorer window, locate the
AccountViewModels.csfile in the project folder (underModels), and double-click on it. The source file will open in the main window area, as in the previous versions of Visual Studio; however, you will now notice that the document tab features a pin icon next to the tab name, as you can see in the following screenshot. You'll use that pin in just a few steps:
Using the Solution Explorer window, open both the
IdentityModels.csandManageViewModels.csfiles by double-clicking on them. You should now have three documents open with their tabs showing in the tab well (this refers to the row of tabs for each open document in the editor), as shown in the following screenshot:
Click on the
ManageViewModels.cstab to select it, and then click on the pin. The pin will change to point downwards, indicating that the document is now pinned. Visual Studio will always keep pinned tabs visible in the tab well. These pinned tabs will remain visible, even when Visual Studio has to start hiding unpinned tabs to save screen display space. The pinned document tab will be moved to the left next to any other pinned documents you may have open:
Right-click on the
AccountViewModels.csdocument tab, and click on the Close All But This option to close all open documents except for the one currently selected. This will include closing any pinned documents, which are shown in the following screenshot:
Reopen both files,
ManageViewModels.csandIdentityModels.csby double-clicking on them in Solution Explorer.Notice that in VS2015, like in VS2013, double-clicking on a document tab of your choice gives that tab focus, the same as single-clicking on it. Previously, double-clicking on a document tab would cause it to float.
Now lets see how the preview window works in conjunction with the tabs we already have open. Press Ctrl + Shift + F to open the Find in Files dialog box. Enter some search text (we will use
login) in the Find what field, and ensure that Look in is set to solution; then click on the Find All button.In the Find Results 1 window, select a result from a file that is not already open; we will use
AccountController.cs.The file will open in the preview tab located on the right-hand side of the tab well.
The preview tab shows the contents of the currently selected document if it is not already open. In the Find Results 1 window, select a different file. This new file will now appear in the preview tab, rather than clutter your tab well with open files as you search for the exact file that you want.
Assuming you now have found what you are looking for, and want to keep the current file in the preview tab open, either click on the Keep Open icon on the preview tab, or start making changes to the contents of the file. Any document that is changed in the preview tab is automatically promoted to a normal tab. The following screenshot illustrates using the Keep Open icon to promote a document in the preview tab:

Visual Studio will move the document from the preview tab area into the main tab area. The color of the tab will also be changed from blue to yellow (exact colors depend on the theme that you have selected) indicating that the tab is now a normal document tab.
Pinning documents works much like pinning does in any other part of Visual Studio, and is very handy for keeping the documents that you are working on regularly within easy reach, especially when you have many documents open at once.
The preview document tab is a great way to prevent tab clutter, and is very useful while debugging deeply-nested code. You may recall that Go To Definition is one function that uses the preview document tab. For example, multiple source files may be opened as you trace a program's operation across methods and classes. The preview document tab helps you cycle quickly through these files, while preventing the tab well from filling up with documents that aren't needed for more than a few moments.
As you may expect, there are more ways to use and customize the behavior of the document tabs in Visual Studio.
The preview tab isn't restricted to just the Find Results window. It can also be used from within Solution Explorer. If you activate the Preview Selected Items button in the Solution Explorer toolbar, then every item you click on will be opened in the preview tab automatically. The Preview Selected Items button is a toggle button. If you want to disable the behavior, then you only need to click on the button to deselect it, and the preview behavior will be turned off:

Navigating to Tools | Options | Tabs and Windows in Visual Studio will show the following dialog box:

There are a number of options here that let you control how the tabs behave. Choices like Show pinned tabs in a separate row or Insert new tabs to the right of existing tabs may be helpful to you. Feel free to experiment with the Tabs and Windows settings to get Visual Studio working the way you like it most.
The goal of the Quick Launch box is to provide a keyboard-friendly way of accessing the extended features of Visual Studio without having to clutter the central interface. Keyboard shortcuts are a great way to speed up tasks, but it can be difficult to learn and remember while first starting out or while exploring a new area of Visual Studio. The Quick Launch option addresses this by providing a way to locate different areas of the program and learn keyboard shortcuts, and providing a keyboard-centric way to access commands.
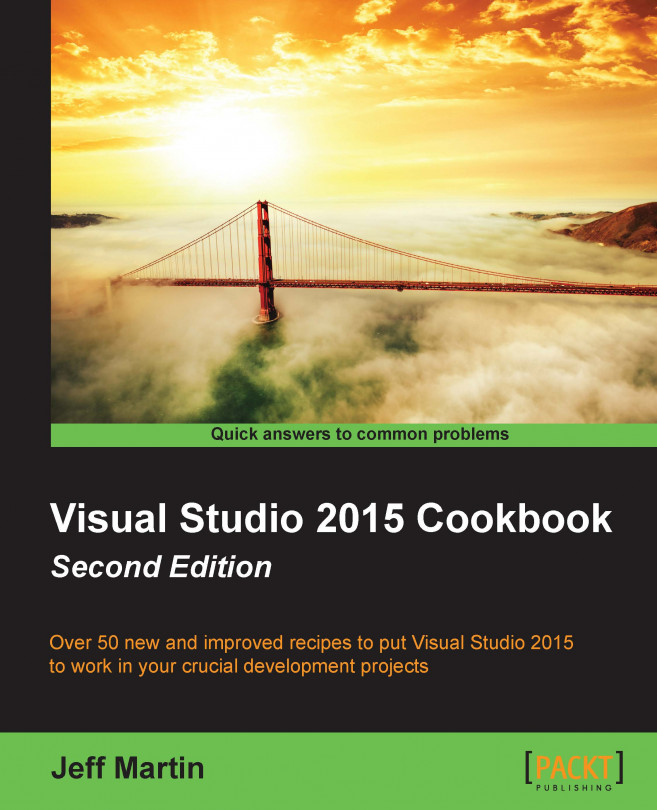
To try it out, start with pressing Ctrl + Q, then begin typing the topic/subject that you are looking for, as shown in the following screenshot:

What is important to notice is that Quick Launch can do even more than what may be obvious at first glance. In this example, notice that open was the term entered as a search term. Quick Launch produces a list of results to this query, grouped by the following categories: Most Recently Used, Menus, Options, and NuGet Packages. As you can see, this list of results is more than just commands; it includes various areas in the Options dialog as well as NuGet Packages.
You can immediately navigate through the search results with the arrow keys on the keyboard if the desired result is immediately available. You can access a command directly from this list, and where available, the accompanying keyboard hotkey for a command will be listed. In this way, you can learn new shortcuts while doing your daily work.
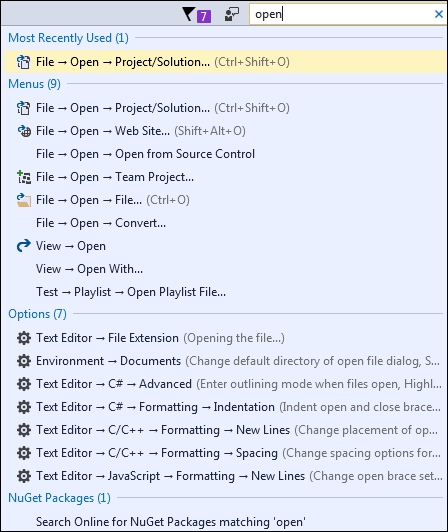
In the next example, jquery was entered into Quick Launch, producing a list of results that includes context-specific file menu commands (Save and Save As), the option to switch to an open editor window with jquery in the file name (jquery-1.10.2.js), or to search NuGet for packages using jquery as the search term.
The following screenshot shows the availability of these various options:

The Quick Launch option can go further; let's return to the results of the open term. Note that at the bottom, the Quick Launch option indicates that Ctrl + Q can index through additional views. Additional presses of Ctrl + Q will toggle the list of results to show only results from an individual category, in this case Menus, Options, or NuGet Packages. A final press of Ctrl + Q will return to displaying all of the available results. This ability to toggle through categories is of particular usefulness when your Quick Launch list is lengthy, and you would like to ignore unnecessary categories that are cluttering the list of results. Pressing Esc once will clear the search results in Quick Launch, and pressing Esc again will return you to the open file in your editor.
Tip
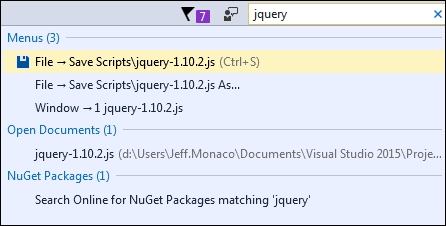
Using the Command Window / Command Aliases
The Command Window (accessible via Ctrl + Alt + A, and available on premium editions of VS2015) in the preceding screenshot, allows you to keep your hands on the keyboard while quickly accessing commands via an integrated command prompt window. As Microsoft ships Visual Studio preloaded with command definitions, entering an alias will display all of the currently defined commands, and the alias cmd action (where cmd is the desired name of your alias, and action defines what should happen) will allow you to define your own. You can see from the following screenshot that typing bl is much faster than typing Debug.Breakpoints. Note that, by default, command aliases are stored as part of your synchronized profile.

Visual Studio provides many ways to make maneuvering through your code easier and more efficient. Let's take a look at a few of them.
To best see this in action, open a project that has multiple files available for editing. This can be the sample project or one of your own choice. Once it is open, simply open a couple of source files.
Pressing Ctrl + Tab provides easy access to a couple of different ways to navigate around Visual Studio. If Ctrl + Tab is pressed and immediately released, Visual Studio will alternate between the two most recent files that you have opened in the editor window, providing a quick way to move back and forth. If Ctrl + Tab is pressed and Tab is released, a pop-up window will appear. Continue to hold down Ctrl when it appears, and then arrow keys can be used to maneuver around the list of all active files and windows. To make a selection, either release Ctrl while highlighting the desired target, or while holding Ctrl, press Enter.
This is shown in the following example screenshot, where active files currently open in Visual Studio are shown in the right-hand side column, while open tool windows are shown in the left-hand side column:

If you would rather use a keyboard mouse hybrid approach, the window Ctrl + Tab produces, and also supports, selection by mouse. Start in the same manner as done earlier in this recipe, holding down Ctrl + Tab to bring up the window. Release Tab while holding down the Ctrl key, and then use your mouse to left-click directly on the file you would like to switch to.
Searching a project file to find specific strings of text is a common task regularly performed by developers. Visual Studio tries to make this easy by offering specific tools to find and replace text at various levels of your code base. Several options are available under Edit | Find and Replace, including Quick Find, Quick Replace, Find In Files, and Replace In Files.
Tip
The Incremental Search option (Ctrl + I) is a quick way to search within the file you are currently editing. When activated, a Find dialog box appears in your active editor window, allowing you to enter search terms.
The Quick Find (Ctrl + F) and Quick Replace (Ctrl + H) options share a common dialog box. Both provide the ability to search the current code block, the current project, all open documents, or the entire solution. If your search options include the currently open file, the vertical scroll bar will highlight any matches found. This provides quick visual feedback on the frequency of a search item:

Another feature that Quick Find and Quick Replace share is the ability to set the following search options: match case, match whole word, and whether or not regular expressions can be used. The use of regular expressions allows for more complex queries to be used, allowing users to extract more detailed information from their searches.
The Find In Files (Ctrl + Shift + F) and Replace In Files (Ctrl + Shift + H) options provide a more advanced method of conducting searches across a code base. They expand on the functionality offered by the quick tools by allowing you to specify the file types that should be searched (for example, all HTML and JavaScript files), and provide the ability to display the results of an operation in a separate window.
Tip
When using Quick Find/Replace or Find/Replace in Files, Visual Studio will automatically prefill the word or character nearest your cursor into the search box.

In the preceding example screenshot, a text string was used to search the entire solution using the specified file mask. The results were outputted to Find Results 1, which is a live window. This means that you can click on a line with a particular search result, and you will go directly to that file where the match was made. Notice that some of the details provided in the results include the line number and context of the value being searched for.
Solution Explorer in VS2015 provides a range of features intended to make navigating and searching within your solution effective without overcomplication. Knowing how to efficiently move among solution files will only help your productivity, so let's take a look at what is available.
Open the same web application solution that we have been using for the other recipes in this chapter, or choose a solution of your own. The concepts here will be of use in any project type.
We'll begin by navigating through our solution. Locate the
Global.asaxfile in the web app solution, and click on the arrow next to it so that its contents are displayed. As you would expect, there is a code-behind file:
Look at the
Global.asax.csfile. You can see that there is a small arrow next to it, just as there was for theGlobal.asaxpage. Click on the arrow:
VS2015 expands the file to show its contents, and in the case of a code-behind file, these contents are the class definitions it contains. Classes have methods and properties in them, so click on the arrow next to the
MvcApplicationclass to see the methods inside it. In this case, there is a method calledApplication_Start(), as shown in the following screenshot:
Now select the
AccountController.csfile from the project, and expand it to see its contents. You will see that there is a class definition (AccountController), as shown in the following screenshot:
Right-click on the
AccountControllerclass, and click on the Base Types option to see what class this is based on:
The Solution Explorer window will change views to show you the classes that
AccountControlleris derived from, as shown in the following screenshot (with class hierarchy fully expanded). Click on the back button (as marked by the arrow) to return to the standard Solution Explorer view:
Right-click on the
AccountControllerclass, and choose the Is Used By option to see where the interface is currently being used. As with the Base Types or Derived Types options, you will see Solution Explorer change its context to only show the interface and where that interface is used in the solution, including line and column numbers:
Return to the regular Solution Explorer view by clicking on the home button:

At this point, you know how to navigate using Solution Explorer, and you have already used the existing Navigate To feature in the Finding Visual Studio commands recipe while opening a file. With the enhancements to Solution Explorer, you can locate files in much the same way as with the Navigate To command, albeit with a slightly different user experience. Click on the Search Solution Explorer textbox at the top of the Solution Explorer window, or use the default shortcut key: Ctrl + ; (Ctrl + semicolon).
Enter
modelsin the textbox, and wait a moment for the search results to display. The results should look similar to the following screenshot if you are using the sample project. You can see, not only the filenames that match the search term, but also any matching references, classes, and methods:
The Solution Explorer search tool provides similar results to the Navigate To feature, but having the location of a match represented in the tree view makes it very easy to quickly identify the specific match you are interested in.
It's worth mentioning a few other things about searching within your solution.
Assuming you have the Preview icon enabled for Solution Explorer, as you navigate using Solution Explorer to various classes and methods, you may have noticed that the document preview tab updates and shows exactly where the selected class, method, or property was declared. This makes it easy to see what the code is doing without the need to specifically open the file, or scroll through a source file to see the code which is actually inside a method, class, or property. The Preview icon's location in the Solution Explorer window is shown in the following screenshot: