One of the most common uses of SharePoint is as an organization's Intranet. While SharePoint has all of the critical ingredients within the platform to deliver a great solution, there is no out of the box template that delivers a complete solution. This often results in Intranet solutions that are underdeveloped and ineffective.
Building an effective Intranet starts with defining the overall goals and is followed by defining the information architecture, content and feature strategy, and user experience needed to support those goals. Common goals include the ability to deliver corporate communications, connect employees to increase collaboration, and to provide easy access to enterprise content and systems. Depending on the size, structure, and relative geography of users, those goals could translate to very different requirements.
This chapter will provide an overview of configuration steps needed to create an Intranet site, along with example customizations that can be created to provide dynamic and relevant content, which is a key ingredient to building an effective Intranet solution. The covered solutions include:
Creating a Weather Web Part
System status and notification features
Building an Appropriate Use and Incident dialog
Building an Employee Corner Web Part
Building a Stock Ticker Web Part
Content rollups

It is important to set the right foundation for the Intranet site. It is easy to get lost in all of the options available, but this section will cover the design decisions behind choosing a site template, selecting which features to activate, and then selecting a page layout to support the landing page(s).
SharePoint ships with a number of site template options, but most of the templates were built for a very specific type purpose. When choosing a template for an Intranet site, it is best to select one of the more generic site options. The three to consider are:
Blank site: A generic template that includes no lists or libraries. This is my first choice when building a top-level site collection such as this Intranet portal.
Team site: A generic template that includes a standard site with commonly used lists and libraries including shared documents, calendar, and a discussions list.
Publishing template (SharePoint Server): A generic template that can be leveraged in large-scale publishing scenarios. The publishing template is by far the template that will require the most design work to get to a usable state, so therefore should only be used in this scenario if you have specific requirements for it. It is important to note that the publishing template is not required in order to leverage the publishing features. See the Activating supporting features section that follows.
A full overview of the available templates can be found on the Microsoft Office website at http://office.microsoft.com/en-us/sharepoint-server-help/a-preview-of-the-sharepoint-server-2010-site-templates-HA101907564.aspx
After choosing a site template and provisioning the site collection, the next step is to activate the initial features needed to support the Intranet site. The robust feature deployment and activation system supported in SharePoint makes it very easy to fine-tune the functionality available within a site. Since the available features vary depending on which version you are running (Foundation, Server Standard, and Server Enterprise), I will specify which version each feature ships with.
The following is a list of features activated on the site being configured for this book:
|
Site collection features | ||
|---|---|---|
|
Document ID service |
SharePoint Server Standard and Enterprise |
Assigns IDs to documents in the site collection, which can be used to retrieve items independent of their current location |
|
Search Server Web Parts |
SharePoint Server Standard and Enterprise |
This feature uploads all Web Parts required for the Search Center |
|
SharePoint Server Standard Site Collection features |
SharePoint Server Standard and Enterprise |
Features such as user profiles and search, included in SharePoint Server Standard License |
|
SharePoint Server Enterprise Site Collection features |
SharePoint Server Enterprise |
Features such as InfoPath Forms Services, Visio Services, Access Services, and Excel Services Application |
|
SharePoint Server Publishing Infrastructure |
SharePoint Server Standard and Enterprise |
Provides centralized libraries, content types, master pages and page layouts, and enables page scheduling and other publishing functionality for a site collection |
|
Site features | ||
|
SharePoint Server Standard Site Collection features |
SharePoint Server Standard and Enterprise |
Features such as user profiles and search |
|
SharePoint Server Enterprise Site Collection features |
SharePoint Server Enterprise |
Features such as InfoPath Forms Services, Visio Services, Access Services, and Excel Services Application |
|
SharePoint Server Publishing Infrastructure |
SharePoint Server Standard and Enterprise |
Creates a web page library as well as supporting libraries to create and publish pages based on page layouts |
For anyone that is not familiar with the publishing features, it is important to understand that the document libraries setup for publishing, including the resources provisioned when the feature is activated such as the Style Library, will require that all changes be fully published for non-administrators to be able to view the most recent changes. If changes are made to pages, scripts, images, or CSS stylesheets included in any of these libraries and are not fully published, you will see unexpected behaviors such as 404 errors, out of date content, or miscellaneous unexpected SharePoint page level errors relating to the item's status.
A full overview of the publishing features in SharePoint 2010 is available at http://technet.microsoft.com/en-us/library/ff628963.aspx
Then next step is to choose the high-level structure of the front page. The two default options are a standard home page or the new Wiki home page. While the Wiki home page offers some nice improvements over the standard home page formatting, a better option is to configure a new library to hold Web Part pages in order to leverage the configuration and security capabilities of a SharePoint document library.
Note
When using SharePoint Foundation where the publishing features are not available your options are limited to page level customizations using SharePoint Designer 2010.
With the publishing features activated on SharePoint Server Standard or Enterprise there are a number of layout options to consider. One of the important changes with SharePoint 2010 is that page layouts can now be changed, where previously they were set at the time the page was created and could not be changed later.
Note
It is important to note that if you change the layout, any Web Parts that are contained in a Web Part zone that no longer exists, will no longer be displayed and will need to be reapplied to the page.
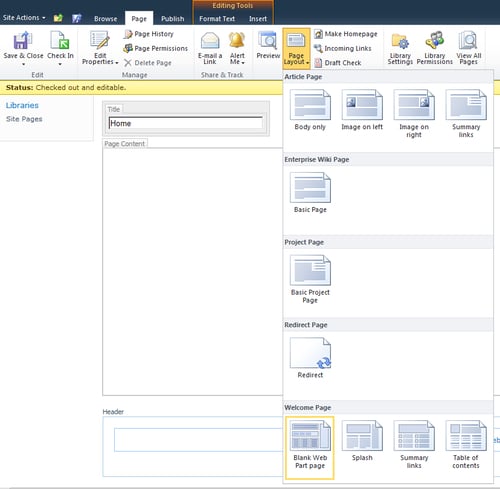
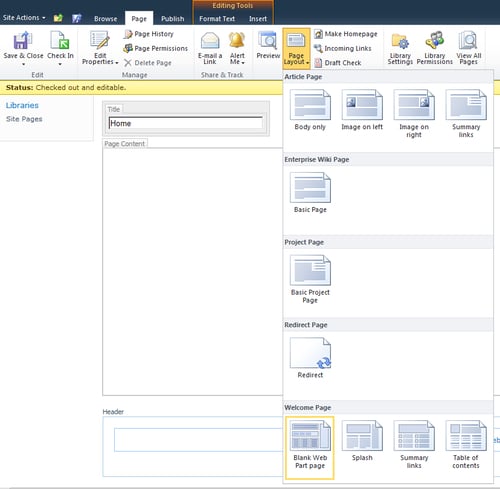
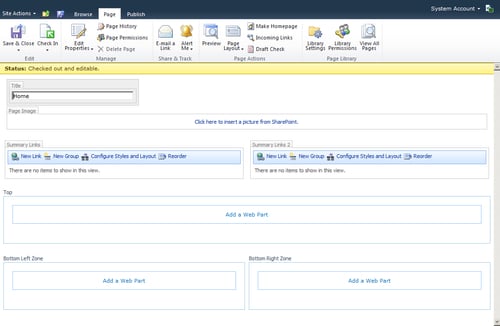
After creating the library, create a page and select the Page tab. If this is going to be the home page for the site, be sure to click the Make Homepage button in the ribbon. The Page Layout option will be displayed in the ribbon, and clicking it will provide you thumbnails of the layout options as seen in the following screenshot:

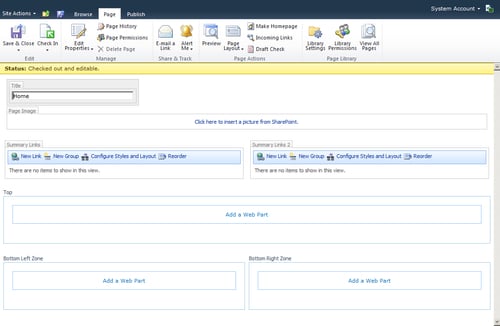
When choosing one of the layouts it is important to consider if you want the left hand navigation to be displayed or hidden. In scenarios where the left hand navigation is important I would select the Blank Web Part page layout under the Welcome Page grouping. In scenarios where you need more screen real estate or where the left hand navigation is not as important on the top-level site you can select the Splash layout. The Splash layout I have selected for this exercise is displayed in the following screenshot:

It is also possible to customize this layout if needed in SharePoint Designer, which may be preferable for simple changes instead of creating custom page layouts. It is important to note that editing page and page layouts directly with SharePoint Designer will put the item in an unghosted state which means that the page will no longer reference the common version of the item and instead store a version of the item in the content database that the site is stored in. This change will have a small impact on performance, but can also complicate future upgrades and should therefore be done with caution.
In the Top Web Part Zone, the default orientation is set to "Vertical", but for the page we are creating, it is more valuable set to "Horizontal" as shown in the following code snippet:
<WebPartPages:WebPartZone runat="server"
AllowPersonalization="false" ID="TopZone" FrameType="TitleBarOnly"
Title="<%$Resources:cms,WebPartZoneTitle_Top%>"
Orientation="Horizontal">
Note
Downloading the example code
You can download the example code files for all Packt books you have purchased from your account at http://www.packtpub.com. If you purchased this book elsewhere, you can visit http://www. packtpub.com/support and register to have the files e-mailed directly to you.
To make the change perform the following steps:
1. Open the page layout in SharePoint Designer.
2. Locate the control with the
ID "TopZone".3. Change the orientation property from
"Vertical" to"Horizontal".4. Save the page layout.
5. Publish the page layout.
With the layout selected and the page set as the home page, we are now ready to start adding content.
It is important to set the right foundation for the Intranet site. It is easy to get lost in all of the options available, but this section will cover the design decisions behind choosing a site template, selecting which features to activate, and then selecting a page layout to support the landing page(s).
SharePoint ships with a number of site template options, but most of the templates were built for a very specific type purpose. When choosing a template for an Intranet site, it is best to select one of the more generic site options. The three to consider are:
Blank site: A generic template that includes no lists or libraries. This is my first choice when building a top-level site collection such as this Intranet portal.
Team site: A generic template that includes a standard site with commonly used lists and libraries including shared documents, calendar, and a discussions list.
Publishing template (SharePoint Server): A generic template that can be leveraged in large-scale publishing scenarios. The publishing template is by far the template that will require the most design work to get to a usable state, so therefore should only be used in this scenario if you have specific requirements for it. It is important to note that the publishing template is not required in order to leverage the publishing features. See the Activating supporting features section that follows.
A full overview of the available templates can be found on the Microsoft Office website at http://office.microsoft.com/en-us/sharepoint-server-help/a-preview-of-the-sharepoint-server-2010-site-templates-HA101907564.aspx
After choosing a site template and provisioning the site collection, the next step is to activate the initial features needed to support the Intranet site. The robust feature deployment and activation system supported in SharePoint makes it very easy to fine-tune the functionality available within a site. Since the available features vary depending on which version you are running (Foundation, Server Standard, and Server Enterprise), I will specify which version each feature ships with.
The following is a list of features activated on the site being configured for this book:
|
Site collection features | ||
|---|---|---|
|
Document ID service |
SharePoint Server Standard and Enterprise |
Assigns IDs to documents in the site collection, which can be used to retrieve items independent of their current location |
|
Search Server Web Parts |
SharePoint Server Standard and Enterprise |
This feature uploads all Web Parts required for the Search Center |
|
SharePoint Server Standard Site Collection features |
SharePoint Server Standard and Enterprise |
Features such as user profiles and search, included in SharePoint Server Standard License |
|
SharePoint Server Enterprise Site Collection features |
SharePoint Server Enterprise |
Features such as InfoPath Forms Services, Visio Services, Access Services, and Excel Services Application |
|
SharePoint Server Publishing Infrastructure |
SharePoint Server Standard and Enterprise |
Provides centralized libraries, content types, master pages and page layouts, and enables page scheduling and other publishing functionality for a site collection |
|
Site features | ||
|
SharePoint Server Standard Site Collection features |
SharePoint Server Standard and Enterprise |
Features such as user profiles and search |
|
SharePoint Server Enterprise Site Collection features |
SharePoint Server Enterprise |
Features such as InfoPath Forms Services, Visio Services, Access Services, and Excel Services Application |
|
SharePoint Server Publishing Infrastructure |
SharePoint Server Standard and Enterprise |
Creates a web page library as well as supporting libraries to create and publish pages based on page layouts |
For anyone that is not familiar with the publishing features, it is important to understand that the document libraries setup for publishing, including the resources provisioned when the feature is activated such as the Style Library, will require that all changes be fully published for non-administrators to be able to view the most recent changes. If changes are made to pages, scripts, images, or CSS stylesheets included in any of these libraries and are not fully published, you will see unexpected behaviors such as 404 errors, out of date content, or miscellaneous unexpected SharePoint page level errors relating to the item's status.
A full overview of the publishing features in SharePoint 2010 is available at http://technet.microsoft.com/en-us/library/ff628963.aspx
Then next step is to choose the high-level structure of the front page. The two default options are a standard home page or the new Wiki home page. While the Wiki home page offers some nice improvements over the standard home page formatting, a better option is to configure a new library to hold Web Part pages in order to leverage the configuration and security capabilities of a SharePoint document library.
Note
When using SharePoint Foundation where the publishing features are not available your options are limited to page level customizations using SharePoint Designer 2010.
With the publishing features activated on SharePoint Server Standard or Enterprise there are a number of layout options to consider. One of the important changes with SharePoint 2010 is that page layouts can now be changed, where previously they were set at the time the page was created and could not be changed later.
Note
It is important to note that if you change the layout, any Web Parts that are contained in a Web Part zone that no longer exists, will no longer be displayed and will need to be reapplied to the page.
After creating the library, create a page and select the Page tab. If this is going to be the home page for the site, be sure to click the Make Homepage button in the ribbon. The Page Layout option will be displayed in the ribbon, and clicking it will provide you thumbnails of the layout options as seen in the following screenshot:

When choosing one of the layouts it is important to consider if you want the left hand navigation to be displayed or hidden. In scenarios where the left hand navigation is important I would select the Blank Web Part page layout under the Welcome Page grouping. In scenarios where you need more screen real estate or where the left hand navigation is not as important on the top-level site you can select the Splash layout. The Splash layout I have selected for this exercise is displayed in the following screenshot:

It is also possible to customize this layout if needed in SharePoint Designer, which may be preferable for simple changes instead of creating custom page layouts. It is important to note that editing page and page layouts directly with SharePoint Designer will put the item in an unghosted state which means that the page will no longer reference the common version of the item and instead store a version of the item in the content database that the site is stored in. This change will have a small impact on performance, but can also complicate future upgrades and should therefore be done with caution.
In the Top Web Part Zone, the default orientation is set to "Vertical", but for the page we are creating, it is more valuable set to "Horizontal" as shown in the following code snippet:
<WebPartPages:WebPartZone runat="server"
AllowPersonalization="false" ID="TopZone" FrameType="TitleBarOnly"
Title="<%$Resources:cms,WebPartZoneTitle_Top%>"
Orientation="Horizontal">
Note
Downloading the example code
You can download the example code files for all Packt books you have purchased from your account at http://www.packtpub.com. If you purchased this book elsewhere, you can visit http://www. packtpub.com/support and register to have the files e-mailed directly to you.
To make the change perform the following steps:
1. Open the page layout in SharePoint Designer.
2. Locate the control with the
ID "TopZone".3. Change the orientation property from
"Vertical" to"Horizontal".4. Save the page layout.
5. Publish the page layout.
With the layout selected and the page set as the home page, we are now ready to start adding content.
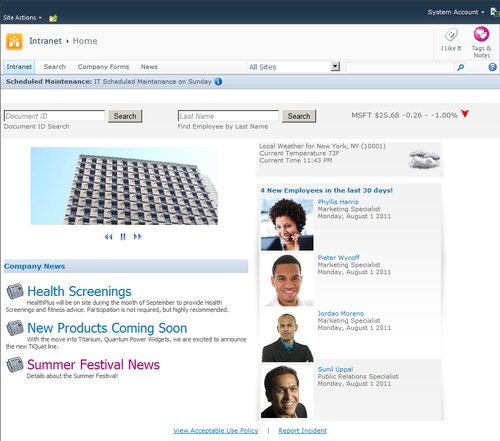
In many organizations a frequent request is to display the current time and weather for one or more locations where the organization operates.
This exercise provides a great example of how to consume web based data to populate the content. For the purpose of this chapter I am going to consume a service provided by The Weather Channel ®. You will need to register as a partner in order to use this service. You can find additional details at http://portal.theweatherchannel.com/.
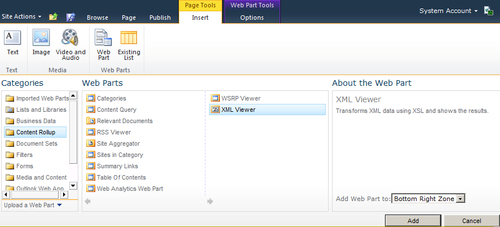
The easiest way to use this service is to load the content into the standard XML Web Part. This approach will also work in cloud-based environments such as Office 365. The XML Viewer Web Part is included under the Content Rollup category as displayed in the following screenshot:

With the XML Web Part added to the page, configure the appearance properties such as title, height, and width. Set the XML link to the path of the service with the required inputs, and set the XSL link to the path of your XSL file. The best way to manage the XSL file is to upload it into a central style and script library on the site.
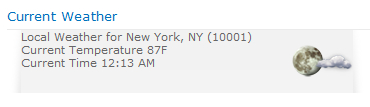
The contents of the XSL file should format the content into the desired format. The Weather.com web service will return a number of key attributes including the location, the current temperature, and the current time.
A rendered version of the Current Weather Web Part is displayed in the following screenshot:

The standard SharePoint Web Parts can also be exported with configuration settings making it easy to reuse the content on many pages or sites. It can either be uploaded to the desired page(s) or added to the site collection's Web Part Gallery.
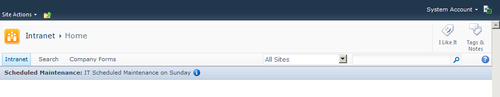
Continuing the theme of using the Intranet as a communications mechanism, this next solution will leverage the Notification bar within SharePoint to communicate messages to users anywhere within the site. This is a great way to communicate topics like system status, organization news, or security bulletins.
The notification details will include a title, notification message, a category which will be used to change the notification background color and to display a corresponding image, as well as start and end dates in order to support scheduling to keep the content fresh and accurate.
This solution requires two parts:
A list to manage the content
Code embedded in the Master Page to handle the message retrieval and display
We will provision a List Definition and List Instance to store the notification content. This will make it easy to reuse the list if necessary in cases where you need to manage the notifications separately for sites that target different sets of users or in different farms.
To create the feature perform the following steps:
1. Open Visual Studio 2010.
2. Select File, then New Project.
3. Browse the Installed Templates and select Visual C# | SharePoint 2010, and then List Definition as shown in the following screenshot:

4. Enter the project details such as Name, Location, and Solution name.
5. Within the SharePoint Customization Wizard, provide a path to your SharePoint site and then be sure to select the option to Deploy as a farm solution as shown in the following screenshot:

6. Rename the ListDefinition1 item
NotificationDefinition.7. Rename the ListInstance1 item
Notification.8. Rename the Feature1 item
SPBlueprints Notification List Feature.9. Select the SPBlueprints Notification List Feature.feature item and provide a Title and Description. It should resemble the following screenshot:

10. Next we will edit the
NotificationDefinition/Elements.xmlfile to complete the List Definition. TheElements.xmlfile is used to describe the list and fields.11. First, we will add in the field definitions. The following table provides a brief overview of the field element and attributes that we describe when defining a new field:
Attribute name
Description
TypeUsed to describe which SharePoint field type will be used. Options include
Text, Choice, Decimal, URL, andDateTimeDisplayNameThe label that will be shown on forms and within the list views
RequiredBoolean value that determines if it is a required field
MaxLengthIf it is a
Textfield, the maximum number of characters allowed can be specifiedIDThe unique ID or GUID used to identify the field
StaticNameThe internal name of the field; this label cannot be changed and is set when the field is initially created
NameThe name of the field
GroupThe
Groupattribute is used for associating fields to make them easier to locate within the administration screens12. For the
Notificationfield, we will define aTextfield with the following elements:<Field Type="Text" DisplayName="Notification" Required="TRUE" MaxLength="255" ID="{6807197A-5A93-48D0-90B5-95DD0212ACDE}" StaticName="Notification" Name="Notification" Group="Communication Columns" />13. For the
InfoLinkfield, we will define aURLfield with the following elements:<Field Type="URL" DisplayName="Info Link" Required="FALSE" ID="{FEF259DC-8845-45E5-B9DB-578E905CA853}" StaticName="InfoLink" Name="InfoLink" Group="Communication Columns" />14. For the
NotifStartfield, we will define a simpleDateTimefield as follows:<Field Type="DateTime" DisplayName="Start Date" Required="FALSE" ID="{CD648248-7769-428C-955C-2E341A23848E}" StaticName="NotifStart" Name="NotifStart" Group="Communication Columns" />15. The
NotifEndfield will be anotherDateTimefield with the following elements:<Field Type="DateTime" DisplayName="End Date" Required="FALSE" ID="{0444ABD1-7E04-4EBF-9FF9-87061CA410F4}" StaticName="NotifEnd" Name="NotifEnd" Group="Communication Columns" />16. Next we define the attributes of the
ContentTypeelement, and set the field references to the IDs of the fields defined previously along with the standardIDfield associated with the base content type item:<ContentType ID="0x010089E3E6DB8C9B4B3FBB980447E313CE96" Name="Notification Item" Group="Communication Content Types" Description="Notification List Content Type." Version="0"> <FieldRefs> <FieldRef ID="{fa564e0f-0c70-4ab9-b863-0177e6ddd247}" /> <FieldRef ID="{6807197A-5A93-48D0-90B5-95DD0212ACDE}" /> <FieldRef ID="{24380857-433E-4A73-BD71-16F3BB1E443D}" /> <FieldRef ID="{CD648248-7769-428C-955C-2E341A23848E}" /> <FieldRef ID="{0444ABD1-7E04-4EBF-9FF9-87061CA410F4}" /> <FieldRef ID="{FEF259DC-8845-45E5-B9DB-578E905CA853}" /> </FieldRefs> </ContentType>17. Next we will identify the attributes for the
ListTemplateelement, which completes the configuration for the new List Definition:<ListTemplate Name="NotificationDefinition" DisallowContentTypes="FALSE" Type="12001" BaseType="0" OnQuickLaunch="FALSE" SecurityBits="11" Sequence="410" DisplayName="Notification List Definition" Description="Notification Definition" Image="/_layouts/images/itgen.png"/>
18. Edit the
NotificationDefinition/Notification/Elements.xmlfile to set the configuration for the List Instance that will be provisioned:<ListInstance Title="Notification" OnQuickLaunch="FALSE" TemplateType="12001" Url="Lists/Notification" Description="Notification List Instance"> </ListInstance>
19. To build the project, select Build, then Build SPBlueprints.Lists.Notification.
20. To deploy to the local server, select Build, then Deploy SPBlueprints.Lists.Notification.
21. The completed project structure should resemble the following screenshot:

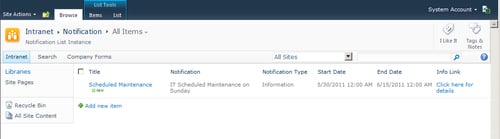
Since we are creating both a List Definition and a List Instance, the defined list will be automatically created once the SPBlueprints Notification List Feature is activated. It is important to note that the OnQuickLaunch property was set to FALSE so the list will not show up in the Quick Launch menu. To access the list you will need to click the Site Actions menu, and select the View All Site Content menu item.
The pre-defined list view also makes it easy for the content manager to review the currently logged notifications as shown in the following screenshot:

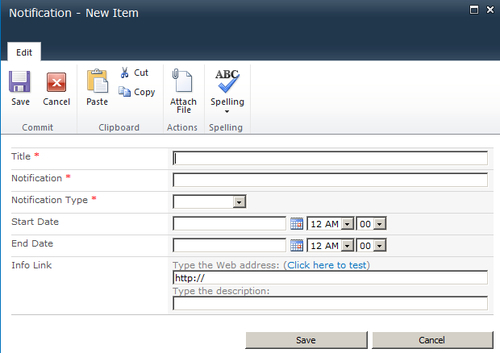
The New Item form includes the fields we defined in the List Definition, and can be used to log a variety of notifications as displayed in the following screenshot:

To display notifications on the page we will query the Notification list we previously deployed, and leverage the SP.UI.Status class made available in the ECMA Client OM.
The SP.UI.Status class supports a number of methods that allow you to add, update, append, and remove status messages as well as set a background color for the status bar. For the purpose of this particular feature, we will focus on the addStatus and setStatusPriColor functions.
Since this is part of the Client OM, it is accessible from any SharePoint page. The scripts can be added to a Content Editor Web Part, included in a custom Web Part, or as in this example added directly to the site's Master Page.
In this section we will add the SetStatus code to the Master Page for the status updates to be added to the page. It should be positioned just before the</Body> tag.
To start with, create a div container to hold the code and define the script block. The remainder of the code will be placed inside of the script block. The SetStatus script container code is shown as follows:
<div id="SetStatus"> <script type="text/ecmascript" language="ecmascript"> </script> </div>
Next we define the main variables and add a check to determine if this is a page being loaded in a dialog window. This code is needed to prevent the status messages from being loaded in the dialog windows such as the file upload or edit item forms.
The ExecuteOrDelayUntilScriptLoaded() function will delay the execution of the script until the page and all scripts are loaded. The SetStatus variables and control code are shown as follows:
var statusId = '';
var isitDlg = window.location.href.match(/isDlg/i) != null;
if (!isitDlg) {
ExecuteOrDelayUntilScriptLoaded(LoadNotifications, "sp.js");
}
The LoadNotifications() function will use the Client Object Model to format a CAML query, and load the matching items from the Notification list. The
LoadNotifications() function code is shown as follows:
function LoadNotifications() {
var curDate = new Date();
var curDFormatted = curDate.getYear() + "-" +
(curDate.getMonth() + 1) + "-" + curDate.getDate() + "T" +
curDate.getHours() + ":" + curDate.getMinutes() + ":" +
curDate.getSeconds() + "Z";
var listTitle = "Notification";
context = SP.ClientContext.get_current();
var notifList =
context.get_web().get_lists().getByTitle(listTitle);
var camlQuery = new SP.CamlQuery();
camlQuery.set_viewXml("<View><Query><ViewFields><FieldRef
Name='Title' /><FieldRef Name='Notification' /><FieldRef
Name='NotifType' /><FieldRef Name='NotifStart' /><FieldRef
Name='NotifEnd' /><FieldRef Name='InfoLink'
/></ViewFields><Where><And><Leq><FieldRef Name='NotifStart'
/><Value IncludeTimeValue='TRUE' Type='DateTime'>" +
curDFormatted + "</Value></Leq><Geq><FieldRef Name='NotifEnd'
/><Value IncludeTimeValue='TRUE' Type='DateTime'>" +
curDFormatted +
"</Value></Geq></And></Where><OrderBy><FieldRef
Name='NotifStart' /></OrderBy></Query></View>");
this.listItems = notifList.getItems(camlQuery);
context.load(listItems);
context.executeQueryAsync(ReadListItemSucceeded,
ReadListItemFailed);
}
The ReadListItemSucceeded() function will be called if the list read call was successful. Here we will iterate through the returned items and format the status messages that will be displayed. The ReadListItemSucceeded() function code is shown as follows:
function ReadListItemSucceeded(sender, args) {
var message = '';
var items = listItems.getEnumerator();
while (items.moveNext()) {
var listItem = items.get_current();
switch (listItem.get_item('NotifType')) {
case "Emergency":
imageRef = "<img
src='/_layouts/IMAGES/error16by16.gif' align='absmiddle'
border='0' alt='Emergency'>";
break;
case "Warning":
imageRef = "<img
src='/_layouts/IMAGES/warning16by16.GIF' align='absmiddle'
border='0' alt='Warning'>";
break;
default:
imageRef = "<img
src='/_layouts/IMAGES/info16by16.gif' align='absmiddle' border='0'
alt='Information'>";
}
message = listItem.get_item('Notification') + " " +
imageRef;
SetStatus(listItem.get_item("Title") + ":", message,
listItem.get_item('NotifType'));
}
}
The SetStatus() function is called for each status message that needs to be set. It will use the SP.UI.Status methods to add a message and to set the background color of the status container. The SetStatus()function code is shown as follows:
function SetStatus(title, message, type) {
statusId = SP.UI.Status.addStatus(title, message, false);
switch (type) {
case "Emergency":
SP.UI.Status.setStatusPriColor(statusId, 'red');
break;
case "Warning":
SP.UI.Status.setStatusPriColor(statusId, 'yellow');
break;
default:
SP.UI.Status.setStatusPriColor(statusId, 'blue');
}
}
The ReadListItemFailed() function will provide an alert if the status could not be set:
function ReadListItemFailed(sender, args) {
alert('Error: ' + args.get_message());
}
Next we will extend our solution and show an easy way to provide global links as part of the standard footer in the Master Page. While the linked content can be to anything web accessible, the sample solution will be used to link to an appropriate use page as well as a form used for reporting content.
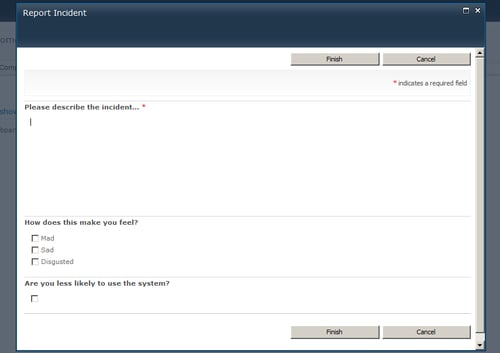
Many environments today are investing time and effort into creating a SharePoint Governance Plan, or have existing Appropriate Use or Information Security policies. Creating a policy is relatively easy, but making it easy to find and access is something that many organizations struggle with. It is also critical to provide easily accessible incident reporting mechanisms so that the system can be self-policed as much as possible.
Since this is content we want to display globally, we are going to include it as part of the standard footer in the Master Page. This will guarantee that it is easily accessible. For the presentation, I think this is a good use of the Client OM's SP.UI.Dialog class which creates an Ajax shadowbox.
To simplify the example, we will use a standard SharePoint Survey list for the Incident Report form. You could alternatively create an application page and deploy it to the farm.
We are going to start by adding the div container govFooter to the Master Page, just above the<SharePoint:DeveloperDashboard runat="server"/> control. The remainder of the code will be placed inside this container. We will reference the stylesheet class s4-notdlg which has special meaning within SharePoint. When this class is referenced, it will ensure that this content will be hidden from any dialog windows, such as the ones we are launching with the code added in this section:
<div id="govFooter" class="s4-notdlg" style=" text-align:center; width:100%"> <script type="text/ecmascript"> </script> </div>
Calling the modal dialog is as easy as calling the showModalDialog() function, and passing it the input options for what to display. The showPolicy() and showIncidentForm() functions are as follows:
function showPolicy() {
var _options = { url: "http://intranet/Pages/Acceptable-Use-
Policy.aspx", width: "800", title: "Appropriate Use Policy" };
SP.UI.ModalDialog.showModalDialog(_options);
}
function showIncidentForm() {
var _options = { url:
"http://intranet/Lists/Incident%20Reports/NewForm.aspx", width:
"800", title: "Report Incident" };
SP.UI.ModalDialog.showModalDialog(_options);
}
Next we just have to call the two functions with a JavaScript function call added to an anchor tag:
<a href="javascript:showPolicy();" style="text- decoration:underline">View Acceptable Use Policy</a> | <a href="javascript:showIncidentForm();" style="text- decoration:underline">Report Incident</a>
Highlighting employees is a great way to increase collaboration and user engagement. In the past this was done in employee newsletters or other communication methods, but as those methods go electronic and the focus moves towards the Intranet portal as the central communication hub, it becomes another type of information that should be included.
Note
SharePoint Server's user profiles can provide a rich set of details about users, and can be leveraged to provide a great source of dynamic content around important dates, organization structure, interests, clients, and past projects.
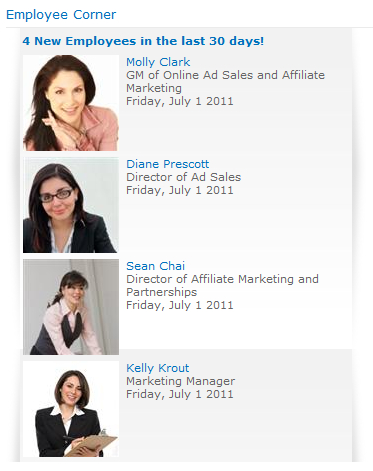
The Employee Corner Web Part will present a list of new employees based on the Hire Date field in the user profiles. Additional examples could include employee of the month (or quarter), birth dates, or employee anniversaries.
To create the Employee Corner Web Part we will create a custom Web Part in Visual Studio 2010. The Web Part will leverage the Search API's FullTextSqlQuery class to query the People search scope bringing back values stored within the user profiles that are currently indexed.
It is important to understand the underlying architecture in order to know which development path is really an option. Normal SharePoint list and library data is stored inside of the content database associated with the site collection. The content associated with SharePoint's service applications are however stored in separate databases since those services and the content is not tied to any one site, but available globally to all web applications associated with the service application. This means that the service applications are not accessible via the Client OM or via Sandbox Solutions without implementing some sort of Full Trust proxy that would have to be installed on the server and provide access to the server API. Based on these boundaries, a server solution makes the best choice for the approach in most environments. If the solution needs to be deployed to an environment with server deployment limitations the Full Trust proxy or other alternatives would have to be evaluated.
To create the initial project:
1. Open Visual Studio 2010.
2. Select File, then New Project.
3. Browse the Installed Templates and select Visual C# | SharePoint 2010, and then Empty SharePoint Project as shown in the following screenshot:

4. Enter the project details such as Name, Location, and Solution name.
5. Within the SharePoint Customization Wizard, provide a path to your SharePoint site and then be sure to select the option to Deploy as a farm solution as shown in the following screenshot:

6. Right-click on the project file and select Add New Item.
7. From the template selection screen select the Web Part option.
8. Provide the name
EmployeeCornerand click the Add button as illustrated in the following screenshot:
9. Rename the Feature1 item
SPBlueprints.WebParts.10. Select the
SPBlueprints.WebPartsfeature item and provide a Title and Description. It should resemble the following screenshot:
11. Edit the definition of the
EmployeeCorner.webpartfile so that the Web Part definition added to the Gallery is meaningful as displayed in the followingEmployeeCorner.webpartdefinition:<?xml version="1.0" encoding="utf-8"?> <webParts> <webPart xmlns="http://schemas.microsoft.com/WebPart/v3"> <metaData> <type name="SPBlueprints.WebParts.EmployeeCorner.EmployeeCorner, $SharePoint.Project.AssemblyFullName$" /> <importErrorMessage>$Resources:core,ImportErrorMessage;</import ErrorMessage> </metaData> <data> <properties> <property name="Title" type="string">Employee Corner</property> <property name="Description" type="string">SPBlueprints - The Employee Corner WebPart displays all new employees that started in the last 30 days.</property> <property name="SearchProxyName" type="string">Search Service Application</property> </properties> </data> </webPart> </webParts>
12. The completed project structure should resemble the following screenshot:

When creating a Web Part, there is often some configuration data that is needed to be able to reuse the Web Part for different sites or purposes. Creating a Web Part property makes it much easier to maintain the code than embedding configuration values in the code.
For the EmployeeCorner Web Part, we are going to establish a text field that allows the user to specify the Search service application to use when searching for the user profiles in the next section. The SearchProxyName property is detailed as follows:
private string searchProxyName;
[WebBrowsable(true),
WebDisplayName("Search Proxy Name"),
WebDescription("Please provide the name of your Search Service
Application."),
Personalizable(PersonalizationScope.Shared)]
public string SearchProxyName
{
get { return searchProxyName; }
set { searchProxyName = value; }
}
To work with the Search service application we need to start by adding a reference to the following namespaces within the project and EmployeeCorner Web Part:
Microsoft.SharePoint.Administration Microsoft.Office.Server.Search Microsoft.Office.Server.Search.Query Microsoft.Office.Server.Search.Administration
The connection to the service application is established through the SearchServiceApplicationProxy object, which is loaded using the SearchProxyName Web Part property previously identified. The following code should be added to a new method called Display() that is called from the OnLoad() method:
SearchQueryAndSiteSettingsServiceProxy settingsProxy = SPFarm.Local.ServiceProxies.GetValue<SearchQueryAndSiteSettingsSer viceProxy>(); SearchServiceApplicationProxy searchProxy = settingsProxy.ApplicationProxies.GetValue<SearchServiceApplication Proxy>(this.searchProxyName); FullTextSqlQuery mQuery = new FullTextSqlQuery(searchProxy);
The FullTextSqlQuery class provides an interface to execute complex queries against the search index. Queries executed against the index will perform faster than queries against the actual content such as a list or a library. As the amount of content increases, and as the number content sources you search across increases, the performance gains are even more significant, since the index provides a pre-processed source for the information.
For the FullTextSqlQuery, we will define the fields that we want to see, the scope, and the criteria to match it. For the fields you will want to make sure that the desired fields are set up as Managed Properties. The name of a Managed Property may be different than the name in the actual profile. In this example, the user profile field's internal name is SPS-HireDate, but the Managed Property name is simply HireDate. You can check the Managed Property mappings within the Search service application by clicking the Metadata Properties link in the Quick Launch menu.
For any search involving people, it is required that you use the People search scope so that it returns user profile information instead of regular site content. The New Hire Query will pull the specified fields, from the People search scope, for anyone with a HireDate that is within 30 days of today. An example of the query is shown as follows:
mQuery.QueryText = "SELECT LastName, FirstName, JobTitle, accountname, HireDate, Birthday, PictureThumbnailURL FROM SCOPE() WHERE (\"scope\" = 'People') AND HireDate >= DATEADD (DAY, -30, GETGMTDATE())";
After setting the query, there are a few other properties that need to be set before executing the query, which are shown as follows:
mQuery.ResultTypes = ResultType.RelevantResults; mQuery.TrimDuplicates = true; mQuery.RowLimit = 100; ResultTableCollection resultNew = mQuery.Execute();
Formatting the output of the Web Part begins with identifying any controls that are needed within the CreateChildControls() method. This method will run as part of the initialization process before the OnLoad() method, ensuring the controls are available. The output that will be rendered, will be added to the literal control. The CreateChildControls() method code is shown as follows:
protected override void CreateChildControls()
{
this.literalMessage = new Literal();
this.literalMessage.ID = "literalMessage";
this.Controls.Add(this.literalMessage);
}
Within the Display() method, after the Execute() method previously called, we will now process the results. When executing a search query, the resulting ResultsTableCollection contains a number of different types of results. For the content that will be displayed here, we are interested in the ResultType.RelevantResults. We will check to validate that there are records returned, then extract just the relevant results.
Content that will be rendered to the screen will be formatted in a StringBuilder object called messages. After the main content is structured, we will iterate through the DataTable object to add each of the individual records returned from the query. The code is shown as follows:
DataTable resultsNewHire = new DataTable();
if (resultNew.Count > 0)
{
ResultTable relevantResults =
resultNew[ResultType.RelevantResults];
resultsNewHire.Load(relevantResults,
LoadOption.OverwriteChanges);
messages.AppendFormat(@"<table width='360' border='0'
cellpadding='0' cellspacing='0'><tr><td align='left'
valign='top' width='14' class='ms-wpTdSpace'
background='/Style%20Library/Images/shadow-
left.png'> </td><td
background='/Style%20Library/Images/mid-
background.jpg'><table><tr><td colspan='2' class='ms-
standardheader ms-WPTitle'><b>{0} New Employees in the last 30
days!</b></td></tr>", resultsNewHire.Rows.Count);
foreach (DataRow row in resultsNewHire.Rows)
{
messages.AppendFormat(@"<tr valign='center'><td width='100'><a
href='/my/person.aspx?Accountname={3}'><img src='{5}' alt='{1}
{0}' border='0'></a></td><td width='250' align='left'
valign='top'><a href='/my/person.aspx?Accountname={3}'>{1}
{0}</a><br>{2}<br>{4}</a></td></tr>", row[0].ToString(),
row[1].ToString(), row[2].ToString(), row[3].ToString(),
String.Format("{0:dddd, MMMM d yyyy}", row[4]),
row[6].ToString());
}
messages.AppendFormat(@"</table></td><td align='right'
valign='top' width='14' class='ms-wpTdSpace'
background='http://intranet/Style%20Library/Images/shadow-
right.png'> </td></tr></table>");
}
For publicly traded companies it is also desirable to display the current stock quote information. Like the Weather Web Part previously configured, there are many publicly available services that can provide this information. For this example, we will query a REST based service provided by Yahoo having the following address:
The stock quote information can be shown in a number of different ways. In cases where the information needs to be on every page, it should be added to a container on the Master Page with the s4-notdlg style reference previously included in the Building an Appropriate Use and Incident dialog section. For this example though, we will include it as an XML Web Part configured in a similar way to the Weather Web Part previously reviewed.
<?xml version="1.0" encoding="utf-8"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:msxsl="urn:schemas-microsoft-com:xslt" exclude-result- prefixes="msxsl"> <xsl:output method="html" indent="yes"/> <xsl:template name="main"> <xsl:variable name="symbol" select="results/quote/Symbol"/> <xsl:variable name="price" select="results/quote/LastTradePriceOnly"/> <xsl:variable name="change" select="results/quote/Change_PercentChange"/> <div id="stockInfo" style="font-size:10pt"> <xsl:value-of select="$symbol" /> <xsl:text> $</xsl:text> <xsl:value-of select="$price" /> <xsl:text> </xsl:text> <xsl:value-of select="$change" /> <xsl:text> </xsl:text> <xsl:choose> <xsl:when test="contains($change,'+')" > <img src="http://intranet/Style%20Library/Images/stock_up.png" border="0" alt="Trending Up"></img> </xsl:when> <xsl:otherwise> <img src="http://intranet/Style%20Library/Images/stock_down.png" border="0" alt="Trending Down"></img> </xsl:otherwise> </xsl:choose> </div> </xsl:template> <xsl:template match="/*"> <xsl:call-template name="main"/> </xsl:template> </xsl:stylesheet>
An important part of developing a content strategy is to plan where content will be stored and where it needs to be displayed. In many cases content will be displayed in multiple locations or aggregated with other content. These aggregated content sources are often called content rollups and they provide a great way to reuse content throughout your SharePoint environment.
There are three common ways to aggregate content to create a content rollup:
Content Query Web Part (CQWP)
Search Web Parts
Custom Web Parts
Let's review each of these options in more detail.
The first is to use one of SharePoint's standard Web Parts like the Content Query Web Part (CQWP) that comes with SharePoint Server. Using the CQWP, it is possible to configure a query rule that will look for content in all sites within the site collection, within site below a selected site, or within a specified list or library. The query configuration also allows you to specify which list type and content type to query for. This allows you to cast a pretty wide net and pull back the related content. It also underscores the importance of properly classifying your content so that it can be easily identified. There are also a number of presentation properties that can be configured to present the content in different ways.
There are two serious limitations to the CQWP, the first is that it may not perform very well in very large sites or in aggregating large lists of content. It is important to understand that when a page is loaded with the CQWP, it will issue the requests to go grab the content. This can be a very expensive call requiring significant processing power from the server. There is some caching available, but it may not be effective enough with large sets of data. The second limitation is with the presentation options available. It is very easy to configure the presentation, but if one of the available options does not meet your needs it is not possible to have full control over the presentation.
For the purpose of this exercise the content is pretty simple so we will configure the rollup using the CQWP.
Utilizing the search system has distinct advantage that the information in the search index is optimized to return results significantly faster than querying the content sources. In addition, you have the ability to pull content from additional site collections or content sources within the search index. Using the Search Core Results Web Part you can specify a moderately complex query, the properties you need, and then the output can be fully customized by supplying custom XSL to format the returned XML.
The downside to using the search features is that the content has to be indexed for it to be available for display. Depending on the crawl frequency there is content that could be excluded, and typically the most recent content is the most relevant.
For a demonstration of using the Search Web Parts to aggregate content, see Chapter 4, Building an Engaging Community Site which will use the Search Web Parts to dynamically display people and content.
When developing a custom Web Part you have full control over how the content is pulled as well as how it is presented which gives you the best of all options. You have the option of either querying the source data or the search index, and you also have the ability to take advantage of advanced caching techniques which is valuable for highly trafficked pages.
The only downside to this approach is that it takes a lot more time and effort to build and test the customization than to configure the previously mentioned Web Parts. Also, in environments where farm solutions cannot be deployed to the server, this may not be an option.
For a demonstration of using more advanced techniques within a custom Web Part, see Chapter 3, Building an Enterprise Content Management Solution, which will leverage a series of custom Web Parts to aggregate form submissions.
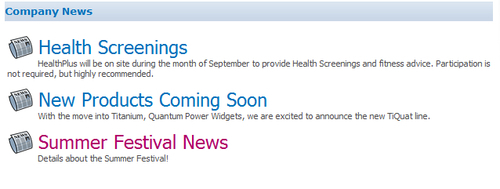
For the purpose of this exercise a simple subsite was created called News. Articles will be published to the Site Pages library on that site. To make the content easy to identify, a new content type was created called News, which inherits from the Article Page content type. The Article Page, and therefore the News content type has a number of properties that allow you to identify a number of pieces of metadata including By Line, Scheduling Start Date, Scheduling End Date, Article Date, and Rollup Image which will be used in the presentation of the rollup information. In addition, an additional Summary field can be added to provide some additional content.
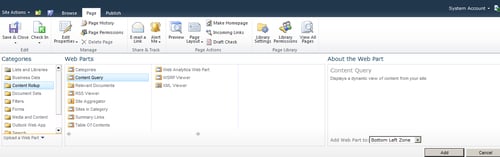
To start with, Edit the Page and add the Content Query Web Part to the Page. It is available under the Content Rollup category as displayed in the following screenshot:

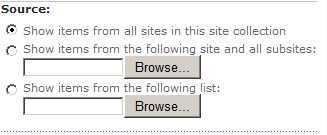
The next step is to configure the source of the content. To query for content within the entire site collection you can keep the default setting as Show items from all sites in this site collection. If the site is large, or you only want to look in specific locations, you can select one of the other options that narrow the scope. A list of the Source options are shown in the following screenshot:

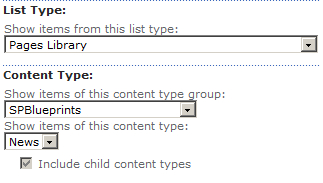
Next you define what types of items to display by setting the List Type value, along with the Content Type, as displayed in the following screenshot:

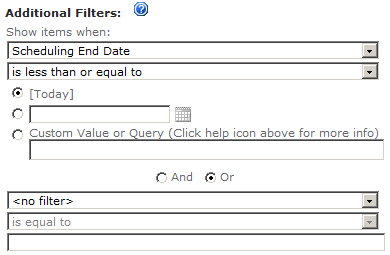
You also have the option of further filtering based on the property metadata that is available. This can be helpful to pinpoint the most valuable content within the system. In this case we are going to filter on the Scheduling End Date field and look for items with a date that is less than or equal to today, as seen in the following screenshot:

For the presentation configuration you have the ability to determine Group By, Sorting, and Item Limit information similar to a list view.
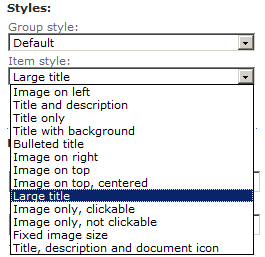
The Styles section has the most impact on how the content is presented, because it is used to select the associated XSL used to format the content for the page. For the headline with summary option we have chosen the Large title Item style as displayed in the following screenshot:

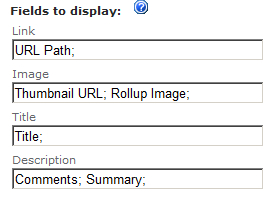
Next we need to map the list properties to the standard CQWP fields. In the case of the News article example we will stick pretty close to the default values, and only modify the Description field to include the Summary field we added to the News content type as displayed in the following screenshot:

This section leveraged both the Server and Client OMs to create both packaged and unpackaged solutions in order to deliver the overall business solution. The customizations are grouped as follows:
Provision a site collection: Create a new site collection used to hold our solution
Activate features: Activate the features needed to support our Intranet publishing solution
Selecting a page layout: Provides an overview of the available page layout options and details on how to change the page layout
Configuring an XML Web Part: Utilize the XML Web Part to call a web service and format the output for display
Create a List Instance: Provision new lists for storing content within our site collection
Content Query Web Part (CQWP): Configure the CQWP to display a roll up of the most recent news for display on our main splash page
Creating a List Definition
Create a List Instance: Create an instance of our custom list
Create a custom Web Part: Create a custom Web Part to display new employees
User profiles: Used to store information about the system users and leveraged by the Employee Corner Web Part
Search API: Used to provide a list of new employees to the Employee Corner Web Part
Master Page customization: Add new content and scripts to the Master Page so that they can be leveraged wherever the Master Page is applied
Page layout customization: Customize the page layout to add or configure controls
Page customization: Add new Web Parts or customize the Web Part zone properties
Dialog framework: Utilize the Client OM's
ModelDialogmethods to display standardized Ajax shadowboxes
These solutions provide examples of how to extend the out of the box features to build an effective Intranet site that excels at communicating important information, connecting people to build relationships, and expand on collaboration practices. In addition to implementing these solutions, they can also be adapted for other types of content to provide similar solutions.